- Home
- Blog
- Web Design
- From Nothing to Something: Story of a Self-Taught Designer
From Nothing to Something: Story of a Self-Taught Designer
-
 11 min. read
11 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
 I teach at a middle school in the southeastern U.S. located in an area plagued with grinding poverty. The kids on the football team wear t-shirts with the slogan “From Nothing to Something,” a brand that I find somewhat disturbing.
I teach at a middle school in the southeastern U.S. located in an area plagued with grinding poverty. The kids on the football team wear t-shirts with the slogan “From Nothing to Something,” a brand that I find somewhat disturbing.
Are these kids “nothing” before they join the football team, or before they come to our school? But the slogan does apply to the idea of learning any new discipline or art: you start with “nothing” and after a time (hopefully) you achieve “something” — whether it is to become an accomplished web designer, web developer, a painter, or an auto mechanic. Many of us in the web design and web development field are self-taught.
To one extent or another, we taught ourselves at least the fundamentals and rudiments of the field before going to a college or joining a design firm. An article I wrote last year about U.S. public school websites led to the formation of an international community of developers and designers interested in bettering public school websites, both in the U.S.
and abroad. In the inception of that group, I heard from a South African web designer named Cara Wilton who taught herself into becoming a web designer in order to give the school she was teaching at, a new website. I found her story compelling, and asked if I could share her story.
She agreed. What makes Cara’s story so interesting is how universal it is to the design community. Maybe twenty years from now the design community will be dominated by the products of college degree programs — but right now, it’s still largely dominated by self-taught professionals.
These madwands — to borrow writer Roger Zelazny’s marvelous appellation — are a wild, woolly, individualistic, iconoclastic, and often cantankerous bunch whose sole commonality is that they found their own paths to success (however they define the word). There is no right or wrong way to become a web designer; all you need is the impetus, the desire, the passion, and the willingness to learn the craft. In Cara’s case, she combined all those elements with something else: an imminent need.
Someone had to step up for her school, and so she did. You probably won’t learn any new design techniques or nifty code snippets from this article (there’s plenty of that on this site already). What you might gain is some inspiration to keep pursuing your craft, and, if needed, a bit more appreciation and tolerance for someone who isn’t coming into web design or development in the very same manner you entered the field.
There are many paths to enlightenment, grasshopper, and there are even more paths to design and development proficiency.
In the Beginning
If anyone over 30 tells you they grew up wanting to be a web designer, they’re probably lying. When I was a kid, we were more likely to tell the teacher that we wanted to grow up to be a Klingon than a web designer.
Not only did the job not exist, neither did the Internet (as we know it now at least). And it took some time before a significant number of folks looked around and decided, “You know, I could make a bucket of money designing sites for people and businesses. Hmmm…” Cara is a teacher working at a small private school in Pretoria, South Africa.
She grew up with computers, playing games on old DOS-based computers, making slideshows with Harvard Graphics, and creating posters with CorelDRAW. Not familiar with these applications? That’s because they haven’t been on the market since the days of dollar-a-gallon gasoline.
(Okay, Corel Draw is still around, but not the version Cara used.) Needless to say, she didn’t think about becoming a web designer. When she started teaching, she began using computers to make worksheets and do research. In 2006, she was volunteered to teach a computer course — schools and the military love to “volunteer” their members for all kinds of daunting tasks — and she had to learn about making databases and websites as part of her coursework.
Ironically, she had no trouble teaching the making of web pages — she just turned her kids loose on Microsoft FrontPage to make rudimentary web pages. MS Access, the other unfamiliar component of her new curriculum, was far more daunting. But by 2007, she had created a database in Access to manage her student records.
The school still uses that database today. When she began working at her school in 2003, the school had an old, outdated site maintained by a local ad agency. She was hired with the understanding that she would help the agency update and transform the site, but, as she recalls, the whole experience was a wash.
For two years, as Cara recalls, “I would send material to the agency, they would lose it … the owners were always away and in general the whole thing was just a nightmare.” Part of the problem was, of course, her complete lack of skills and training in web design and development. For a brief time in 2005, she worked with a professional designer who used her hand-drawn sketches of what she thought the site should look like to update the site, but the designer quickly turned to other projects, and, as she remembers, “our little school project dropped off his priority list.”
The Learning Process
In late 2007, Cara’s school decided to take the bull by the horns and wrangle the site into some semblance of order.
Or rather, the school decided Cara should do the bull-wrangling. They gave her a budget, and she hired yet another outside design agency to manage the site. Six months of cost overruns, missed deadlines, and poor product followed.
She decided that if anyone was going to wrangle this particular bull, it was going to have to be her. She put on her cowboy duds, fired the design agency, and got down to wrangling. She notes that she had two things going for her: a grounding in the very basics of HTML/CSS and sheer desperation.
Thusly motivated, she got down to business. The previous experience with her students had taught her that using site-building tools such as Microsoft FrontPage was a bad idea, as the sites the kids produced never looked right in Firefox or Opera. As inexperienced as she was, she knew that a page that only looks good in IE6 isn’t a good page.
So she came across Google’s not-quite-so-awful-as-FrontPage tool called Page Creator and built herself a “sandbox” site called CHouseLive with which to experiment and learn.  “Over a period of about two months I spent every spare moment building the site,” she says. “I learnt an incredible amount during this time.” One of the things she learned was that Page Creator (and really, any online site builder) “had many limitations and would not work for a larger site like what the school would require.” She tried WordPress and Blogger hosted sites, but it didn’t take long for her to realize that while a blog would do wonderfully for the newsletter, it wouldn’t do for the actual site itself.
“Over a period of about two months I spent every spare moment building the site,” she says. “I learnt an incredible amount during this time.” One of the things she learned was that Page Creator (and really, any online site builder) “had many limitations and would not work for a larger site like what the school would require.” She tried WordPress and Blogger hosted sites, but it didn’t take long for her to realize that while a blog would do wonderfully for the newsletter, it wouldn’t do for the actual site itself.
The first thing a madwand (or a wannabe Harry Potter) should learn is what not to do: how not to set yourself on fire or turn yourself into a palmetto bug. Cara had learned that site builders and other “helpful” software programs were not going to give her the results she wanted. Now it was time for her to learn some real craft.
“I couldn’t find anything straight away that worked for me, which was probably a blessing,” she says. Armed with Notepad and an Internet connection, she set about using online tutorials to begin advancing from novice to journeyman. “I must have read a hundred articles and the following aspects seem to run through most of them: WYSIWYG editors are frowned upon, using Dreamweaver’s code editor or a HTML editor was preferable, table based designs are old fashioned, tables should only be used for tabular data, and CSS should be used for placement and styling,” she says.
Even after all this, Cara still wanted assistance from software. Her school owned a license to Expression Web 1, so she began using that to assist in her site construction; she also found a free template that she could deconstruct as a learning tool. She put the two together and began transforming the CHouseLive site from a web-code Petri dish into a sustainable site.
Creating a functional site provided another course of self-directed apprenticeship. “I spent hours looking at coding then trying it out on my page. I quickly picked up patterns.
If you want things to lie vertically, you should add a float. I noticed he always put clear:both in his footer. If I left it out, the page would not flow down, but instead parts would disappear when viewed in my browser.
I would then follow this up by using Google to find articles written about floats and so learnt that a float must be cleared so that the natural flow of the page which is vertical can be re-established,” recounts Cara. “And slowly I managed to put my first hand coded page together. In this way I learnt how to centre [sic] pages, how the box model works, the difference between a class and ID, and on so on.
Of course the process was made easier by certain Expression Web features. The code editor has auto-complete code and error highlighting features which help keep one on track.” She’s kept the original product she churned out based on the template she found online.  No schooling required, just basic computer knowledge, desire and common sense.
No schooling required, just basic computer knowledge, desire and common sense.
Entering the Real World
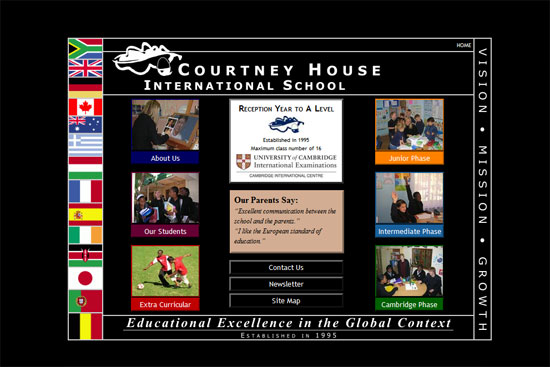
Apprenticeship served, in October 2008, Cara decided to tackle the real project: the school’s website. She sat down with pencil and sketch pad, roughed out a design, and cobbled up a demo, which she has preserved here.  The demo, with some modifications, went live, and Cara then began the lengthy process of revision and improvement, redesigning it from the ground up at least four times in the next year.
The demo, with some modifications, went live, and Cara then began the lengthy process of revision and improvement, redesigning it from the ground up at least four times in the next year.
As the site became larger and was forced to manage more and more content, Cara began to teach herself PHP in order to maintain the site’s various elements, particularly the menus, headers, and footers. She also opened an online blogging platform for the school’s newsletter, and figured out the ins and outs of Feedburner to generate an RSS feed. “The system works marvelously and has cut out a lot of admin time,” she says.
Courtney House has contracted with a graphic design artist to generate pamphlets, ads, business cards, and other promotional and marketing materials. The design artist has worked with Cara to redo the design of the site and implement the new branding features. Cara brings a wealth of self-taught design and development skills to the table, and she works with the design artist as an equal — unlike the relationships she endured with the previous designers the school employed.
Future Plans
Cara wants to extend the site to be more responsive and interactive for students and teachers alike. She’s opened a private WordPress blog for staff members to help keep track of upcoming events, give the teachers downloadable templates and a forum for sharing ideas, and so forth. Eventually, she wants the teachers and admins to contribute most, if not all, of the site’s content, and do most of the legwork in updating and reconfiguring the site.
Lessons Learned
Like any good journeyman who is working towards mastering her craft, Cara has kept track of the lessons she’s learned in her largely self-driven odyssey of becoming a capable web developer and designer. Here are just a few of them. Before you start, decide what your objectives are and then work towards achieving them.
Don’t assume using a CMS will make things easier. If you are to use a CMS, you should still understand the basic languages which run them, HTML, CSS and PHP. Otherwise, the end result will have a very pre-packaged template feel to it.
Schools often have committees that make decisions, and trying to please 10 committee members is an almost impossible task. If you have to work with a committee, sit down and get all their opinions, then go off and put together your proposal. Whittle it down to the best three options then go back and get them to vote for the best.
This why they are still involved, but you the person doing the work can keep control of what is expected. If you try follow every idea, you will drive yourself mad! Accept that your colleagues will not be as interested in the website as you are.
A website is a dynamic beast that requires constant tendering. “A web page is like its own little organism. It never stops,” she says.
Related Content
- 11 Inspiring Lessons from Web Design Experts
- Common Misconceptions about Web Designers
- How to Stay Ahead of the Curve as a Designer
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design Calculator
Proven Marketing Strategies
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
What to read next





