What to read next

Understanding AI Cybersecurity for SMBs: Here’s What You Need to Know in 2025

The 5 Best AI Photo Editors That Make Image Editing a Breeze

What Is an RFI for Marketing? A Step-By-Step Playbook To Vetting Agencies Like a Pro

SEO for Doctors: How to Attract More Patients with a Smarter Search Strategy




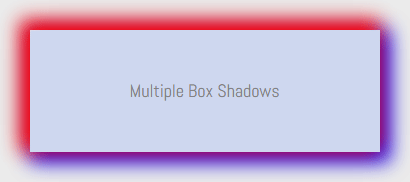
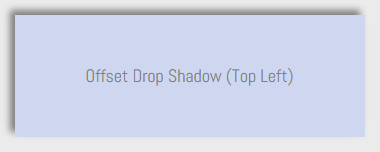
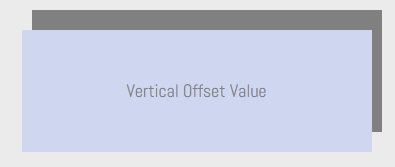
 What if you wanted to have the shadow at the top-left portion of the box instead? We can do so using negative values for the horizontal offset and vertical offset. In the following example, the horizontal offset and vertical offset is set to -5px.
What if you wanted to have the shadow at the top-left portion of the box instead? We can do so using negative values for the horizontal offset and vertical offset. In the following example, the horizontal offset and vertical offset is set to -5px. Now that you’ve seen a few examples of CSS
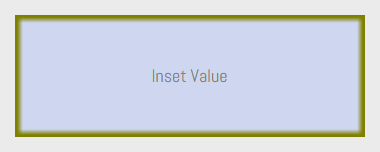
Now that you’ve seen a few examples of CSS  As a comparative reference, here’s the same box shadow without the inset property:
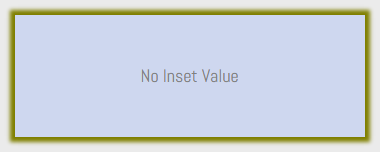
As a comparative reference, here’s the same box shadow without the inset property: 



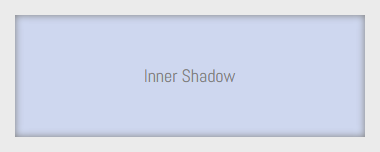
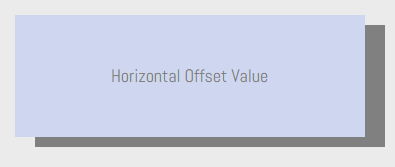
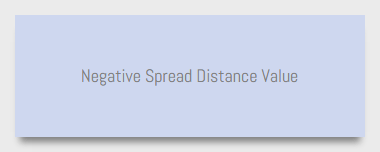
 When the spread distance is negative, the shadow shrinks on all sides. In the following example, the shadow is smaller than the box’s width because of its negative spread distance and the absence of a horizontal offset:
When the spread distance is negative, the shadow shrinks on all sides. In the following example, the shadow is smaller than the box’s width because of its negative spread distance and the absence of a horizontal offset: 
 If you want a different shadow color, then you’ll need to specify it in the
If you want a different shadow color, then you’ll need to specify it in the