- Home
- Blog
- Web Design
- Photoshop Patterns: Ultimate Guide
Photoshop Patterns: Ultimate Guide
-
 21 min. read
21 min. read
-
 Trevin Shirey
Trevin Shirey VP of Marketing
VP of Marketing
- Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
What Are Photoshop Patterns?
A pattern in Photoshop is essentially an image that can be tiled repeatedly. The use of patterns can speed up your workflow by cutting out the need to create intricate objects that can otherwise be constructed using a repeatable image template. Not only will they save you time, but they can marry intriguing design elements to your work.
You can make your own custom patterns, use preset patterns that come with Photoshop, or download and install pattern libraries from various sites like deviantART. In this guide, we will talk about:
- Exploring preset patterns with the Preset Manager
- Applying Photoshop patterns using three different methods
- How to create a custom Photoshop pattern of your own
- Creating and applying a diagonal line pattern (for practice)
- Installing a Photoshop pattern library
- Creating a pattern library
- Example tutorials that use patterns
Exploring Preset Patterns with the Preset Manager
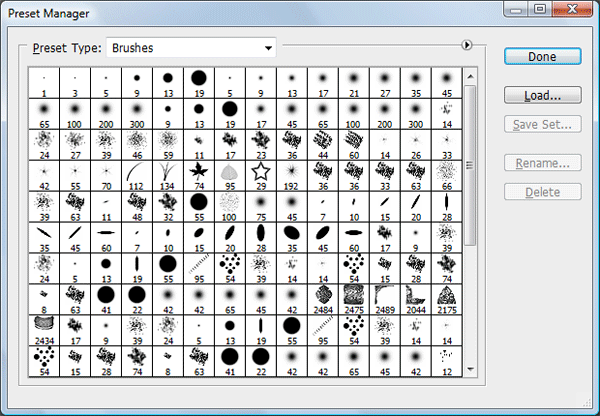
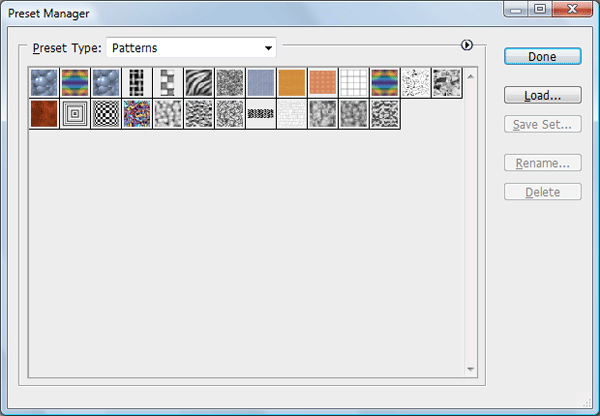
You can locate patterns that come with Photoshop (as well as any of your previously saved patterns) with the Preset Manager. You can access the Preset Manager by going to Edit > Preset Manager. By default, the Preset Manager displays preset brushes.
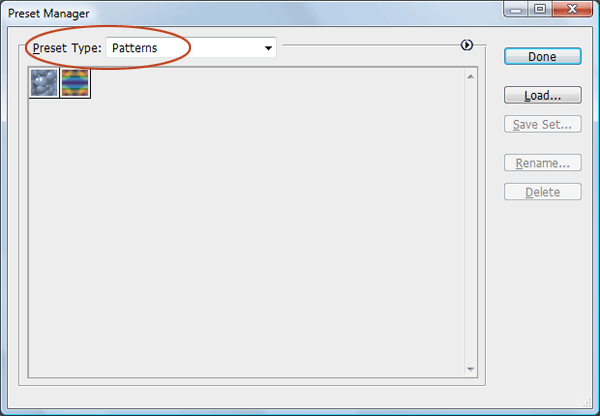
 In the Preset Manager window, at the Preset Type dropdown menu, choose Patterns to filter your Photoshop presets to just patterns.
In the Preset Manager window, at the Preset Type dropdown menu, choose Patterns to filter your Photoshop presets to just patterns.  You might not see a lot of patterns at first; if this is the case, you will have to load the pattern libraries that come with Photoshop. A pattern library is a collection of 1 or more patterns; it has a file name extension of .PAT.
You might not see a lot of patterns at first; if this is the case, you will have to load the pattern libraries that come with Photoshop. A pattern library is a collection of 1 or more patterns; it has a file name extension of .PAT.
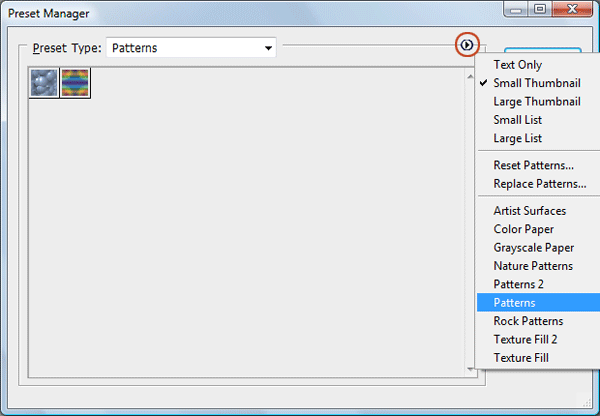
You can find pattern libraries from Adobe’s Photoshop Exchange, Brusheezy, and many other places. To load pattern libraries that come bundled with Photoshop, click on the triangle at the right, which will show you a menu of preset patterns.  Choose one of the options to load (such as Patterns, Patterns 2, or Rock Patterns).
Choose one of the options to load (such as Patterns, Patterns 2, or Rock Patterns).
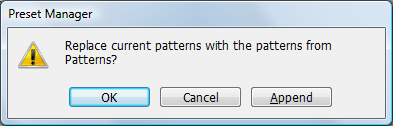
When you select a pattern to load, you will be asked whether or not you want to replace the current patterns.  Just choose Append, which will add the set of patterns to your current list instead of replacing them.
Just choose Append, which will add the set of patterns to your current list instead of replacing them. 
Applying Photoshop Patterns
With your preset pattern libraries loaded, it’s time to see how to apply them.
There are several methods you can use to apply a pattern, and we’ll go over each one.
Fill Command: Filling Selections with Patterns
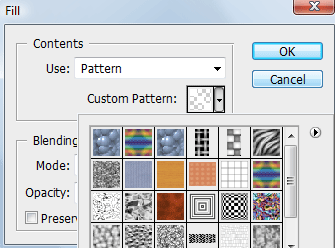
The simplest way to apply a pattern is by selecting the area you want to fill with your pattern and then using the Fill command to apply it. For example, you can use the Rectangular Marquee Tool (M) to create a selection somewhere on your canvas, go to Edit > Fill (Shift + F5) to access the Fill dialog window, and then at the Use option, choose Pattern.
 Picking the Pattern option as the Use option will enable a new option in the Fill dialog window called Custom Pattern. Set the Custom Pattern option to your desired pattern and then press OK to fill your selection with that pattern. The Fill command is an easy method for applying a pattern onto the entire canvas or in parts of it.
Picking the Pattern option as the Use option will enable a new option in the Fill dialog window called Custom Pattern. Set the Custom Pattern option to your desired pattern and then press OK to fill your selection with that pattern. The Fill command is an easy method for applying a pattern onto the entire canvas or in parts of it.
Another advantage of the Fill command is that you can have your pattern in a separate layer, which means that you can make changes to that layer without affecting other layers.
Pattern Overlay: Styling a Layer with Patterns
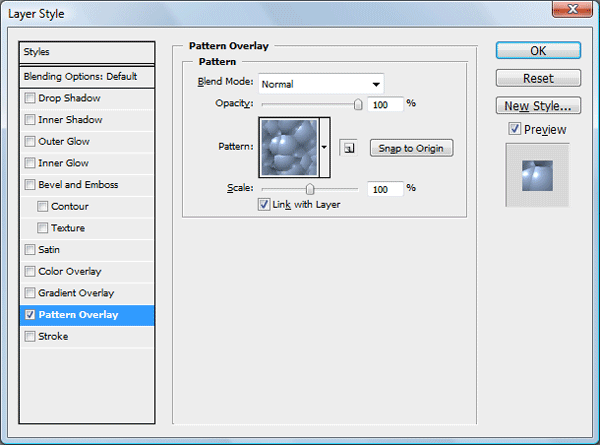
If you have a layer that you’d like to apply a pattern on, you can use the Pattern Overlay layer effect to style that layer. Double-click on the layer to open the Layer Styles dialog window.
Click on Pattern Overlay on the right. Under the Pattern option, find a pattern you’d like to apply.  This method is for when you need more flexibility: You can easily hide, show, delete and tweak a layer effect without affecting the contents of that layer.
This method is for when you need more flexibility: You can easily hide, show, delete and tweak a layer effect without affecting the contents of that layer.
Tip: To adjust the position of your pattern overlay, check the Preview option, and in your canvas, hover over the area with the pattern overlay, click-and-hold, and then drag your mouse around.
Painting Tool: Painting with Patterns
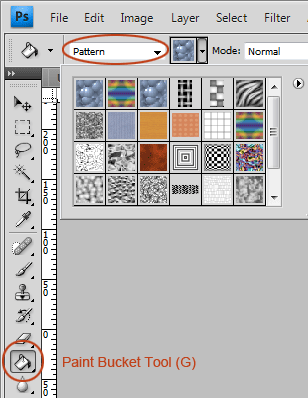
If you would like to paint a pattern onto the canvas, there are several painting tools such as the Paint Bucket Tool and the Pattern Stamp Tool that can be set to use patterns.  Using a painting tool is beneficial when you want to apply a pattern irregularly.
Using a painting tool is beneficial when you want to apply a pattern irregularly.
Painting tools also give you more control, which especially shows off its merit when you have a graphics tablet. However, it will take more time to apply a pattern using painting tools when compared to using a Pattern Overlay layer effect or the Fill command because they automatically decide how to apply the pattern. Furthermore, the results can be irregular and unpredictable when using the Pattern Stamp Tool (which isn’t necessarily a bad thing depending on what you’re trying to do).
Summary Table: Applying Photoshop Patterns
| Application Method | Advantage | Disadvantage |
| Fill command |
|
|
| Pattern Overlay layer effect |
|
|
| Painting tools |
|
|
Create a Custom Photoshop Pattern
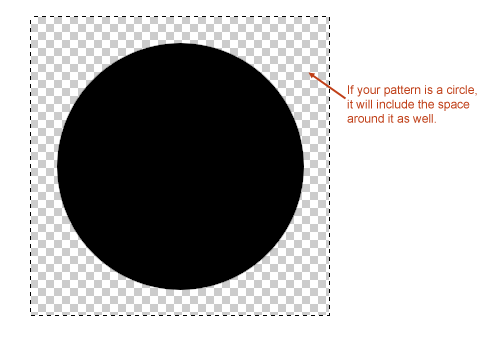
Making your own patterns is a straightforward affair. Keep in mind that patterns must be rectangles; it can’t be odd shapes. If it’s an shape that doesn’t have rectangular sides (like a circle), the pattern will be treated like a rectangle.
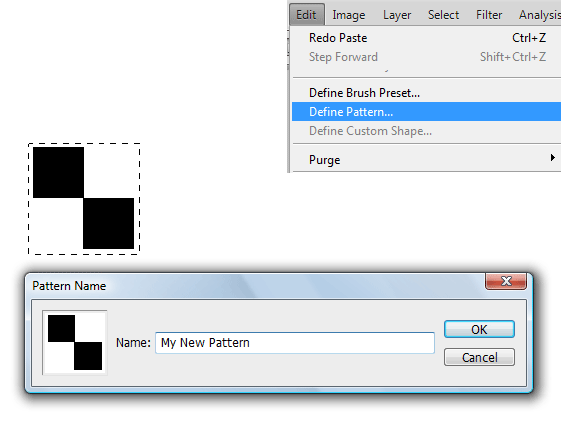
 To create a pattern, use the Rectangular Marquee Tool (M) to place a selection around the area you want to make into a pattern. Afterwards, define the selected area as a pattern by going to Edit > Define Pattern.
To create a pattern, use the Rectangular Marquee Tool (M) to place a selection around the area you want to make into a pattern. Afterwards, define the selected area as a pattern by going to Edit > Define Pattern.  Tip: Many find it easier to create patterns outside of their working document in another Photoshop document.
Tip: Many find it easier to create patterns outside of their working document in another Photoshop document.
If you want to create a pattern that isn’t from any part of your working document, this is a good option because it allows you to focus just on designing your pattern.
In Practice: Creating and Applying a Diagonal Line Pattern
Let’s practice how to create and apply Photoshop patterns. We will create one of my favorite patterns: a diagonal line pattern, which you can see utilized all throughout Design Instruct.

Create the Working Document
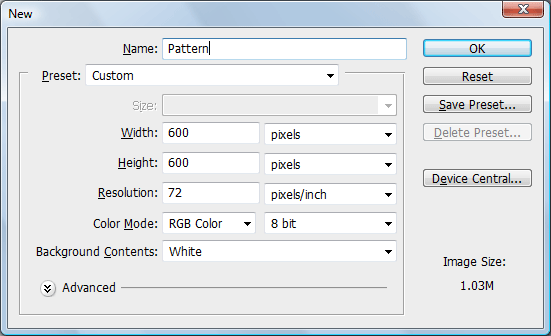
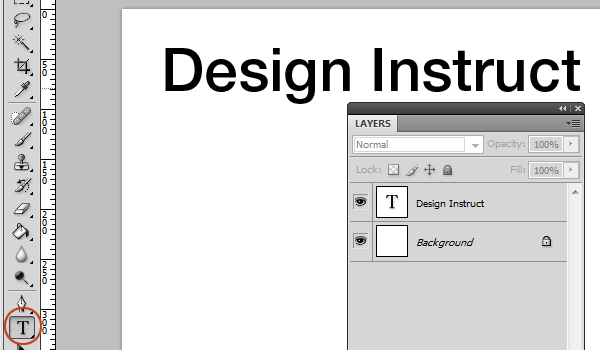
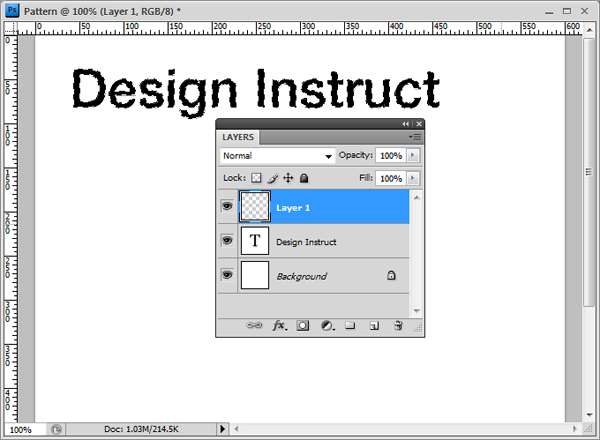
First, create a new document (Ctrl/Cmd + N) in Photoshop. This will be our main document.  Use the Horizontal Text Tool (T) to write some text in your new document.
Use the Horizontal Text Tool (T) to write some text in your new document.
Since the pattern we will be making is white, choose a dark text color (like black) so we can see our patterns clearly. In this example, Helvetica Neue Medium at 30pt was used (Arial — or any font, really — will work). 
Create the Diagonal Line Pattern
We will create the pattern in another document.
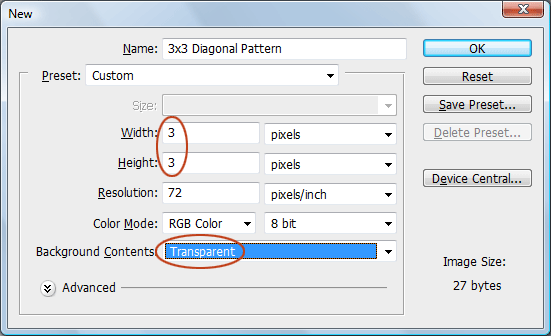
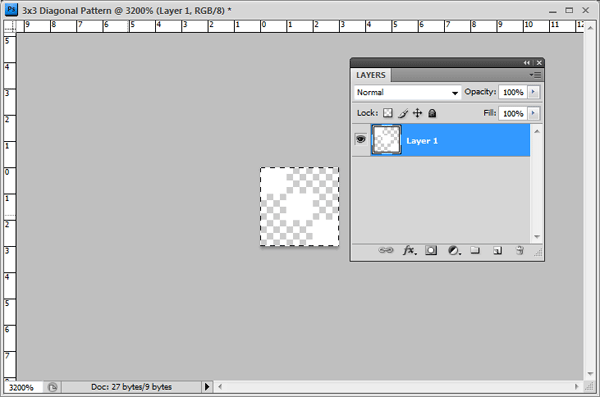
Make another document that’s 3x3px in dimension. In the Background Contents option, choose Transparent so that, right off the bat, we won’t have the default white Background layer.  The canvas will be pretty small — it’s only 3x3px — so we will need to zoom in really close.
The canvas will be pretty small — it’s only 3x3px — so we will need to zoom in really close.
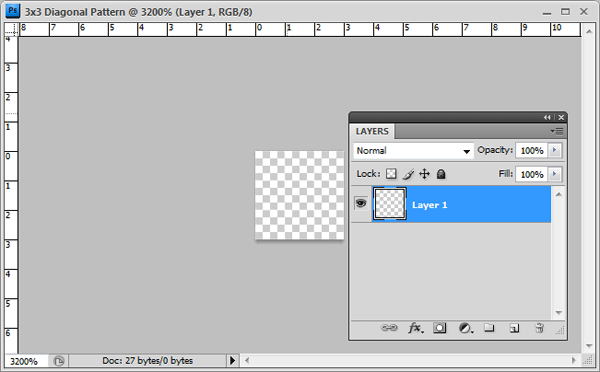
Use the Zoom Tool (Z) to zoom in so that you can easily see your work. I zoomed in to 3200% of the original size (which is the maximum zoom).  Draw a white diagonal line from the top-left corner to the bottom-right corner of the canvas.
Draw a white diagonal line from the top-left corner to the bottom-right corner of the canvas.
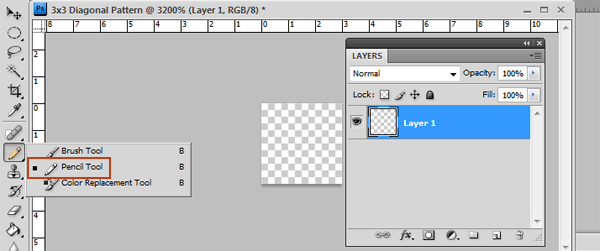
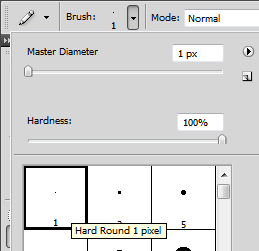
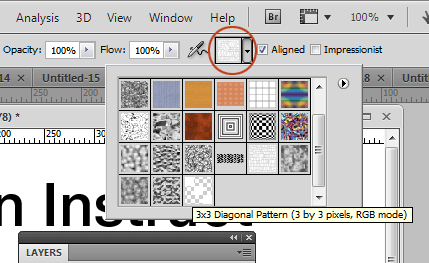
There are several ways to do this. My way is using the Pencil Tool (B).  Set the Foreground color to white (#ffffff) and then set up the Pencil Tool via the Options Bar by choosing the Hard Round 1 pixel.
Set the Foreground color to white (#ffffff) and then set up the Pencil Tool via the Options Bar by choosing the Hard Round 1 pixel.
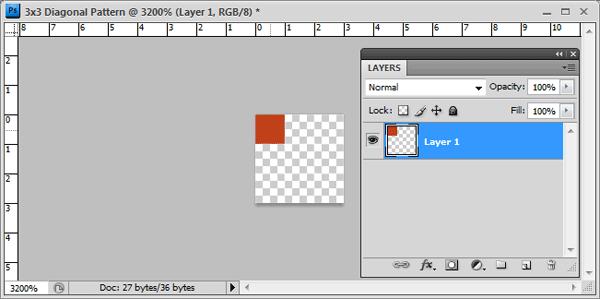
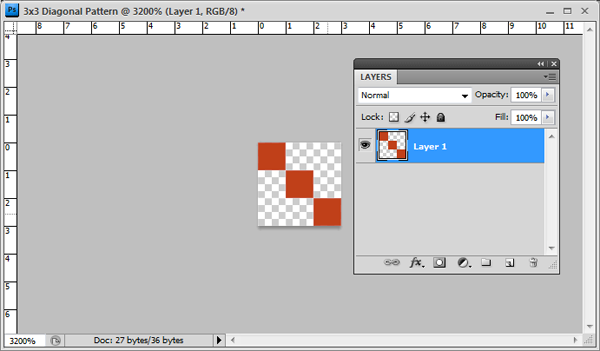
Check that your Flow and Opacity is at 100% (it should be by default).  I’ve switched to a different color just for illustration purposes so that you may see the following process clearly. Hold down Shift (which will ensure that we make a straight line), click once at the top-left corner, and then click once more on the bottom-right corner of the canvas.
I’ve switched to a different color just for illustration purposes so that you may see the following process clearly. Hold down Shift (which will ensure that we make a straight line), click once at the top-left corner, and then click once more on the bottom-right corner of the canvas.

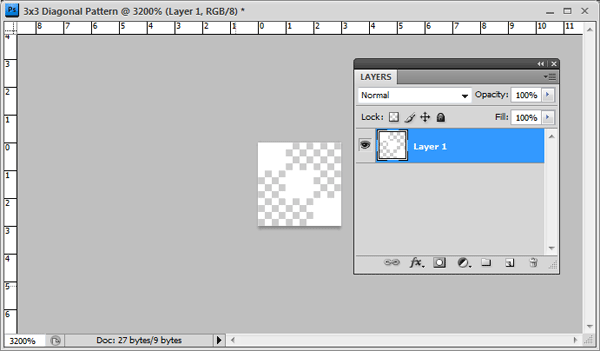
 Here’s our white diagonal pattern now (I’ve switched back to the original white color):
Here’s our white diagonal pattern now (I’ve switched back to the original white color):  Once the diagonal line has been drawn, choose Select > All (Ctrl/Cmd + A) to put a selection around the canvas.
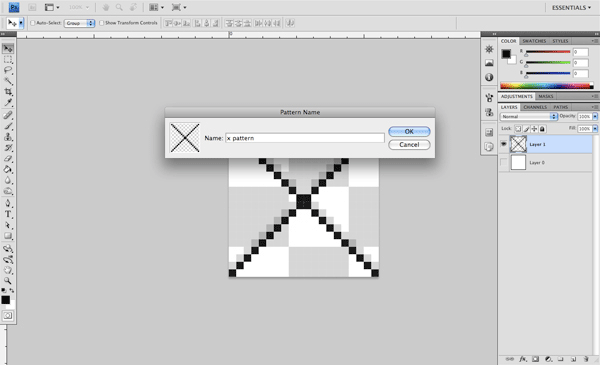
Once the diagonal line has been drawn, choose Select > All (Ctrl/Cmd + A) to put a selection around the canvas.  With the entire 3x3px canvas selected, define the pattern by going to Edit > Define Pattern. What you will see next is the Pattern Name dialog window.
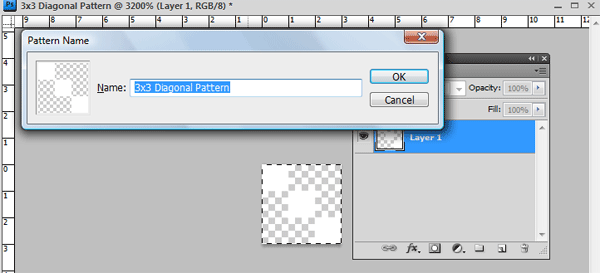
With the entire 3x3px canvas selected, define the pattern by going to Edit > Define Pattern. What you will see next is the Pattern Name dialog window.
Just name your pattern something that you will remember; I named my pattern as 3×3 diagonal line.  You may now close this document (you don’t need to save it). Switch back to the original Photoshop document.
You may now close this document (you don’t need to save it). Switch back to the original Photoshop document.
Next up, we will apply our custom pattern using the 3 different methods we’ve discussed.
Apply the Custom Pattern Using the Fill Command
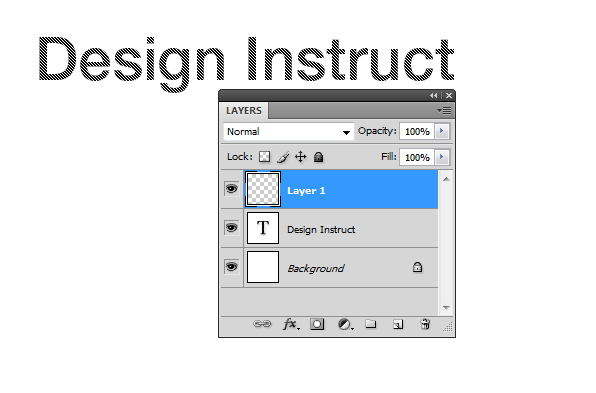
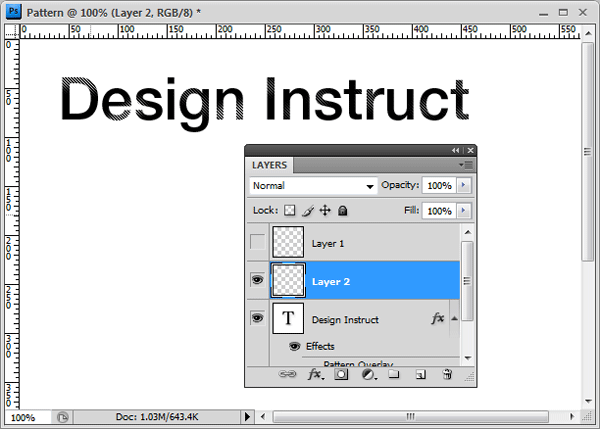
First, create a new layer above the text layer. Then create a selection around the text by holding down Ctrl/Cmd and then clicking on its layer.
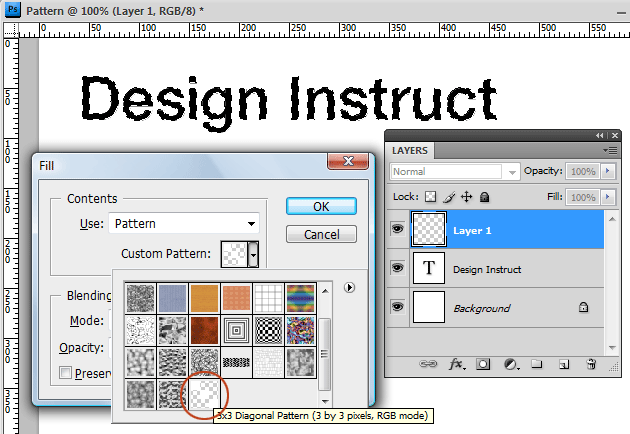
 Press Shift + F5 (or choose Edit > Fill). Under Use, pick Pattern and under Custom Pattern, locate the diagonal line pattern we just created.
Press Shift + F5 (or choose Edit > Fill). Under Use, pick Pattern and under Custom Pattern, locate the diagonal line pattern we just created.  Press OK to apply the pattern using the Fill command.
Press OK to apply the pattern using the Fill command.
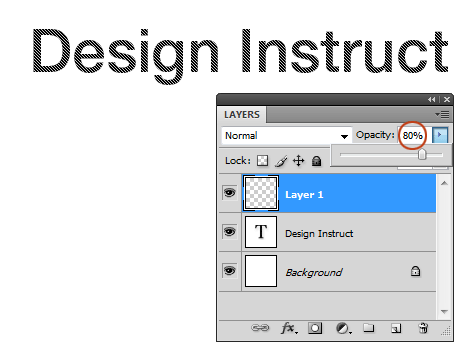
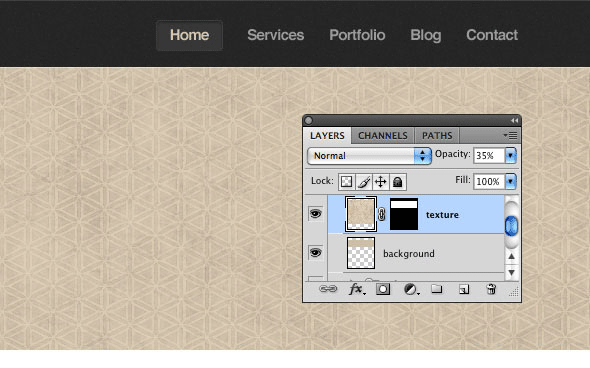
 What’s great about this technique is that you can adjust the blend mode and layer style of the pattern’s layer without affecting the text layer beneath it. Let’s do that now. Let’s reduce the Opacity of the layer to around 80% so that it’s not so strong.
What’s great about this technique is that you can adjust the blend mode and layer style of the pattern’s layer without affecting the text layer beneath it. Let’s do that now. Let’s reduce the Opacity of the layer to around 80% so that it’s not so strong.
 Tip: A good practice to follow when using patterns on a separate layer is to link the two layers together. That way, if you choose to move the text layer, the pattern layer will move with it (and vice versa). Do this by selecting both layers in the Layers Panel, right-clicking on one of them, and then picking Link Layers.
Tip: A good practice to follow when using patterns on a separate layer is to link the two layers together. That way, if you choose to move the text layer, the pattern layer will move with it (and vice versa). Do this by selecting both layers in the Layers Panel, right-clicking on one of them, and then picking Link Layers.
Apply the Custom Pattern as a Pattern Overlay
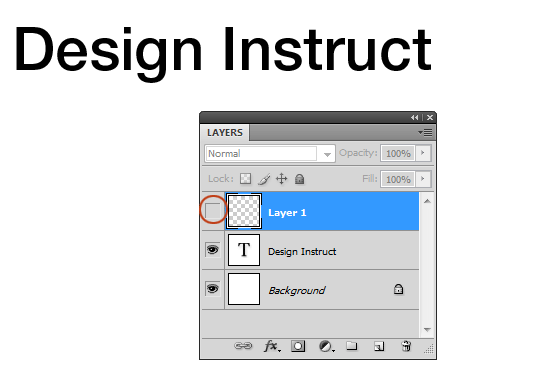
Let us now reapply the same pattern, but this time, using a layer style. Hide or delete the pattern layer made by the Fill command.  Double-click on the text layer to see the Layer Style dialog window.
Double-click on the text layer to see the Layer Style dialog window.
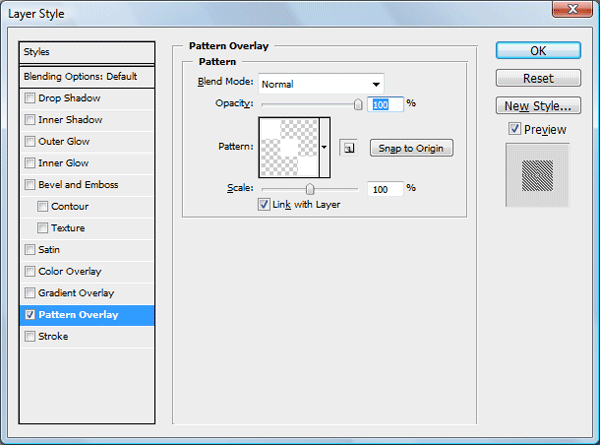
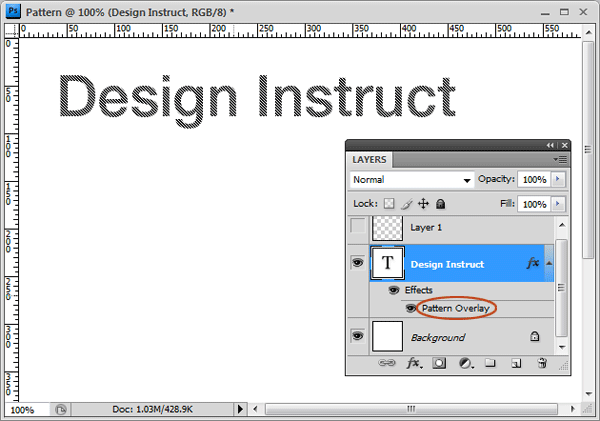
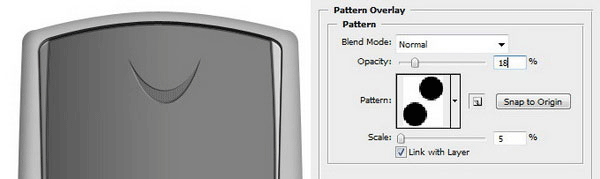
Click on Pattern Overlay on the left to apply this layer effect and to see the Pattern Overlay options. In the Pattern option (it’s a dropdown menu), find the 3×3 diagonal line pattern we made. Make sure that you’ve checked the Preview option on the right of the dialog window so that you can see how the text layer is being styled as you style it.

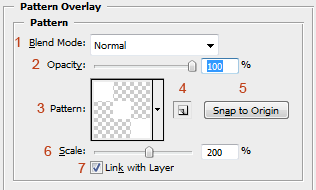
 You can learn more about the Pattern Overlay layer style options via our Photoshop layer styles guide, but in brief, here are the options.
You can learn more about the Pattern Overlay layer style options via our Photoshop layer styles guide, but in brief, here are the options. 
1. Blend Mode
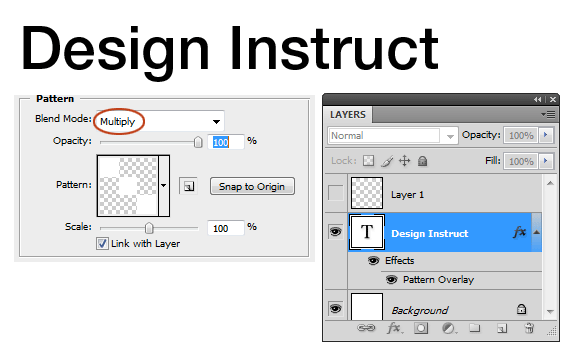
Changes the blend mode (e.g. Darken, Multiply, Color Burn) of the pattern.
2. Opacity
Controls the opacity of the pattern. Lower the value to make the pattern semi-transparent. 
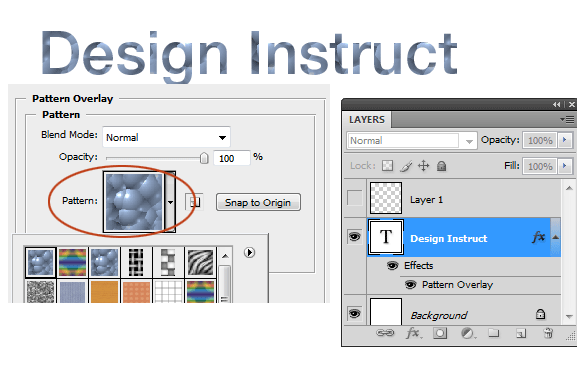
3. Pattern (Dropdown menu)
The pattern to apply. 
4. Create a new preset from this pattern
Click this icon if you want the pattern you’ve applied saved as another pattern (saving it this way also retains all other option tweaks you’ve made).
5. Snap to Origin
If you move the pattern around while applying the layer effect, press this option to reset its position.
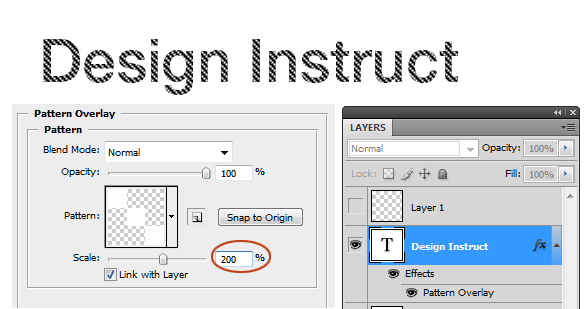
6. Scale
Adjusts the size and resolution of the pattern. 
7. Link with Layer
If this option is checked, the pattern will move along with the layer if you move it. This option is selected by default. Uncheck it if you don’t want to pattern to move when the objects in the layer it is on is moved after you have applied the effect.
Apply a Custom Pattern Using Pattern Stamp Tool
Next, we’re going to apply our custom diagonal line pattern using the Pattern Stamp Tool (S). There are other painting tools that you can use patterns with, but this particular tool is specifically for the application of patterns. Think of this painting tool as if it’s the Brush Tool (B), but instead of brushes, you paint with patterns.
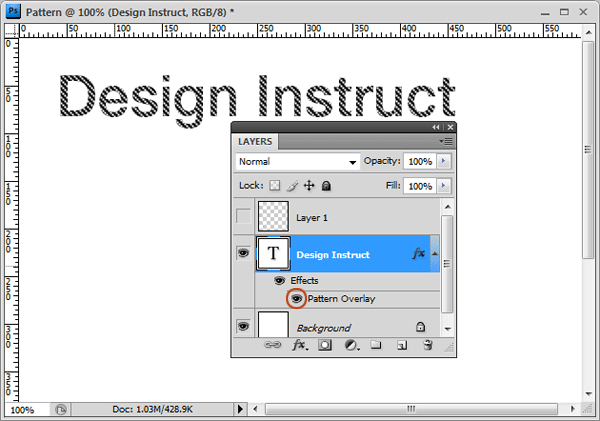
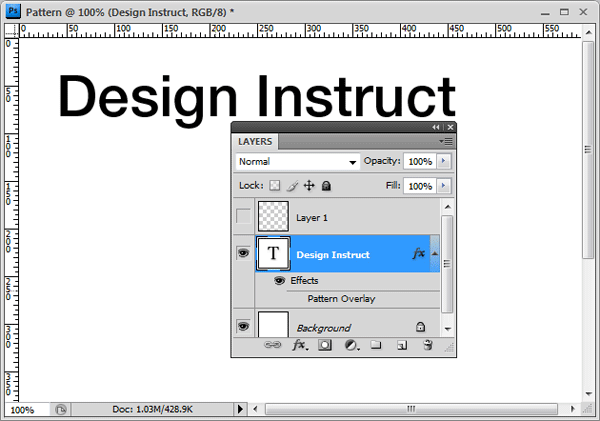
First, hide (or delete) the Pattern Overlay layer effect so that we can see our pattern applied using the Pattern Stamp Tool. Hide the Pattern Overlay by clicking on the eye icon in the Layers Panel next to Pattern Overlay. 
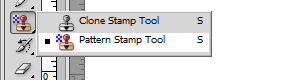
 Now select the Pattern Stamp Tool (S) from the Tools Panel.
Now select the Pattern Stamp Tool (S) from the Tools Panel.
 In the Options Bar, click on the Pattern picker dropdown menu and search for our 3x3px diagonal line pattern. Click on our diagonal pattern to set it as the Pattern Stamp Tool’s brush tip.
In the Options Bar, click on the Pattern picker dropdown menu and search for our 3x3px diagonal line pattern. Click on our diagonal pattern to set it as the Pattern Stamp Tool’s brush tip.  Create a new layer and paint on our text to apply the pattern.
Create a new layer and paint on our text to apply the pattern.
Below, you can see that I just clicked on a few places and played around with the Pattern Stamp Tool’s Opacity and Flow options to get organic and unique effects. Unlike the Fill command and the Pattern Overlay layer effect, it will be harder to replicate this look twice. 
Installing a Photoshop Pattern Library
If you have downloaded a Photoshop pattern library, installing it is a snap.
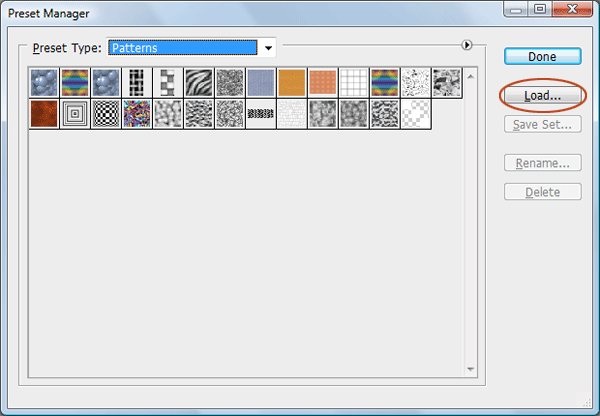
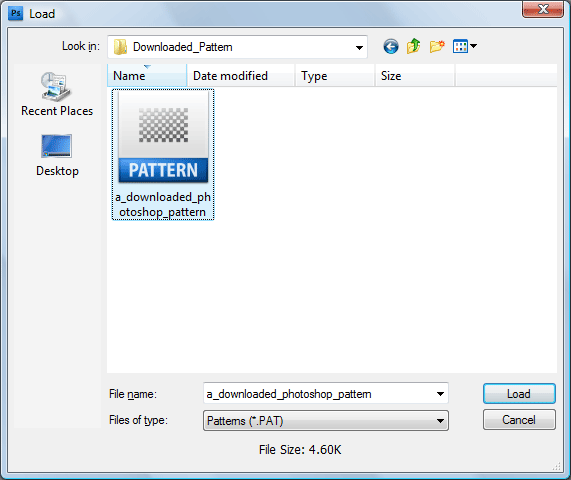
Go to Edit > Preset Manager. Press the Load button on the right. Locate your Photoshop pattern file in your computer (it should have a file extension of .PAT).

 For Photoshop CS versions, you can find the pattern library presets in the folder location:
For Photoshop CS versions, you can find the pattern library presets in the folder location: Adobe Photoshop [Photoshop Version] > Presets > Patterns.
Where to Download Photoshop Pattern Libraries
You might be wondering where you can download Photoshop pattern libraries to install. Here are just a few recommended places to check out.
- Adobe – Photoshop Exchange Patterns: The official Adobe marketplace has a section on pattern libraries. There are over 75 pattern libraries featured in the site at the moment, with many being free for download.
- deviantART: One of the biggest communities for designers and digital artists, deviantART has some Photoshop pattern libraries that you can view under the Photoshop Patterns category.
- Brusheezy: Brusheezy, a site featuring top-notch Photoshop resources, has a section that presents Photoshop patterns that you can sort and filter.
- The Ultimate Collection Of Free Photoshop Patterns: This post on Smashing Magazine (by Design Instruct contributor Steven Snell) is loaded with links to free Photoshop patterns around the web.
Creating a Pattern Library
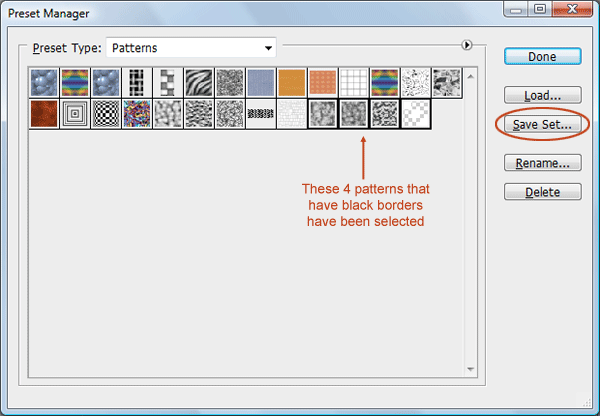
As previously stated, a pattern library is a set of Photoshop patterns. It’s a good idea to create Photoshop pattern libraries for when you would like to keep your custom patterns organized or when you want to share your patterns with others. To create a pattern library, open up the Preset Manager (Edit > Preset Manager).
Filter the presets so that only Patterns are showing. Select the patterns you want to be included in the pattern library that you will be making by holding down Ctrl/Cmd and clicking on each of them. Once you have selected all the patterns you want to include, click on the Save Set button.
Save the pattern file anywhere in your computer.  This file can now be shared and installed on other computers.
This file can now be shared and installed on other computers.
Tutorials That Utilize Photoshop Patterns
By now, you should be intimately familiar with Photoshop patterns.
To conclude this guide and to inspire you to experiment and incorporate Photoshop patterns into your design projects, here are some Photoshop tutorials that involve the use of Photoshop patterns. Create a Scene with Retrofuturistic-Inspired Light Effects  How to Draw a Realistic Mobile Phone with Photoshop
How to Draw a Realistic Mobile Phone with Photoshop  Create a Clean and Classy Web Design in Photoshop
Create a Clean and Classy Web Design in Photoshop  Make a Stylish Futuristic Textured Wallpaper in Photoshop
Make a Stylish Futuristic Textured Wallpaper in Photoshop 
-
 Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
Table of Contents
- What Are Photoshop Patterns?
- Exploring Preset Patterns with the Preset Manager
- Applying Photoshop Patterns
- Create a Custom Photoshop Pattern
- In Practice: Creating and Applying a Diagonal Line Pattern
- Installing a Photoshop Pattern Library
- Creating a Pattern Library
- Tutorials That Utilize Photoshop Patterns


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design Calculator
Proven Marketing Strategies
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
What to read next