How to Create, Upload, and Maintain an HTML Sitemap
HTML sitemaps are valuable because search engines “read” them to understand and index your website. Sitemaps also make your site easier to navigate for users since they guide your visitors to the resources they need. You can even use sitemaps for images on your site.
So, all of that information is well and good, but how can you actually make an HTML sitemap? It’s pretty easy, even if you just started your first website. But before you give it a shot, you have to know the factors that help visitors and search engines understand your site’s organization.
If you’d like to speak with a specialist before reading on, you can reach us at 888-601-5359.
If you’d like to talk about your custom web design needs, contact us online or call us at:
888-601-5359
4 sitemap best practices
There aren’t a lot of rules when it comes to sitemaps, but there are some basic guidelines you should know. Following these will ensure you create a useful resource that meets the needs of both users and search engines.
1. Link from the homepage
Your sitemap should be as close to your domain level as possible. Link to it from your homepage so that users and search engines can find it right away.
2. Make it user-friendly
It may sound obvious, but your sitemap should be user-friendly. If it’s easy to navigate, quick to load, and cleanly organized, your visitors will be able to use it without a problem.
Plus, search engines prefer interfaces that are easy for them to explore. If you design a sitemap that’s simple for users, it’ll typically also work well for search engines, and that’ll help your SEO.
3. List fewer than 100 links
You should link to the pages that are important to your site, but you don’t want to go overboard. A good rule of thumb is to stick to fewer than 100 links on your sitemap, though going under (or slightly over) that limit won’t destroy your website.
However, if you have a lot of links, it’ll be more difficult for users to find what they need, and it’ll take longer for search engines to crawl your pages. Both of those are bad signs for user experience and, by extension, SEO.
If you have to use more than 100 links, consider breaking the sitemap into multiple thematic pages for the best results. Then, you can have a sitemap index that lists your multiple sitemaps so search engines (and users) can more easily find your content.
4. Use keywords in anchor text
This is a good SEO rule to follow in general, and it’s especially helpful for sitemaps. Using keyword-rich anchor text tells users and search engines what they can expect from the link, so they know they’ve found the right resource. However, you don’t want to go overboard with keyword use in one link — otherwise, you could get a penalty from a search engine — so it’s best to stick to the names of your pages.
This is just a handful of best practices that you can use to get started. But after you have a grasp on those important factors, you can move onto the next major hurdle in creating a sitemap.
Sitemap layout
Sitemaps should be designed primarily for easy use. They don’t have to be flashy, eye-catching, or dressed up — their only job is to present links. That’s not to say you can’t have a sitemap with a unique design, but the nuts and bolts of a sitemap are purely informational.
The simplest form of a sitemap is a list. Lists make the most sense because they lay everything out in an organized, easy-to-read style. You can also add more items or lists to your page to ensure the major sections of your site are all accessible from one location.
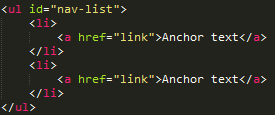
In terms of coding, all you need to make a sitemap is basic HTML knowledge — and one of the best HTML editors. The code for your list should look something like this:

You can add as many <li> tags as you need to link to the major pages on your site, as long as you don’t go too far over the limit.
However, to organize your list as cleanly as possible on the page, you also need to indent list items.
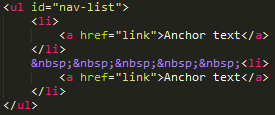
The easiest solution to this is to add a few non-breaking spaces ( ) to the areas just before your <li> tags, which looks like this:

In the example above, the second item is indented underneath the first with five commands to create a more ordered appearance on the page.
If you don’t want to code a sitemap from scratch, you can find different templates online to make a more attractive page. Though it’s not necessary, the decision is ultimately up to you.
If you don’t want to manually program your sitemap — or if you own an ecommerce site that is constantly updating with new products — you can pay for an automated sitemap service so you don’t have to worry about updating your own. If you have the money, this can be the easiest solution. But if you’re on a tight budget, manual updates only take a few minutes once you know how to do them.
Uploading a sitemap
Once you’ve established the layout that you want to use, you have to determine how you’re going to implement it on your site.
If you have a full HTML site and use FTP to access your servers, make sure all of your text and tags are in the right places. Once you’re done with that, upload the page to your server like any other addition.
However, if you’re using content management systems (CMS), your creation process will differ depending on your platform.
A CMS has a user-friendly interface, but it may require specific steps to upload a sitemap. Depending on what you use, creating a sitemap could require a separate plugin or addition. Read up on your CMS to make sure you’re using it correctly.
However you choose to create your sitemap, just remember to double-check it once the page is uploaded to make sure everything carried over the way you want it.
Maintaining a sitemap
Once your sitemap is created, it’s easy to dust off your hands and move onto the next project. However, unless you’re using an automatic updating service, you need to update your sitemap any time you add a new section to your website.
Ideally, your sitemap should mirror the structure of the upper level pages on your website. Just remember to add a quick text link to your sitemap whenever you make a site addition, and your sitemap will always be up-to-date.
WebFX can help
If you don’t have the time to create and update a sitemap manually, or if you have HTML questions, WebFX can help!
We know how to make and maintain sitemaps that help both users and search engines understand your site. Our talented team of Internet marketers, SEO experts, web designers, developers, and more can get the best results out of every page you have, even one as simple as a sitemap. We pride ourselves on going above and beyond for all of our clients, and we want to exceed your expectations.
To see samples of our work, take a look at our successful portfolio. And if you want to hear right from our customers, you can check out our client testimonials.
Contact us today to create your sitemap and improve the visibility of your website!
Related Resources
- Breadcrumbs and SEO: What Every Marketer Should Know
- Cloud Hosting SEO: Does Cloud Hosting Impact SEO?
- Easy-To-Follow Breadcrumb Navigation: Best Practices with Examples
- How to Create a 404 Page (Plus Why You Need a Custom One)
- How to Do a Technical SEO Audit in 7 Steps (Plus a 60-Second Shortcut)
- How to Find and Remove Broken Links in Your Website
- How to Fix Schema Validation Errors: 4 Schema Validation Errors You’ll See & How to Fix Them
- How to Implement Hreflang on Your Website
- How to Index Your Website on Google and Get Found Online
- The 7-Point Technical SEO Checklist for Non-Technical SEOs
Marketing Tips for Niche Industries
- How Talent Scouts Can Use SEO
- How Technical Schools Can Reach Students with SEO
- How to Build Links for Your Ecommerce Business
- How to Build Links for Your Hotel Website
- How to Increase Higher Education Enrollment with SEO
- How to Master Search Engine Optimization for Garage Door Companies
- How to Optimize SEO for Dog Trainers
- How to Use SEO for Machinery Manufacturers
- How Tutors Can Use SEO to Successfully Get Clients
- Long Tail Keywords for Dentists