- Home
- Blog
- Web Design
- How Web Designers Can Adopt a Global Mindset
How Web Designers Can Adopt a Global Mindset
-
 9 min. read
9 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
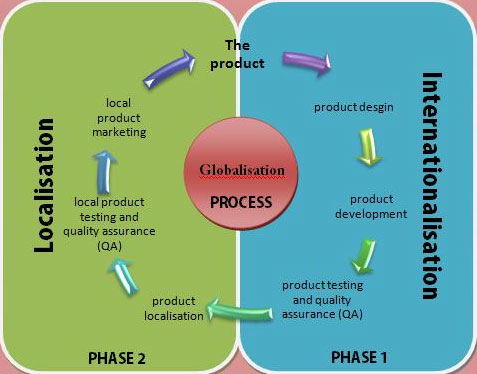
 Globalization is one of the biggest business buzzwords in the 21st century. The rise of the internet as the world’s dominant medium is largely responsible for the onset of this global mindset, as businesses of all sizes realize the potential of tapping into new or emerging markets afforded by the World Wide Web. So what can the web designers of the world do to help the global cause?
Globalization is one of the biggest business buzzwords in the 21st century. The rise of the internet as the world’s dominant medium is largely responsible for the onset of this global mindset, as businesses of all sizes realize the potential of tapping into new or emerging markets afforded by the World Wide Web. So what can the web designers of the world do to help the global cause?
How can developers ensure that their work is accessible and appealing to as diverse an international audience as possible? The key is to think “international” from the outset. So even if you’re building a website intended only for English-speaking countries, there are measures you can put in place to ensure it’s as easy as possible to adapt later in the process.
And even if you have developed a culturally-flexible website, it may be helpful to know how you can make it as visible as possible to each of your target markets. To go global, businesses, designers, content writers — anyone involved in a website’s development process — need to think local. So where to start? All the bells and whistles in the world are no substitute for quality content.
Content is what makes visitors return to your site for more — so you must ensure your text can be adapted for international audiences.
Working with Unicode
If you do nothing else to make your website adaptable for non English-speaking countries, then at the very least you should ensure you create your web pages using Unicode. Unicode is a computing industry standard, designed to promote and facilitate the consistent representation of text, irrespective of the script.
So English, Arabic, Chinese, Hebrew, Thai — any written language, whether it reads left-to-right or right-to-left, is catered for. Unicode has a repertoire of well over a hundred thousand characters, spanning ninety different scripts. Most of the big players in the computing industry subscribe to the Unicode standard, with the likes of Adobe, Apple, Microsoft and Google all fully signed-up members of the Unicode Consortium.
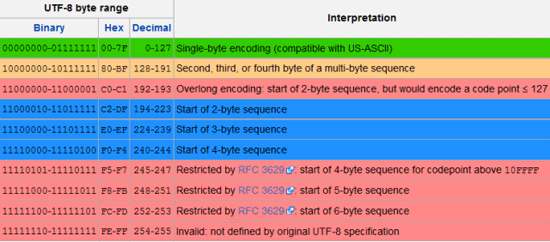
The Unicode Standard 5.0 is the bible that all developers and programmers really should have.  The most common character encoding for Unicode is UTF-8, which is a variable-length encoding representing every character in the Unicode character set. And unlike UTF-16 and UTF-32, it is backwards-compatible with ASCII, meaning UTF-8 is increasingly becoming the default encoding system for e-mail and websites.
The most common character encoding for Unicode is UTF-8, which is a variable-length encoding representing every character in the Unicode character set. And unlike UTF-16 and UTF-32, it is backwards-compatible with ASCII, meaning UTF-8 is increasingly becoming the default encoding system for e-mail and websites.

Culture and Symbolism
Our culture affects the way we see the physical world and the meanings we attribute to objects in our immediate environment. The digital world often borrows from the physical world and uses metaphors to help enhance our understanding of something that would otherwise be incomprehensible to most people. For example, if a user is logged onto a website and found that it was made up purely of zeros and ones, only the very geekiest of geeks would be able to grasp the meaning of the information.
And that’s why we use things like menus, checkouts, shopping baskets, buttons, folders, arrows — digital representations of real-life objects that help us understand the virtual world in front of us. So if you’re designing a website for a culturally diverse audience, you really need to consider what visual representations you use on your website, as meanings can vary from culture to culture. For example, in many cultures, the owl is a symbol of wisdom and grace.
But in many Arabic countries, an owl is synonymous with pessimism — certainly, it isn’t the icon of positivity that exists in the west.  And whatever you do, try to avoid using a picture of green hat on your website if there’s a chance that you may target Chinese markets in the future. A green hat is a symbol of infidelity in China and should be avoided if possible.
And whatever you do, try to avoid using a picture of green hat on your website if there’s a chance that you may target Chinese markets in the future. A green hat is a symbol of infidelity in China and should be avoided if possible.
As a web designer, there’s no way you can know for sure what graphical representations are suitable and where. But if you know there’s a particular market/country that you would like to target with your site at a later time, then it’s certainly worth putting the research in and establishing whether you should avoid any particular kind of imagery or references on your site.
Culture and Colors
Similar to graphics and imagery, color will play a big part in your website’s look and feel.
But remember, you’re designing for your audience, not for you so it’s worth bearing in mind that colors represent different things in different cultures.  Red, for example, tends to denote danger, love, passion and even Christmas (with green) in most western countries. However, red can signify communism in some countries (e.g.
Red, for example, tends to denote danger, love, passion and even Christmas (with green) in most western countries. However, red can signify communism in some countries (e.g.
Russia) or death/after-life in some Celtic countries. Similarly, whilst orange is the color of Halloween in the US, or autumn/fall in many western countries, in Ireland Orange is synonymous with Protestantism. And whilst yellow can represent summer or happiness in many western countries, it represents mourning in Mexico.
It’s also worth noting that yellow can sometimes be associated with cowardice in western countries — but it actually means the opposite in Japanese culture, where it denotes courage. Blue is often considered to be the best color to use from an international perspective as it has the most positive associations across most cultures. Naturally, as a web designer/developer, you can’t accommodate every single culture with your design.
But by being aware of such issues early on in the design process, you can be sure that your design is as culturally sensitive as possible, and it will help you avoid having to make drastic design changes later.
The Need for Speed…
Many web designers and developers have a multitude of technical skills covering a range of disciplines. So you may be adept at coding an entire website in HTML or JavaScript, as well as developing fancy Flash animations in ActionScript to really take your website to the next level.
However, given the proliferation of high-speed broadband internet across many parts of the world, it can be easy to forget that some countries are still awaiting the super-fast cyber-connections to head their way.  Much of South America, Africa, Asia and the Middle East are still on slow internet connections, which means that websites with heavy graphics and Flash animations may take a long time to load. This isn’t to say you should build text-only websites, but if you suspect your target audience may not have sufficient bandwidth to access your pages, then you could consider having a stripped down text-only version of your site that users can select.
Much of South America, Africa, Asia and the Middle East are still on slow internet connections, which means that websites with heavy graphics and Flash animations may take a long time to load. This isn’t to say you should build text-only websites, but if you suspect your target audience may not have sufficient bandwidth to access your pages, then you could consider having a stripped down text-only version of your site that users can select.
Text: The Food of Search Engines
If you’ve designed the world’s most attractive website, you probably deserve a pat on the back. But if people can’t find your website online, then there’s probably not a lot of point in it being there. It’s often said that text is the food of search engines, it’s what Google, Yahoo!
and Bing use to rank websites. So if your website is all about colors, graphics and fancy Flash components, then it’s unlikely that people will be able to find your site. If you have lots of text embedded in Flash files, search engines can’t pick up on this, so you need to ensure that as much text is possible is in the HTML markup.

Multilingual SEO and Localization
The subject of SEO probably deserves an article in itself, so we’ll keep this bit brief. The one golden rule to keep in mind when localizing your website for other countries is that the keywords that you rank highly for on your English-language website, shouldn’t be translated and used in your foreign language website.  The reason is this: even a correct and accurate translation of a keyword or term may not be what people actually use to search for a product or service locally.
The reason is this: even a correct and accurate translation of a keyword or term may not be what people actually use to search for a product or service locally.
They may use abbreviations, synonyms or some other variation of the search term. And that’s why you need to research your keywords for each of your languages and incorporate these into professionally translated/localized website.
Flexible Web Design
The key to cross-cultural web design is to create your pages to be as flexible as possible to change and adaptation.
For example, German tends to use much longer words than English, whilst many Asian languages require much less space for text than English. This means that if you’re ever translating your website into other languages, it’s best that your content and design are kept as separate entities. You should avoid fixed width structures with text in it — space should be allowed to expand or contract in accordance with the size of the text.
 Using CSS helps keep your content and design separate, giving you flexible and adaptable web pages for just about any language you can think of.
Using CSS helps keep your content and design separate, giving you flexible and adaptable web pages for just about any language you can think of.
Putting the World into Web
The Web by its very nature is a global medium and the need for web professionals to cater for international audiences is likely to grow as the online population increases in non-English speaking countries. Asia accounts for over 40% of the world’s internet users and China alone has 30% more internet users than the US.  To go global, businesses need to think local.
To go global, businesses need to think local.
And to do so, they’ll need all the help they can get from the web designers and developers of the world.
Related Content
- Reach a Larger Audience with Content Translation Tools
- Four Aspects of a Usable Modern Web Interface
- How to Make Remote Team Collaboration Work
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design Calculator
Proven Marketing Strategies
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
What to read next