What to read next

Understanding AI Cybersecurity for SMBs: Here’s What You Need to Know in 2025

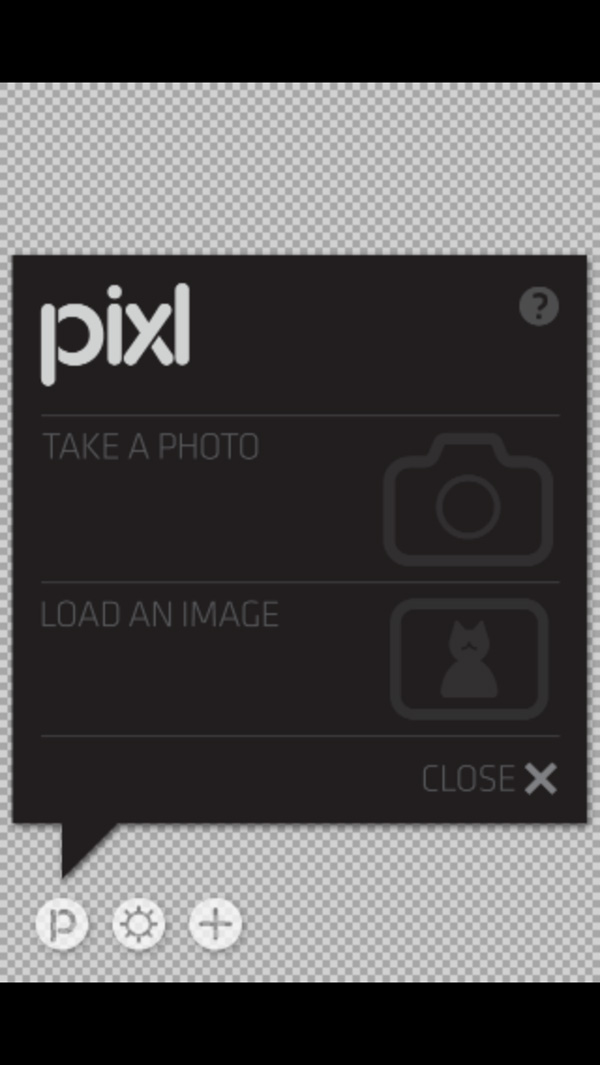
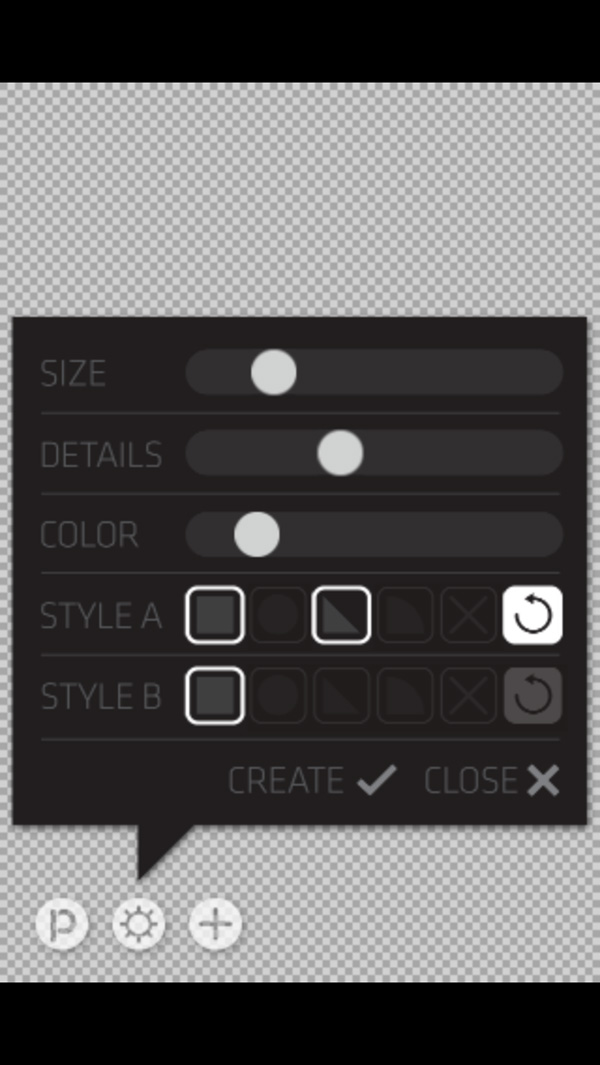
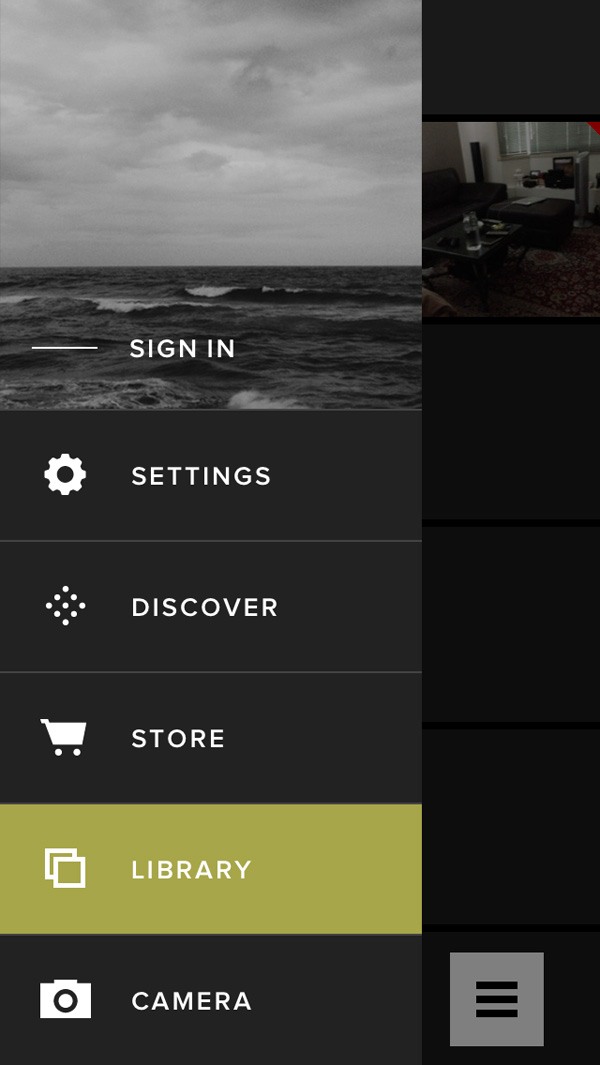
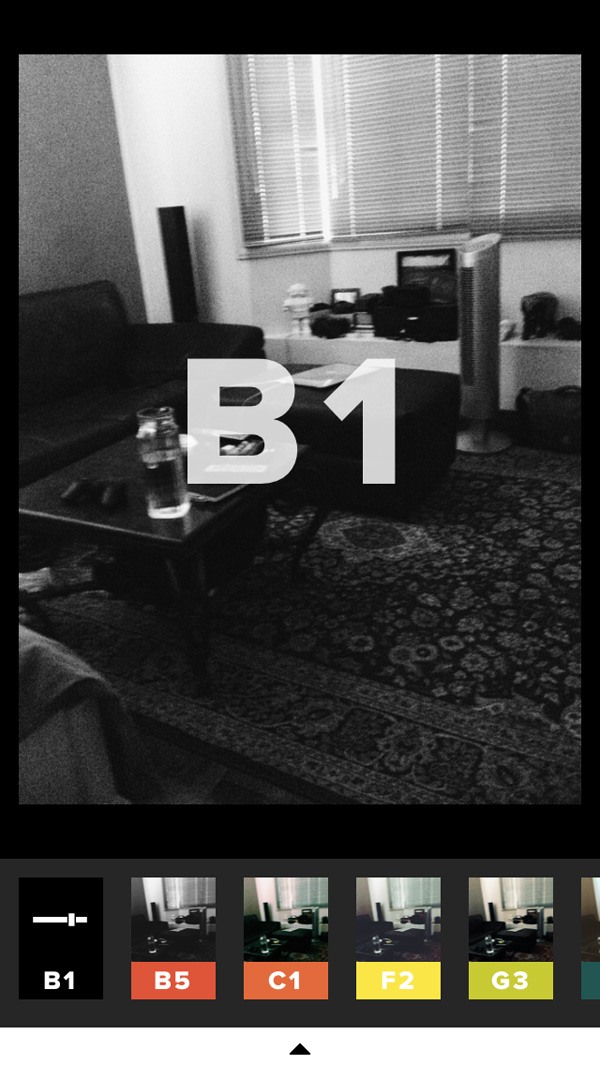
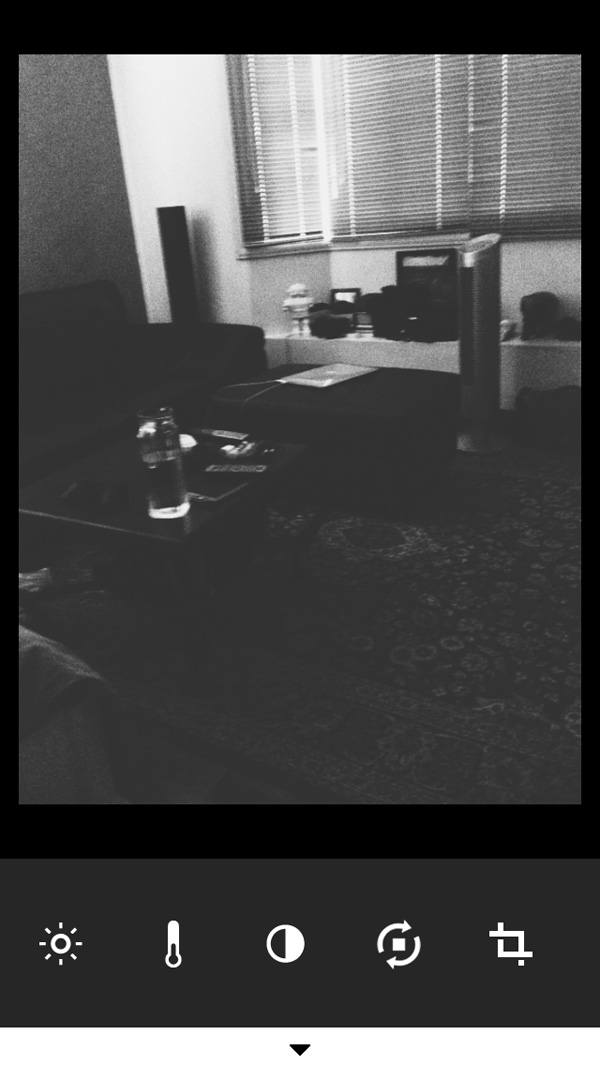
The 5 Best AI Photo Editors That Make Image Editing a Breeze

What Is an RFI for Marketing? A Step-By-Step Playbook To Vetting Agencies Like a Pro

SEO for Doctors: How to Attract More Patients with a Smarter Search Strategy