Interactive Websites: Your Birds-Eye-View [Examples, Features, & Tips]
Not only does an interactive website keep users interested for longer periods of time (a positive sign for Google), but it also helps delight and convert site visitors so that you can experience increased sales and revenue.
On this page, we’ll show you several examples of fun interactive websites, explain some of the features of the best interactive websites of 2019, and give you some tips on how to incorporate interactive website features on your own site.
If you’d like to speak with a specialist about interactive websites, feel free to give us a call at 888-601-5359!
The basics: What is the goal of an interactive website?
Before we dive into the fun stuff, let’s get the technicalities out of the way. What is the goal of an interactive website and why do you need one?
The goal of an interactive website
The main goal of an interactive website is to provide users with an enjoyable, engaging experience. User experience is one of the most important elements of any website for a few reasons:
- UX is one of Google’s ranking factors: Google considers the user experience when it determines your search engine ranking. As a search engine, Google wants to deliver the best resources to users. If your site doesn’t provide stellar user experience, chances are, Google won’t want to serve it to users, and won’t rank you highly in search results.
- UX keeps users on your site: When you provide site visitors with great user experience, you’ll reap many benefits. One of those benefits is keeping them on your site longer, which is also one of Google’s ranking factors. Second, when users stay on your site, they learn more about your company, which increases the likelihood to develop loyalty toward your brand.
- UX determines your audience’s perception of your business: You can think of your website as your virtual business card — potential customers use it to determine whether or not you’re a good fit for their needs. If you don’t provide great user experience, you could appear less trustworthy, less knowledgeable, or even lazy to potential customers. All of which influences whether you earn loyal customers.
Why you need an interactive website
Website expectations continue to increase as more companies push the design envelope with interactive website features.
When you ask the question “Why do I need an interactive website?”, the answer is simple: If you don’t have one, your competition does.
In a world where you can take virtual tours and create customized products from the comfort of your couch, it’s crucial that you create a website that competes with (and beats) your competition. Especially when it comes to creating an amazing user experience.
Not only that, but user experience is one of the many ranking factors that Google uses to rank your site in search engines. When you use interactive website features, you’re bound to improve a variety of metrics that determine how Google ranks your site in search engines. Example metrics include:
- Time on page
- Bounce rate
- Click-through rate
- And more
These are just a few reasons why you need an interactive website to survive online.
3 examples of fun interactive websites to inspire your designs
To get your creative juices flowing, let’s take a look at three fun interactive website examples and how they can inspire your own site!
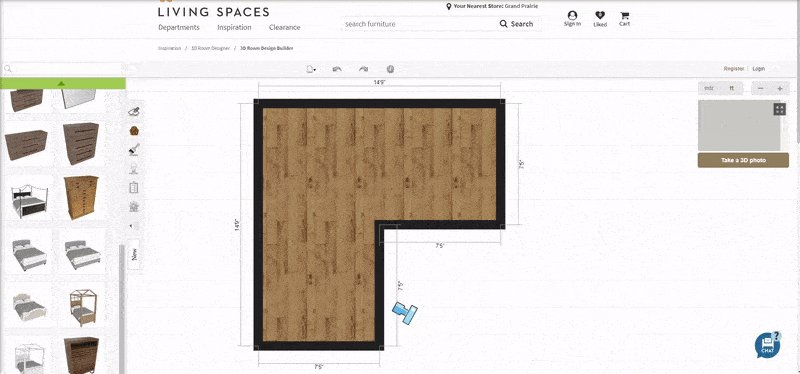
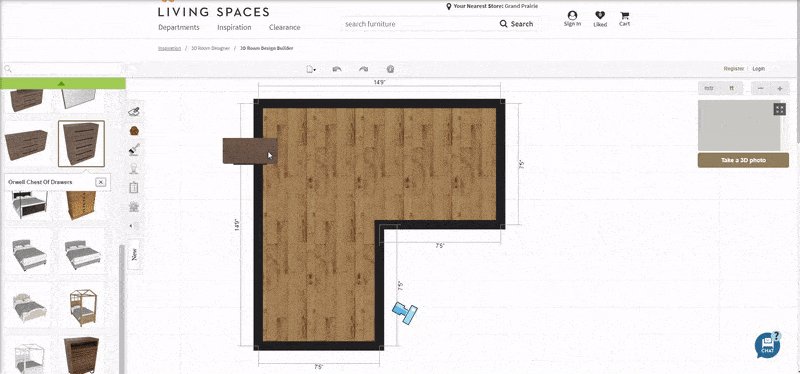
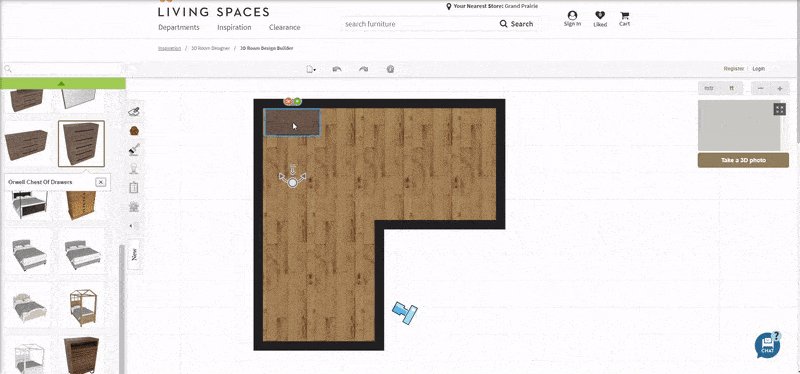
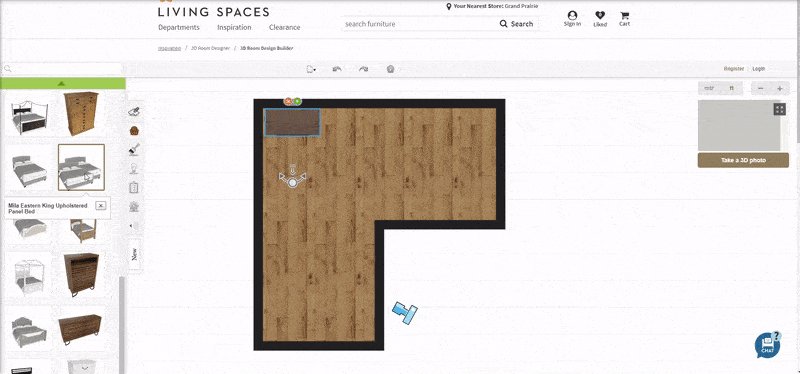
1. Living Spaces
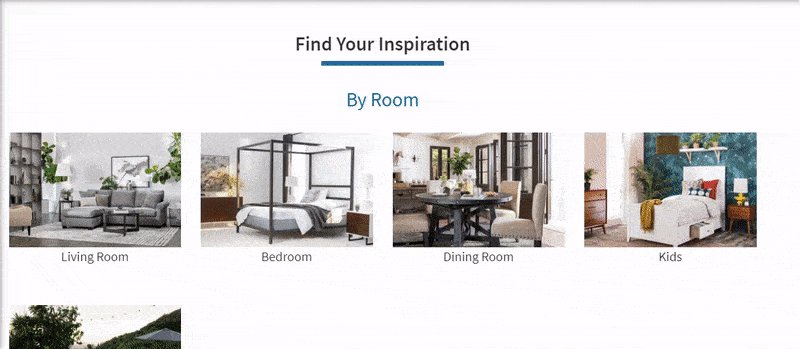
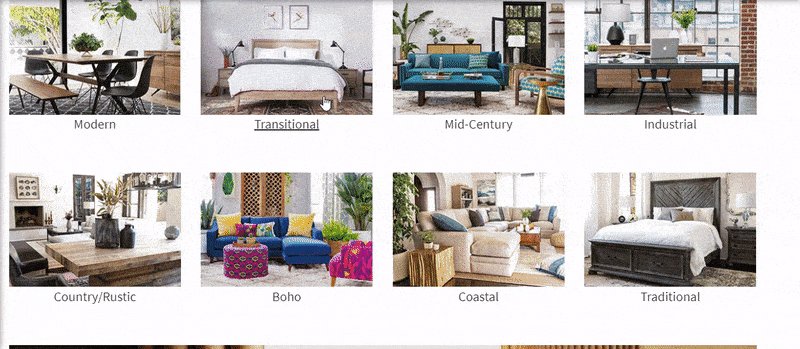
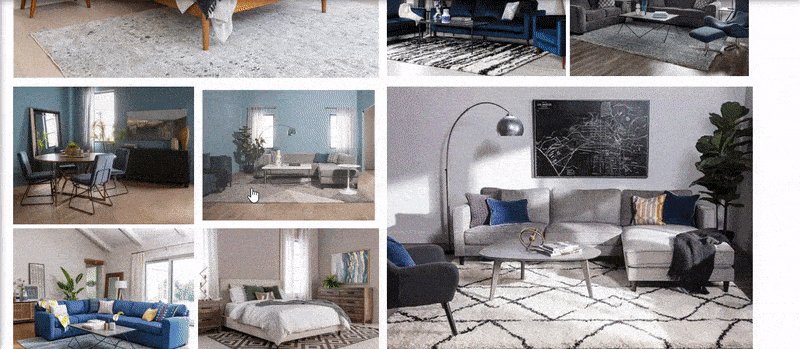
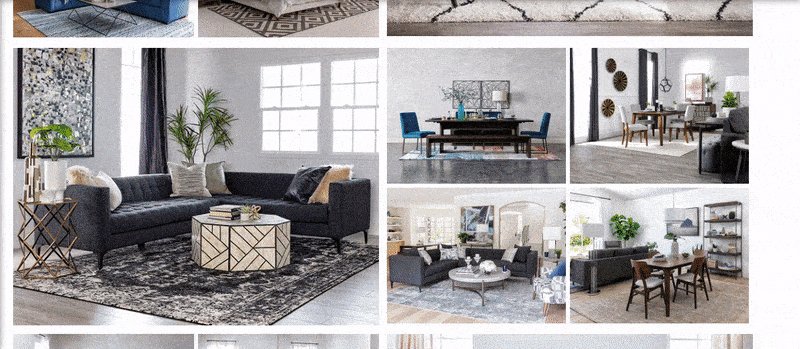
Living Spaces is a furniture provider that allows you to virtually furnish any room in your home.
The site first prompts you to draw the footprint of your space, and from there, you can furnish your room with their products and create an HD render.
There are a few reasons why this interactive website is genius:
- It sells its products: When you’re virtually furnishing your room of choice on the Living Spaces website, it allows you to pick and choose furniture they sell. This feature allows users to see, in real-time, the way a specific couch or dresser will look in their unique space. Seeing is believing, and this interactive website makes users believe in their furniture since they can see it in their own homes.

- It keeps users engaged: Not only can you shop for furniture on the Living Spaces website, but you can also get inspiration from their pre-designed rooms featuring their furniture. Users can scroll for hours on end to help them decide exactly what style fits their needs.

Takeaway:
So, what inspiration can you draw from Living Spaces? Allow users to personally connect with your products on your website. Whether it’s allowing them to place your products in their own living space, trying on hairstyles you provide, or virtually trying on sunglasses, making users feel personally connected with your products is a win.
Not only will the interaction keep them on your website for longer, but it will also help you sell more products in the long run.
2. Noisili
Noisili is an interactive website that encourages peak productivity. Sometimes, employees need a little extra boost to stay engaged with their work, and when plain white noise doesn’t do the trick, Noisili can help.

This interactive website allows users to select different noises to create a wonderful combination of sounds to keep them focused while they work. From wind to rain, you can find it all on this interactive website.
There are a few reasons why this interactive website is genius:
- It immediately provides a benefit to the user: Noisili immediately delivers calming sounds to site users which offers the instant gratification that so many of us crave. However, instant gratification doesn’t mean that they automatically navigate away from the site. Check out our next point that makes Noisili even more genius.
- It keeps users on-page for a long time: Since users have to keep the website open in their browser to use it, that means that Noisili sees stellar time-on-page metrics. This longer dwell time is a fantastic sign to Google, which means that the sound-delivering site has the ability to rank higher in search engines than many other sites like it.
Takeaway:
Interactive websites make Google happy because they typically produce a long time-on-page. It’s a sign to Google that your website provides users with something beneficial and engages them successfully. Although time on page isn’t the only metric Google uses to rank websites, it certainly plays a role.
How can you produce stellar time-on-page metrics with your website?
Create an interactive tool that can run in the background while users do other things. Oh, and keep instant gratification in mind!
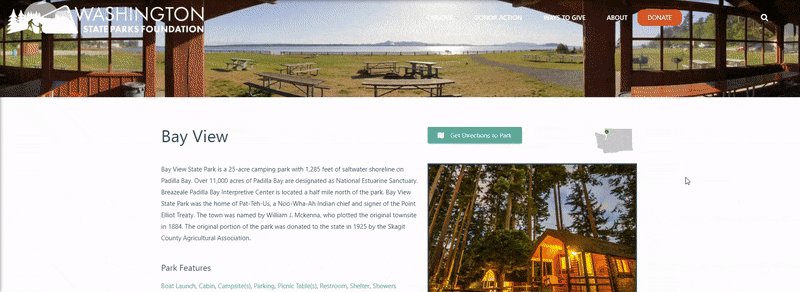
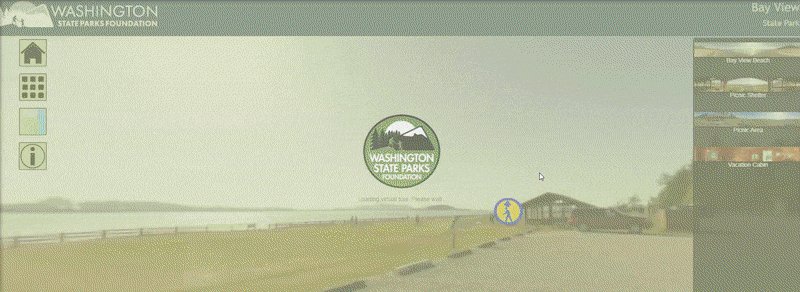
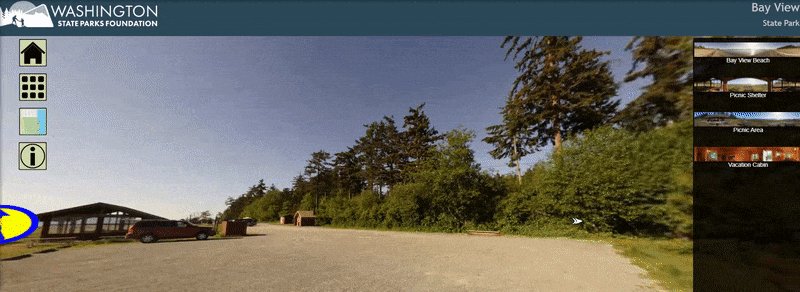
3. Washington State Parks Foundation
Another great example of one of the best interactive websites of 2019 is Washington State Parks Foundation. This website allows you to interact in a variety of ways, including:
- Reserving a campsite
- Taking a virtual tour
- Getting directions to the park

Washington State Parks Foundation’s website does a great job at encouraging interaction by simply offering it. Not only that, but they offer something that encourages site visitors to reserve a campsite in one of their state parks — a booking option.
It’s no secret that you’re more likely to purchase something that you can see, and with campsite lots, it’s no different. The virtual tours that this interactive website provides allow users to take a first-hand glimpse of what they’ll see when they visit. It allows them to make an educated decision on what state park is best for their needs based on the information that the website provides them.
There are a few reasons this website is genius:
- It boasts multiple interactive website features: As if providing virtual tours of the state’s parks isn’t enough, Washington State Parks Foundation took it a step further by offering the option to reserve a campsite directly on their website. Offering both a virtual tour and the option to book directly is extremely beneficial for many reasons:
- It keeps users on the site by offering exactly what they need
- It provides a stress-free experience for those looking to book
- It shows a virtual tour of parks to help campers visualize the location
- It encourages reservations by offering everything in one place
- It’s a one-stop shop for Washington state park info: This site features information on a wide variety of Washington state parks, and all the resources that one could need before booking. For example, you can download a brochure on a specific state park and a map of the trails. These features make users less likely to bounce from this site to a competitor, which is a positive ranking signal for Google.
Takeaway:
Time to Level Up Your Sales
Our long list of services helps you grow every aspect of your business with marketing strategies that are proven to increase bottom-line metrics like revenue and conversions.
In the past 5 years, we’ve managed more than 14.9 MILLION transactions across our client base.

You can kill two birds with one stone when you opt for an interactive website and provide all the info that users could ever need on a specific topic.
Not only will you keep users on your site with your interactive website features, but you’ll also keep them browsing from page to page on your site since you provide them with a wealth of information and downloadable resources.
Interactive website features that win over site visitors
With so many interactive websites out there, there are endless options when it comes to interactive website features. Which ones should you use on your website?
Read on to find out!
Interactive website features for ecommerce websites
If you run an ecommerce website, the main goal is to sell your products. Here are a few interactive website features that you should employ to help users convert:
- Drop-down menus: Although you may not think of drop-down menus as being an interactive website feature, they are! Create a drop-down menu on your product pages that allow users to select which product features they’re interested in viewing. This interaction makes users more likely to purchase your products since they can visualize different options, whether it be color, size, or something else.
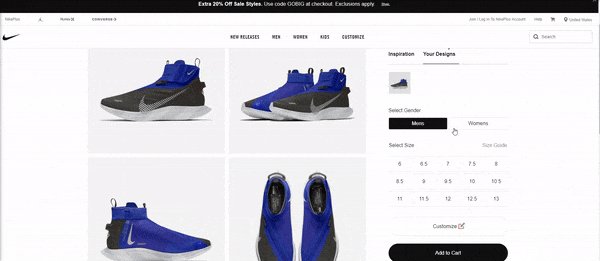
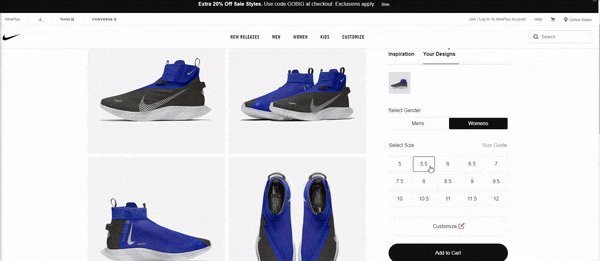
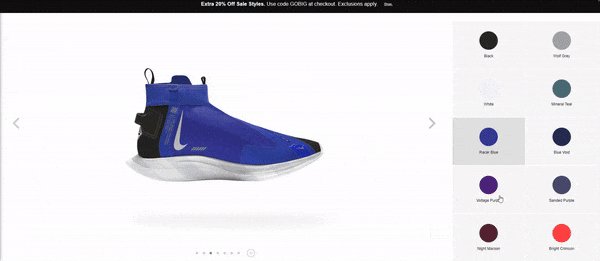
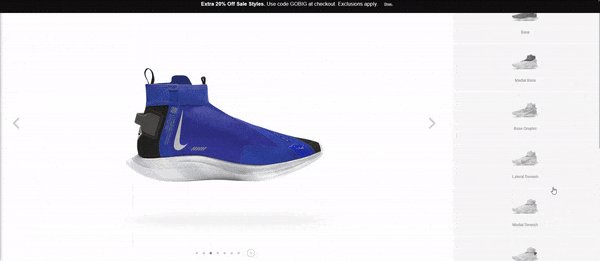
- Customized product options: When you offer customization options for your products, make it fun and interactive! You can easily turn product modifications into an interactive website feature by following Nike’s lead. When you offer customized product options that users can see in real-time, they’re more likely to purchase since they can see the product they’ve dreamt up!

- Product cost calculators: One of the biggest deciding factors when it comes to purchasing a product is cost. To encourage interaction, engagement, and purchases, provide users with a product cost calculator. Not only will it put potential customers’ minds at ease when they discover the actual cost of the services they’re interested in, but it’ll make it easier for them to commit to a purchase.
Interactive website features for an informational website
If you host an informational website, you might have a hard time brainstorming interactive website features that benefit your business. But don’t worry — we’re here to help!
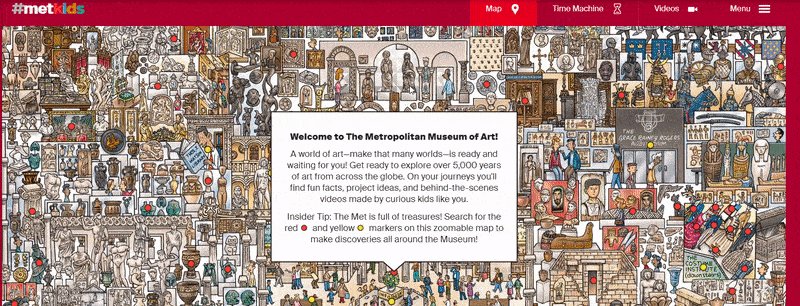
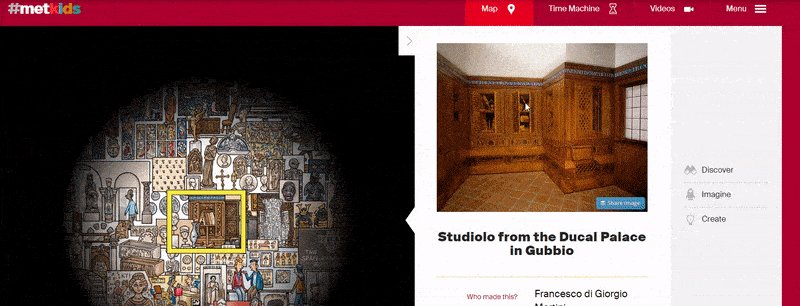
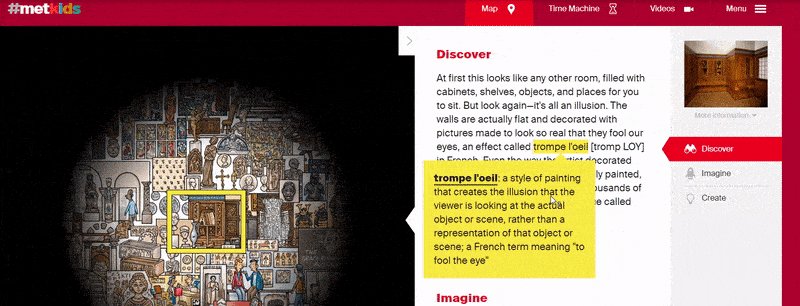
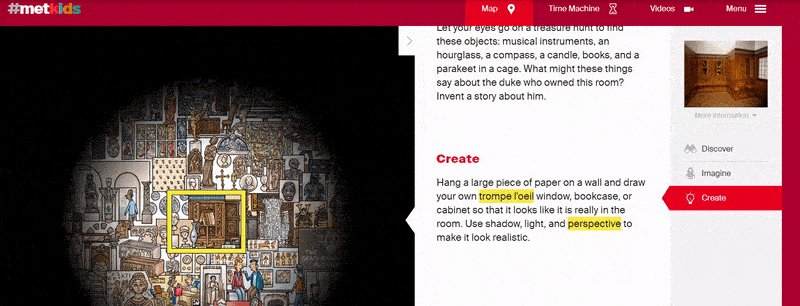
- Provide interactive maps of your location: Whether you’re an art museum or a digital marketing company like WebFX, you can add an interactive map to your website to engage users. For example, check out the Met Museum’s interactive map for kids! Honestly, it’s pretty cool for adults, too!

- Interactive maps are fun for everyone that visits your site because they:
- Make users feel close with your brand/company
- Allows users to plan for an upcoming visit
- Informs users about your different departments, style, and culture
- Provide chatbots: One of the best interactive website features you can implement on your informational website is a chatbot. When you provide a wealth of information for site visitors, they are bound to have questions. Providing them with a chatbot is an easy way to interact directly with your customers, answer their questions, and strengthen your personal bond with interested users.
Interactive website features for personal websites
Do you own a personal website, like a blog, that you want your users to interact with? Here are some interactive website features that you could incorporate to engage users!
- An interactive portfolio: One of the best things you could include on your personal website is a portfolio. If you have a side hustle, like photography or painting, your personal website is a great place to add an interactive portfolio that shows off your talent to site visitors.You can add a carousel of images that allow users to flip through your work. Image carousels are also a great interactive website feature to add to a personal website, even if you don’t have a side hustle. For example, if you blog about your travels, incorporating a carousel of images from your last trip is a great way to keep users engaged.
- Add a survey, poll, or quiz: Another way to get site visitors to engage with your interactive website is to provide a survey or quiz. Let’s say you’re blogging about your new kitten. At the end of your post, you could incorporate a poll that asks if site visitors prefer cats or dogs. It’s an easy way to get to know your followers and an even easier way to keep site visitors engaged with your website.
How to make interactive websites that excite site visitors
If you’re curious about how to make interactive websites, you’ve come to the right place. Here’s your step-by-step guide to creating a fun, interactive website that your site visitors love.
Step 1: Take a look at your existing website
Before making any interactive website plans, you’ll want to take a look at your existing website. Do you currently have any interactive features?
- If yes: Do you like them? Do they work properly? Do they benefit users? Do they bog down your site?
- If no: Where would you like to implement interactive website features? What are the specific things that you want to help customers accomplish?
Step 2: Determine if you’re going to revamp existing interactive features or start from scratch
Based on the answer to the above question, you’ll have to then determine if you’re going to revamp your existing interactive features or start from scratch.
If you already have interactive features that don’t provide any benefit to users or don’t work properly, you’ll likely want to start from scratch.
If you don’t have any interactive features at all, you’ll want to start brainstorming what kind of interactive website features you want to incorporate.
Step 3: Decide on a problem that you want to solve for customers
Brainstorming specific problems that you’d like to solve for customers can often help you come up with ideas for interactive elements.
For example, if you don’t provide images of all customization options, you might see fewer conversions. You determine your problem is little product visualization for customers and fix the issue with an interactive element like a customization toggle that allows users to see every option.
Here are some problems that you can solve with interactive website features:
- Problem: Lack of price clarity. Solution: Interactive cost calculator.
- Problem: Not enough connection with customers. Solution: Interactive website chatbot.
- Problem: Not enough page visuals. Solution: Provide interactive product images
Step 4: Work with an interactive website design company for the best results
If you don’t have any previous experience with website design, it’s best to work with a web design agency like WebFX to help your interactive website dreams come true. Not only will they provide you with an amazing final product, but you won’t have to worry about taking the time out of your busy schedule to design your own interactive website features.
If you choose to partner with WebFX for your interactive website design, you’ll be working with a team of award-winning designers that are up to date with the latest trends in the web design world.
Step 5: Analyze your interactive website features
To determine the success of your interactive website features, you’ll want to analyze your site pages using a tool like Google Analytics (GA). From there, you’ll be able to keep track of important metrics that inform you about the effects of your new interactive elements.
Some important metrics you can track with GA include:
- Time on page
- Bounce rate
- Session duration
- Conversion rate
- And more
If you don’t feel comfortable tracking these metrics on your own, WebFX can help with our Google Analytics reporting services.
Ready to get your own interactive website up and running?
If you haven’t yet implemented interactive website features on your site, what are you waiting for?
It’s crucial to keep up with the competition and adopt interactive website design to improve important site metrics, and most importantly, increase conversions.
If you’re ready to make your website interactive, contact WebFX online, or give us a call at 888-601-5359!
Related Resources
- How to Fix Broken Links
- How to Get Your Web Development Projects off to a Good Start
- How to Host a Website when You’re New to Website Hosting
- How to Make a Website Searchable in 14 Steps
- Learn Web Development
- Sleek Interface Designs from DeviantART
- Social News Websites for Front-End Developers
- Speed Up Your Web Development Workflow with Grunt
- The 15 Most Popular Text Editors for Developers
- Top 10 VPS Providers for Web Developers
Marketing Tips for Niche Industries
- HVAC Website Designs
- Important Website Design Tips for Lawn Care Businesses
- Industrial Website Designs/industrial Website Design Examples
- Insurance Website Design Services
- Landscaping Website Design
- Launch a Revenue-Driving Site with Web Design for Campgrounds and RV Parks
- Law Firm Web Design: Get a Custom Website with SEO
- Medical Website Design from an Award Winning Agency
- Moving Company Website Design Services
- The Best Manufacturing Websites of 2024
Additional Reading
- 9 Benefits of Using Bootstrap for Landing Pages
- ADA Compliance Testing
- How to Make a Website Searchable in 14 Steps
- Landing Page Speed Test
- Questions to Ask a Web Developer Before Hiring
- Shopify vs. WooCommerce
- The Difference Between a Mobile Site and a Responsive Site
- Top 5 Advantages of Magento
- Types of Website Security Threats and Tactics
- Website Security Measures
- Website Security Solutions: 9 Best Options for Your Company
- What Does a Web Developer Do
- Why Does My Website Say 404: Page Not Found?
- Why is My Website Slow? (8 Causes and Fixes)
- WooCommerce Vs BigCommerce







