What to read next

Understanding AI Cybersecurity for SMBs: Here’s What You Need to Know in 2025

The 5 Best AI Photo Editors That Make Image Editing a Breeze

What Is an RFI for Marketing? A Step-By-Step Playbook To Vetting Agencies Like a Pro

SEO for Doctors: How to Attract More Patients with a Smarter Search Strategy


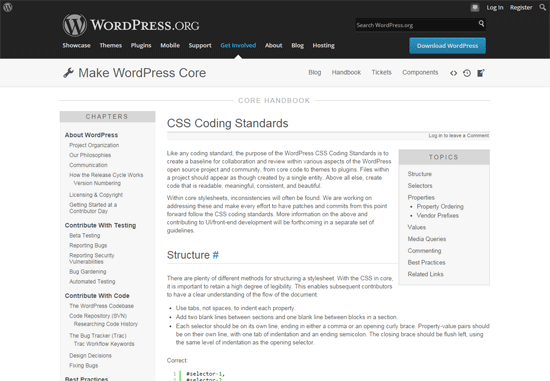
 WordPress’s CSS coding standards outlines things such as how to organize CSS properties, how to group media queries, its CSS best practices, and more.
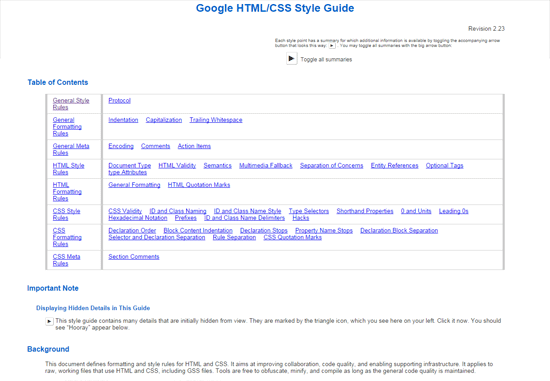
WordPress’s CSS coding standards outlines things such as how to organize CSS properties, how to group media queries, its CSS best practices, and more.  Google’s HTML and CSS style guide is comprehensive but written in a succinct manner, which makes it easy to use as a reference.
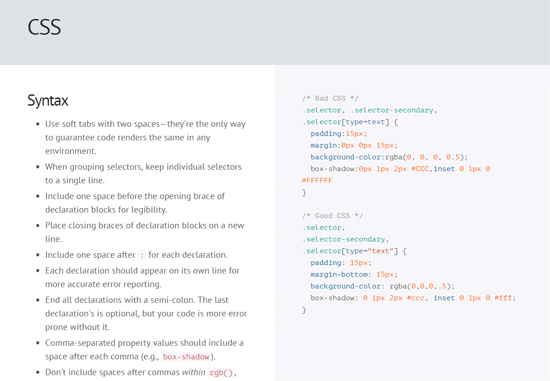
Google’s HTML and CSS style guide is comprehensive but written in a succinct manner, which makes it easy to use as a reference.  The CSS style guide of Bootstrap follows
The CSS style guide of Bootstrap follows  Lonely Planet has CSS coding conventions documented at the site’s online style guide (called
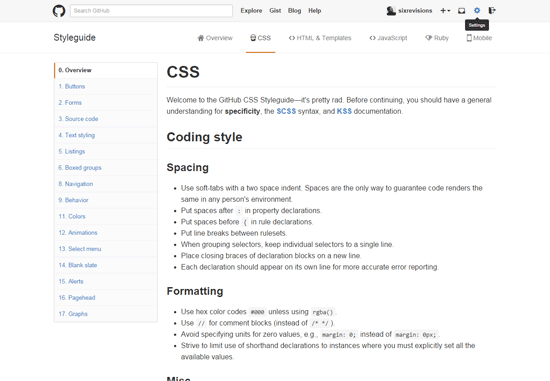
Lonely Planet has CSS coding conventions documented at the site’s online style guide (called  ThinkUp, a social media analytics app, has a CSS coding style guide which they have published on GitHub. The guide outlines the company’s basic CSS conventions, such as indentation style, class- and id-naming style, and more.
ThinkUp, a social media analytics app, has a CSS coding style guide which they have published on GitHub. The guide outlines the company’s basic CSS conventions, such as indentation style, class- and id-naming style, and more.  Mapbox, a web-based tool for creating interactive maps, has a public style guide that documents the app’s CSS. The style guide documents coding style, how the grid system works, the website’s color property values, and so forth.
Mapbox, a web-based tool for creating interactive maps, has a public style guide that documents the app’s CSS. The style guide documents coding style, how the grid system works, the website’s color property values, and so forth. 


