- Home
- Blog
- Web Design
- Human Behavior Theories That Can be Applied to Web Design
Human Behavior Theories That Can be Applied to Web Design
-
 16 min. read
16 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
Humans are logical creatures, and as surprising as this might be, when we visit a website our minds make a series of decisions that affect the actions we take. The ability to reason enables us to form judgments, reach conclusions and make decisions. If, on the web, we weren’t able to think on the spot and then take action, we would trap ourselves in crippling situations of mindless clicking.
Behavioral psychology is an advancing field, and we web ninjas need to understand something about psychology in order to make usable websites.
If we understand human needs and emotions — how we interpret what we see and how we choose to act — then we will better understand our site users. We’ll be able to choose and create meaningful layouts, typography and colors.
This article is no substitute for a degree in psychology (so don’t give yourself an honorary Ph.D. after reading this).
Also, the items mentioned here don’t account for every circumstance, because no two people are the same. Yet by understanding the theories outlined below (there are no hard facts in psychology, just theories), you can better understand how your design work will be perceived and used.
Empowerment and Maslow’s Hierarchy
Giving your visitors a sense of growth and increasing their self-esteem is essential. One of the main problems faced by Facebook, YouTube, Twitter and many other social networks is how to get visitors to participate and feel that they are welcome and safe.
The “silent visitor” (or lurker) has existed for many years and makes up the majority of people who visit the average website.
This type of visitor usually isn’t socially inclined; a number of your audience members will not go any further than to visit and read, which isn’t very encouraging if you want to establish a community.
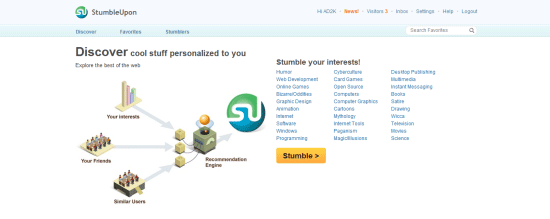
 StumbleUpon encourages people to make friends and invest themselves socially.
StumbleUpon encourages people to make friends and invest themselves socially.
For a design to work, it must meet the needs of visitors–although what’s important to visitors is up for debate and could drastically change from project to project. Some needs cannot be met before other needs have been addressed.
The most famous theory about what humans require in order to reach their “pinnacle” — the point where they decide to participate — was posited by the humanist psychologist Abraham Maslow in the form of a “hierarchy of needs.”
Maslow defined levels of importance that reflect how and what humans prioritize, as well as what they require in order to appreciate their surroundings and achieve personal growth (or “self-actualization”).
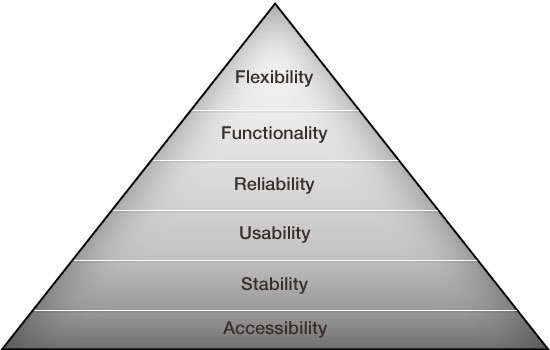
Based on his concept, I’ve created one related to web development: The hierarchy of website user needs. They’re listed below in order of importance.
- Accessibility: The website can be found and used by all people.
- Stability: The website is consistent and trustworthy.
- Usability: The website is user-friendly.
- Reliability: The website is consistently available, without downtime.
- Functionality: The website offers content, tools and services users value.
- Flexibility: The website adapts to needs and wants of users.
 The hierarchy of website user needs.
The hierarchy of website user needs.
Fundamental expectations of visitors include being able to find the website, to browse around it effectively, to return to it easily and to use the available services and content.
Adapt to the needs of your users whenever possible. If the hierarchy of website user needs fails, it will severely hinder the user experience. Examine, then, the factors that affect experiences, and learn how to reduce the risk that primary needs will go unserved.
Attractiveness Bias
Web design — and specifically the visual aesthetics of a web design — is not a case of “fatal attraction,” nor is it the be-all and end-all of a website’s success (as shown by big websites that have mediocre visual aesthetics).
But beauty is attractive to humans. Psychologists surmise that humans have a cognitive bias to attractive people and things.
Content is, of course, the most important part of the website; it’s the personality that lasts after the design has worn off.
The attractiveness bias theory simply states that a good-looking design will draw more attention than a poor design. Once viewers get over their first impression (which is always important), they’ll be content and comfortable, and that will increase the likelihood that they’ll visit again.
The principle behind this theory is that humans are naturally attracted to beauty.
And yet, content (the personality) is what matters — it’s the foundation of your long-term relationship with visitors — but the attractiveness of the design (the exterior) is what will get you noticed.
Beauty becomes less important when people learn what’s underneath, and with websites, what should be underneath is quality content.
Status, though, is an exception to this rule: If you’re famous, you can make the website as ugly as you like and visitors will still flock in droves. This is called brand recognition. Look at celebrated usability expert Jakob Nielsen’s website, for example.
Some believe that design does not affect the overall impression made by a website, but attractiveness bias theory indicates that, while the content of a website is important to regular visitors, the “wow” factor is responsible for creating initial appeal.
Make your website look professional and beautiful, but make sure that it doesn’t overrule the hierarchy of website user needs.
If you accomplish this, then your website should naturally attract even those visitors who are quick to judge quality by appearance (which happens a lot).
Once you’ve convinced people that the website is visually solid, then the content’s integrity will shine through.
Serial Positioning Effect
The placement of information affects how well it’s remembered. Lists, charts and tables are useful because they break large clusters of information into manageable, comprehensible chunks. Organized information stands out from blocks of heavy text on a website.
In lists, the first and last pieces of information will be most easily recalled.
The beginning and end are, in our minds, naturally significant, and therefore the text in those locations will appear to be more important than other text on the page.
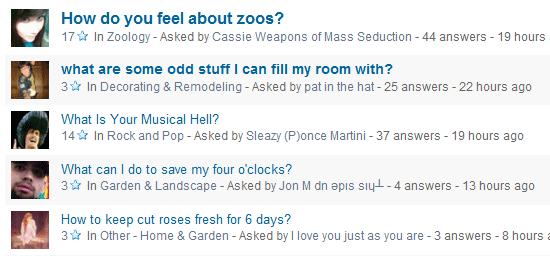
 Yahoo Answers uses small content blocks to facilitate memorization.
Yahoo Answers uses small content blocks to facilitate memorization.
The serial positioning effect, proposed by Hermann Ebbinghaus, proposes that the ability of people to remember something accurately varies with the item’s position in a list. In web design, this most closely relates to visual hierarchy.
When people browse the web, looking through pages and pages of information, they typically commit less than 10% to memory (and only 1% if they are looking for a key phrase or definition). Find helpful ways to present your information, and you might make your website and its content memorable.
Depth of Processing
Depth of processing (or levels-of-processing) is a term that refers to the level to which information has to be processed in order to be committed to memory.
Engage your users, and ensure that they read important details carefully by asking them about it afterwards.
Remember those exams in school that tested whether you had retained the course material? Tests are feared by many, but there is science — go figure — behind the methodology.
 At the end of a W3Schools tutorial, a basic quiz is offered to reinforce knowledge.
At the end of a W3Schools tutorial, a basic quiz is offered to reinforce knowledge.
Users do not want to be hassled with questions or have their browsing interfered with (which is perfectly understandable) so put simple mechanisms in place (such as an “I accept” button in a license agreement). Find a balance between subtle awareness and intrusiveness.
Use checkpoints and reviewing mechanisms to ensure your visitors are learning what they need to know.
For example, asking questions at the end of an e-store checkout process and repeating important warnings can help users process the information you are providing.
If your website provides educational information, a quiz or method of testing knowledge could serve as an interactive memory aid. Even asking a pointed question at the end of a blog post (such as Do you have any tips to share about the subject?) encourages users to critically think about what they just read.
Finding the balance between helping someone remember key pieces of information and annoying them or getting in their way can be tricky. Use your best judgment to decide at which points images, interactive elements or other processing aids would be useful.
From quizzes to images to humor — so many options are at your fingertips.
Fitts’s Law
Fitts’s Law models human interaction with computers. It states that the time and effort required to reach a target depends on the distance and size of the target. In web design, it is most relevant when designing the degree of usability of user interfaces.
To a great extent, websites determine how easy it is for users to achieve their goals.
Certain layout structures can become an obstruction. A classic example of an obstruction is a clickable element that is so small that it requires precise movements and targeting to click (such as a small hyperlink text viewed on a mobile device).
 The issue of objects with small clickable surface areas is significant especially in mobile devices.
The issue of objects with small clickable surface areas is significant especially in mobile devices.
Fitts’s Law states that the smaller the clickable area, the longer it will take to activate. The longer something takes to activate and get to, the lower its usability is.
Make the surface area of interactive items on your website sufficient in size.
Take advantage of gesture movements on touchscreen devices, and ensure that pages can be zoomed and text enlarged. Removing barriers to access, especially for users with impaired motor skills, is important. Anything that detracts from the experience could cause visitors to run away.
Cognitive Load
The amount of time it takes to accomplish a task increases with the amount of tasks given to a person.
Cognitive load is a term that describes how our learning performance is reduced when we have many things we have to do at once.
To put it simply: the more tasks we give users, the slower they are able to finish a task and the more confused they will become. Usability consultant Steve Krug, in his book Don’t Make Me Think!, illustrates this theory by using the idea of “goodwill” and gain and loss.
Keep things quick and easy to follow and your visitors will get what they want faster. Smartly laid-out designs are among the easiest to use and receive the most positive feedback.
Using your website should be effortless.
The Zombie Browsing Effect
We’re not talking about characters from a George Romero movie. Zombie visitors target what they seek and don’t get distracted by other items on display at a store or on a website.
As people get used to a website, the zombie effect becomes more likely; as in a supermarket, once you know what goods you want and their location, you don’t spend much time looking elsewhere. This explains why stores sometimes change their layouts; it exposes existing customers to new goods.
You don’t want to be a one-hit wonder; you want to encourage users to explore your wares so that you can increase sales.
Zombies avoid exploration by ignoring their surroundings and merely following their primal instincts. That’s what I call brainless buying habits!
Overcoming the zombie problem can be quite a challenge. You don’t need to whack them on the head like in the movies (although that might help); rather try getting their attention and engaging them with distinctive design.
For example, thoughtfully-placed and distinctive elements could garner the user’s attention.
 While searching a website like Amazon, our field of vision is limited to specifics.
While searching a website like Amazon, our field of vision is limited to specifics.
If everything on the page is somehow important, decide which sections you most want to promote–streamlining content will streamline traffic. Too many advertisements and too much content and clutter will cause the zombies to raise their defenses and ignore all messages; their brains will shut down completely.
Single points of interest attract attention, and if the item is relevant to visitors, they might spend time exploring it. Allowing people to customize your website according to how they prefer to browse (as iGoogle and the BBC do) can discourage the zombie effect, because people will be attracted to the relevance of the content.
Conditioning Models
In psychology, the term conditioning refers to the process of instilling predictable behavior.
Classical conditioning modifies involuntary reactions, whereas operant conditioning modifies choices (or the likelihood that the subject will make a certain choice). Both are relevant.
Classical conditioning becomes relevant to web design when we think about visitors closing pop-up windows or turning the volume down on a website’s background music. Some reactions are natural, but many of them are conditioned by experience.
These are called learned behaviors.
Behaviors are learned when people experience the same thing or similar things repeatedly. In web design, conventions, trends and patterns are responsible for learned behaviors and help users associate events with likely outcomes. Thus, a range of possibilities emerges — emotions can be leveraged to improve conversions, for example.
 The learned behavior to a “Page not found” error message is to click the “Back” button.
The learned behavior to a “Page not found” error message is to click the “Back” button.
Instead of trying to override natural behavior, streamline your website by adapting to them.
A natural or learned response requires less cognitive power than a response to a new experience — say, when the user faces a change in the layout. In the latter case, the learning curve is increased significantly, primarily because training oneself to suppress a natural response is a lengthy process and can take years — and it might not be worth it. Trying to classically condition Internet users is like swimming against a fierce tidal wave.
Now let’s consider operant conditioning.
Operant behavior is the behavior of an agent — that is, someone who chooses rather than reacts. The agent learns by trial and error, and patterns of behavior are created by learning to anticipate outcomes.
One method you can use to affect operant behavior is called priming. Here’s simple example: if you invite website visitors to “Contact us if you need help,” a visitor will feel the need to contact you once they have exhausted their own means of accomplishing their task.
If you hadn’t suggested it, they’d be less likely to think of it as an option.
 By showing off important features, Get Glue primes visitors to use its services.
By showing off important features, Get Glue primes visitors to use its services.
Operant conditioning employs methods of positive and negative reinforcement (reward and punishment). What does this have to do with web design? Ensure that actions that benefit your website, like visitor comments, are rewarded and that negative ones, like spamming, are punished.
Loyalty is in short supply and can fizzle quickly if participants feel they are being treated unfairly, so be fair and make sure that users know you’re trying.
When it comes to the underlying features on a website, conditioning is a lot subtler and requires less explanation. Websites that have calls to action — such as buttons that encourage users to download a piece of software or a friendly message that asks people for information — will prime users to perform the relevant action. If the results are beneficial, then users are likely to repeat that behavior.
Conditioning takes time, and people will comply with fair rules if they feel they have reason to.
By using operant conditioning you can encourage visitors to change their perception of your website and even go along with the behavior of the majority (although some people might defy conditioning for other reasons).
 Coca-Cola uses positive reinforcement: a reward system is in place for customers.
Coca-Cola uses positive reinforcement: a reward system is in place for customers.
A person’s behavior has so many contributing factors that trying to understand it can be a real challenge. Being aware that behavior can be altered (with the right incentive or by addressing certain issues) might be key to keeping your community alive.
Ultimately, you can’t force people to do your bidding, but you can give them reasons to visit and instill in them the desire to return. The encouragement of a community is a powerful psychological force.
Conclusion
In almost everything we undertake as web designers, psychology plays an important role.
Whether the influence is subliminal or explicit, and whether you leverage common trends and conditions, understanding the experience of the audience and their perception of your web design gives you a great advantage.
Sources and Further Reading
- Visual Decision Making
- Using Power Structure and Gestalt for Visual Hierarchy
- Gestalt Principles Applied in Design
- Maxims or Myths of Beauty? A Meta-Analytic and Theoretical Review
- Classical and Operant Conditioning
- Cognitive Dissonance
- Serial Position Effect
- Depth Of Processing Model
- Visualizing Fitts’s Law
Related Content
- Information Architecture 101: Techniques and Best Practices
- 10 Usability Tips Based on Research Studies
- Five Simple but Essential Web Usability Tips
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design Calculator
Proven Marketing Strategies
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
What to read next