- Home
- Blog
- Web Design
- 5 Tips for Pre-Launch Landing Pages
5 Tips for Pre-Launch Landing Pages
-
 9 min. read
9 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
Launching a website, app, or digital product online will require some upfront work. One of the things that need to be done is to set up a pre-launch landing page that helps people learn about your upcoming product and allow them to subscribe to updates about your launch.
An Ineffective Way to Launch
Let’s say you get a brilliant idea for a new product. You believe in the idea so much that you can’t wait to build it.
You dive in headfirst into wireframes, mockups, UI design and code. You spend months putting in long days and nights, doing everything you can to perfect the core value proposition of the product and getting ready to ship it. Finally, launch day arrives.
You push it live, activate your payment system, perhaps you email a few friends and bloggers about it, share it on social media, etc. Now you’re just waiting patiently for people to come, hoping that all that hard work will pay off. And then…
*Crickets*. A sale here, an account sign-up there, but certainly not the big launch you had hoped for, the type of launch you always see on Hacker News or TechCrunch. Taking out the possibility that you built bad product — that it was poorly designed or the functionality was off — the problem probably comes from the lack of building anticipation and excitement prior to the launch date.
I certainly made this mistake in my earlier product launches, and now I’d like to share the lessons I learned from them.
Tip 1: It’s Never Too Early
First things first: Creating your pre-launch landing page should be one of the very first things you do. Do it even before writing one line of code! The earlier you get your pre-launch page up and running, the better.
Use your pre-launch landing page to spark conversations with potential customers and to begin gathering feedback. Your pre-launch landing page will also get you started on building your mailing list, as well as social media network. When I decided to write and release my book, I designed and launched the landing page before I wrote the first chapter!
My pre-launch page provided a destination where I can begin promoting the book, building my mailing list, and creating some buzz. More importantly, the pre-launch page allowed me to develop my “sales pitch” — the value proposition of my book. It helped me refine my ideas as well as pinpoint ways to make it connect with my intended audience better.
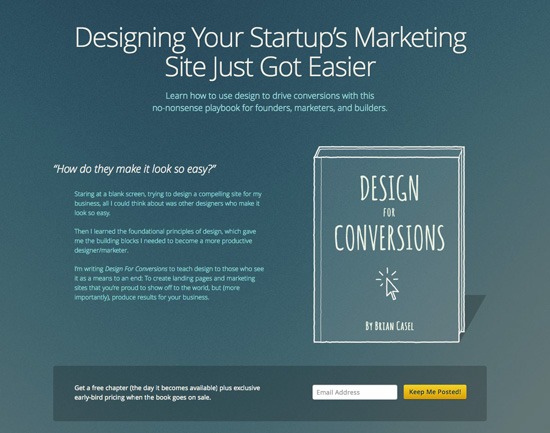
After writing the initial copy for that pre-launch landing page, and hearing feedback from people interested in the topic of the book, I had a much better footing as I began outlining and writing it. I designed this landing page from scratch and hooked it up with MailChimp to manage the email sign-ups: 
Getting Your Pre-launch Page Set Up Quickly
You don’t want to take away too much time from building your product. And often, a simple approach is the most effective one.
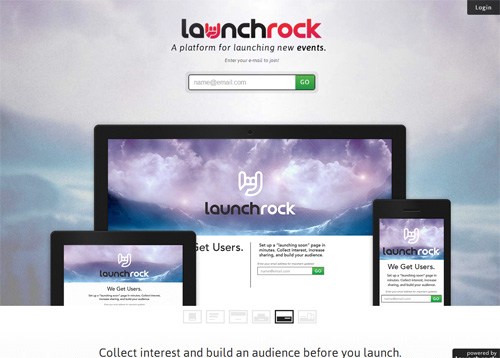
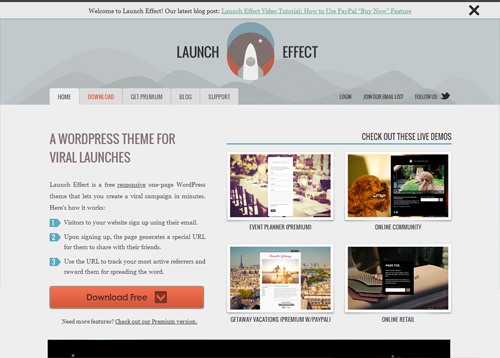
There are a lot of pre-launch apps that will help you develop your launch strategy. Here are a few of them: LaunchRock provides a complete launching platform:  Launch Effect Lite is a free WordPress theme for pre-launch events; the premium version has additional features and tech support:
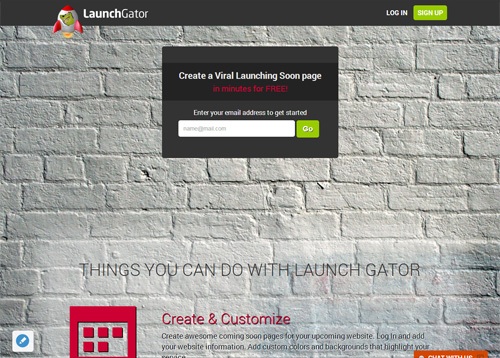
Launch Effect Lite is a free WordPress theme for pre-launch events; the premium version has additional features and tech support:  LaunchGator helps you create a free “coming soon” page:
LaunchGator helps you create a free “coming soon” page:  KickoffLabs helps you develop your landing pages to increase lead generation:
KickoffLabs helps you develop your landing pages to increase lead generation:  Unbounce is a web app designed for online marketers to help them create optimized landing pages:
Unbounce is a web app designed for online marketers to help them create optimized landing pages: 
Tip 2: Provide as Much Detail as Possible
We’ve all seen pre-launch landing pages for startups that consist only of a logo, one sentence, and an email opt-in form to “get notified when the product launches”. Get notified when you launch what exactly? Simple and vague landing pages might get some people signed up to your mailing list, but they won’t be pre-qualified potential users of your product because they don’t have an idea about what it actually is, or how it will benefit them. They might have just signed up to determine what it is you’re going to be launching, which is something that should have already been provided in the pre-launch landing page.
A better approach would be to include as much information as you can about your soon-to-launch product. It’s okay that your product doesn’t actually exist yet. Be transparent about that.
But do explain the pain point and the solution you plan to offer, and how your customer will benefit from your proposed solution when it’s released. Express your value proposition clearly. Articulate your vision and plans.
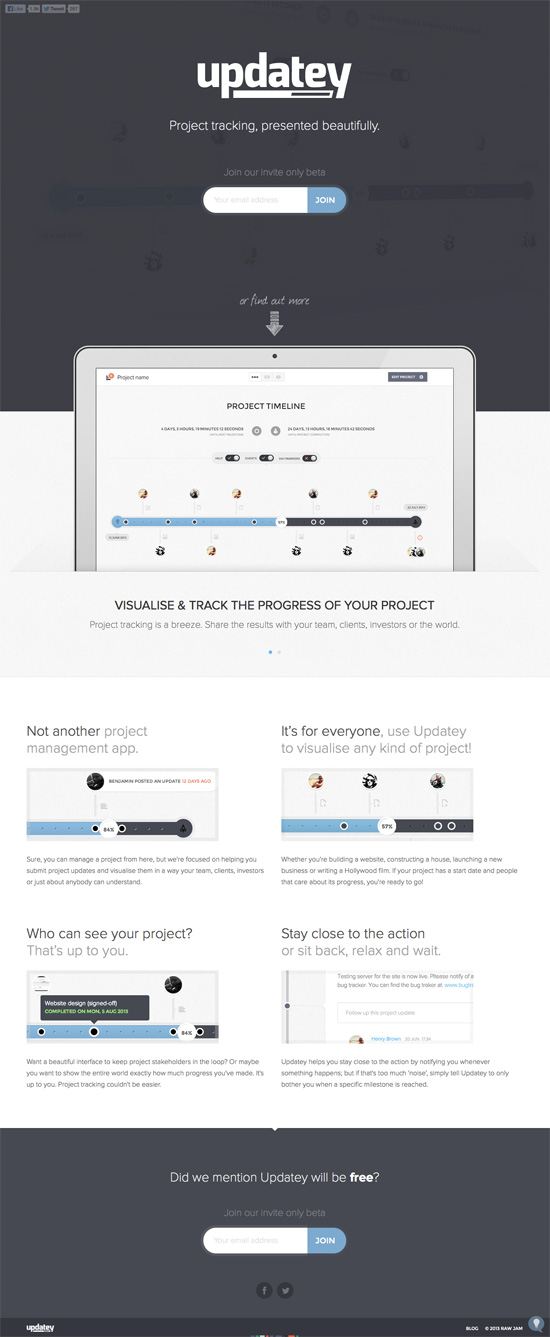
Those who read through those details and subscribe to your mailing list are much more likely to become customers later because they know what you’re hoping to provide them. Here’s an example of a good pre-launch landing page for the beta version of Updately:  It does a great job of providing lots of details about the app using a mix of visuals and great copy to communicate all of the key benefits to their audience. At the end of the page, there’s a call to action to subscribe to their mailing list.
It does a great job of providing lots of details about the app using a mix of visuals and great copy to communicate all of the key benefits to their audience. At the end of the page, there’s a call to action to subscribe to their mailing list.
Tip 3: Provide Useful Information
Your landing page shouldn’t just be about selling.
You can also use it as an opportunity to educate your audience and give them something to think and care about. Go beyond just the pain point and your solution. Teach them about a key concept that drives everything you do.
For example, let’s say you plan to release a help desk app. You could include a section about customer satisfaction statistics related to companies having a help desk system versus those that don’t. Anything that can be taken as a nugget of value can help build trust in your product.
This type of thing can give your pre-launch page visitors just the nudge they need to go and enter their email address, and hopefully buy from you later. Nathan Barry does a great job of educating his visitors on his product landing pages. His sales page for Authority, a book about writing books, not only gives people plenty of detail about what’s in it, but also dives deep into the first lesson (setting a strict writing schedule to complete your book).
 The book is already on sale, so this would be considered a “post-launch” landing page, but the pre-launch version wasn’t much different conceptually from what you see today. It contained loads of information, detail and lessons — all providing value before any transaction is ever made.
The book is already on sale, so this would be considered a “post-launch” landing page, but the pre-launch version wasn’t much different conceptually from what you see today. It contained loads of information, detail and lessons — all providing value before any transaction is ever made.
Tip 4: Give Something of Value Now
As a potential email list subscriber, I need to receive some sort of value that I can sink my teeth into if I was ever going to be compelled to sign-up. For example, if you’re going to launch a premium icon set, you could consider giving a subset of it away for free to those who sign up to your mailing list.
If you’re writing an ebook, you could email your mailing list subscribers the first two chapters to give them a taste of what’s coming. Put real thought and research into these resources, and keep them focused around the topic that your target customers really care about. If it’s something that really matters to them, they’ll want to get their hands on it.
Tip 5: Touch Base Regularly
I come across a pre-launch landing page for a product, and it looks great!
It’s perfect. Just what I’m looking for. It looks like something I’d be willing to pay for.
So I enter my email address to be notified when it’s released. 4, 6, 8 months go by, and I don’t hear a word from them. Finally, 9 months later, I get an email from a name I don’t recognize, with the subject line, “We’ve launched!” There’s no way I remember who this company or person is, or what this product was about.
At this point, I don’t remember ever signing up for this list. It must be spam. Delete. If that company had stayed in touch with me throughout their pre-launch period, with weekly or monthly emails to give me new information on the developments of their product, it would have led to a much better outcome.
Come launch day, I would have recognized the name of the person emailing me, I would have known what this launch was all about (because I had been expecting it), and I’d be much more likely to buy the thing if I was still an email subscriber at this point. And if I don’t end up buying it, at the very least I’d probably be more inclined to tweet about the launch because I’ve been tracking it for 9 months.
Conclusion
The pre-launch period is all about building up anticipation, priming your audience, and staying top-of-mind so that that when the day comes, they’re ready to buy and help you build buzz for your product. I hope you find these tips helpful as you prepare to launch your next great product!
Share your tips and post your questions in the comments.
Related Content
- 10 Simple Tips for Launching a Website
- Things You Should Do Immediately After Launching a Website
- 25 Beautiful Examples of “Coming Soon” Pages
- Launching a Blog Successfully in 15 Days
- Related categories: Business
About the Author
 Brian Casel is a web designer and the author of Design For Conversions, a book to help startups design a better marketing site. Check out Brian’s personal site, casjam.com and connect with him on Twitter @CasJam.
Brian Casel is a web designer and the author of Design For Conversions, a book to help startups design a better marketing site. Check out Brian’s personal site, casjam.com and connect with him on Twitter @CasJam.
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design Calculator
Proven Marketing Strategies
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
What to read next




