- Home
- Blog
- Web Design 5 CSS Effects Libraries for Supercharging Your Designs
5 CSS Effects Libraries for Supercharging Your Designs
-
 4 min. read
4 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
CSS3 gives designers many new properties and modules (like the CSS Animations and CSS Transitions modules) that allow them to add fascinating interactivity onto their work. If you want to take advantage of these modern CSS capabilities, one quick way to do that would be to use (or study) CSS effects libraries. Let me talk about a few open source collections of CSS that will help you craft great transitional interfaces.
1. Animate.css
 Animate.css is a collection of over 60 CSS effects by Daniel Eden, a designer at Dropbox. Daniel Eden’s work on Animate.css is an inspiration to some of the other CSS effects libraries below.
Animate.css is a collection of over 60 CSS effects by Daniel Eden, a designer at Dropbox. Daniel Eden’s work on Animate.css is an inspiration to some of the other CSS effects libraries below.
- License:MIT
- Demo
- Docs
- Download from GitHub
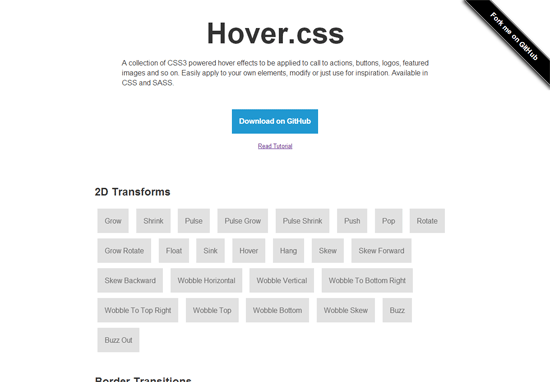
2. Hover.css
 This is a huge collection of 48 CSS3 hover effects by front-end developer, Ian Lunn. What’s cool about Hover.css is it comes with a SASS version, which is really, really handy for a whole lot of us.
This is a huge collection of 48 CSS3 hover effects by front-end developer, Ian Lunn. What’s cool about Hover.css is it comes with a SASS version, which is really, really handy for a whole lot of us.
- License:MIT
- Demo
- Docs (tutorial)
- Download from GitHub
3. fancyInput
 fancyInput deals specifically with interactions related to your HTML
fancyInput deals specifically with interactions related to your HTML <input> and <textarea> elements. It gives you the ability to implement interesting CSS effects when users type into your form fields.
- License: Unknown
- Demo
- Docs
- Download from GitHub
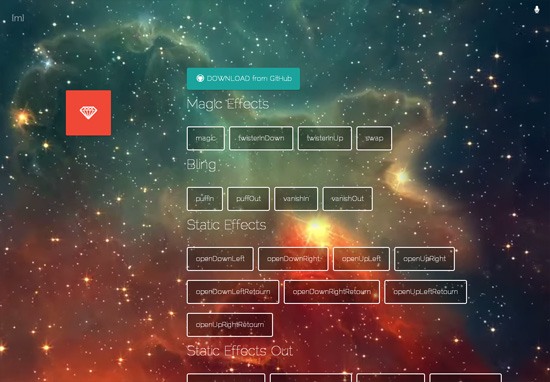
4. magic
 (Note: The link above goes to an Italian-language website.) magic is an interesting collection of CSS3 effects. The magic project is inspired by Daniel Eden’s work on Animate.css and is by an Italian developer who goes by the moniker, miniMAC. With magic, you can easily trigger CSS animations and transitions using jQuery (or your preferred JavaScript front-end web development framework) simply by setting event listeners on your target HTML objects and then adding/removing the magic-specific CSS animation classes when the event occurs.
(Note: The link above goes to an Italian-language website.) magic is an interesting collection of CSS3 effects. The magic project is inspired by Daniel Eden’s work on Animate.css and is by an Italian developer who goes by the moniker, miniMAC. With magic, you can easily trigger CSS animations and transitions using jQuery (or your preferred JavaScript front-end web development framework) simply by setting event listeners on your target HTML objects and then adding/removing the magic-specific CSS animation classes when the event occurs.
For example, say we have a button called #submit-button and we wanted to remove it from the DOM — which is a design pattern for critical interactions where you don’t want users to keep clicking on a button that’s intended to be pressed only once — but we wanted to do it in an impressive, transitional way to make sure the user doesn’t get confused and left wondering where the button went, all we would need to do is this (using jQuery):
$('#submit-button').click(function(){ $(this).addClass('magictime vanishOut') }); - License: Unknown
- Demo [Has looping background audio]
- Docs
- Download from GitHub
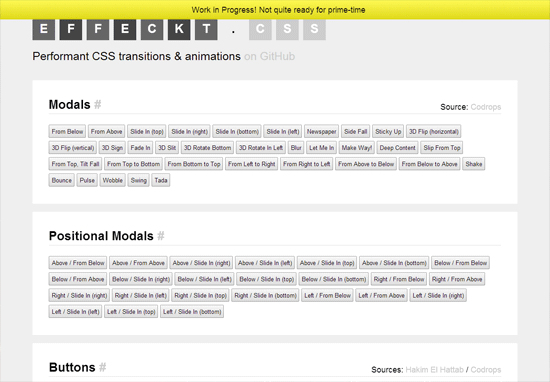
5. Effeckt.css
 Effeckt.css — which is still a work in progress — is a Mobile First library of animation and transition CSS effects. The effects included are contributed and curated by designers to make sure they’re tasteful. Effeckt.css strongly emphasizes on performance, one criteria being if it can’t run well at 60fps on mobile devices, it’s out.
Effeckt.css — which is still a work in progress — is a Mobile First library of animation and transition CSS effects. The effects included are contributed and curated by designers to make sure they’re tasteful. Effeckt.css strongly emphasizes on performance, one criteria being if it can’t run well at 60fps on mobile devices, it’s out.
Read the 9 goals of Effeckt.css and watch the project’s 22-second video on YouTube to get a glimpse of Effeckt.css’s future.
- License:MIT
- Demo
- Download from GitHub
This isn’t an exhaustive list of CSS effects libraries. I’m sure I’ve missed some equally great projects out there. If you know of an open source project that should’ve been on this list, or if you’re working on one, please share it with us in the comments. Thanks!
Related Content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator