- Home
- Blog
- Web Design
- Take Your Web Designs to the Next Level
Take Your Web Designs to the Next Level
-
 9 min. read
9 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
 When you start out as a web designer, you do all you can to grasp the basic design principles so that you have a solid foundation to start your journey on. As you become more proficient in your craft, you start to learn techniques that are more advanced, and you begin to implement bigger and better things in your work until you reach a point where you feel pretty comfortable to step outside the bounds of the ordinary. What else can you do to take your web designs to the next level?
When you start out as a web designer, you do all you can to grasp the basic design principles so that you have a solid foundation to start your journey on. As you become more proficient in your craft, you start to learn techniques that are more advanced, and you begin to implement bigger and better things in your work until you reach a point where you feel pretty comfortable to step outside the bounds of the ordinary. What else can you do to take your web designs to the next level?
Here are just a handful of ideas you can consider if you’d like to take your web designs the next level.
Delve Into Design Details
If you look at most beautifully designed websites, you’ll notice that they are often set apart not because of big things, but the little details that let you know the designer took great care and attention of even the smallest of things. Many of these subtle enhancements are inspired by emerging web design trends, which continually push the boundaries of creativity and user experience. These small touches don’t need to be in your face to be powerful and effective; details can include a hairline stroke for additional depth, a faint gradient for more interesting surfaces, small icons for added visual appeal as well as to aid visual cognition, and so forth.
Here are three good examples of web designs that delve into the details.
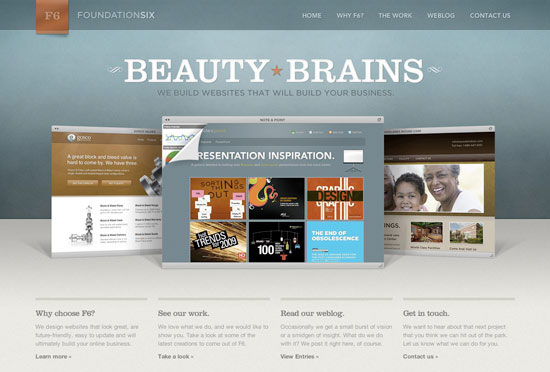
Foundation Six
 This site rocks with lots of small details that contribute to an overall great design. The banner behind the F6 logo at the upper left corner of the layout has a slight shadow, creating depth and drawing attention through distinction. The shadows behind the large website thumbnails in the middle are also nice for creating depth as well.
This site rocks with lots of small details that contribute to an overall great design. The banner behind the F6 logo at the upper left corner of the layout has a slight shadow, creating depth and drawing attention through distinction. The shadows behind the large website thumbnails in the middle are also nice for creating depth as well.
Small shadows can be seen in a bunch of places if you look closely, as well as hairline highlights too. Unique icons and other small details make this design really shine.
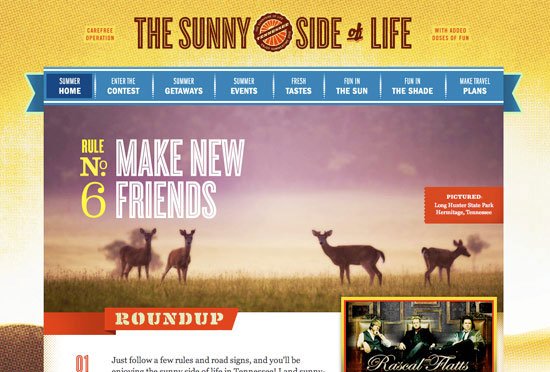
TNVacation
 This site design shows great personality through lots of textures, bright colors, and great typography. The navigation banner has plenty of details including unique dividing lines, a wrap-around ribbon with depth, and extra lines at the top and bottom that complete the look.
This site design shows great personality through lots of textures, bright colors, and great typography. The navigation banner has plenty of details including unique dividing lines, a wrap-around ribbon with depth, and extra lines at the top and bottom that complete the look.
The halftone dotted pattern can be seen throughout the site, not only showing consistency, but also the impression that the designer pays attention to the details.
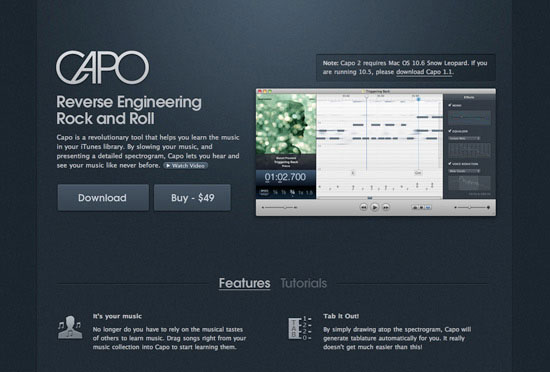
Capo
 This site is subtle in colors, but still powerful and loaded with details. Slight shadows can be found everywhere on the site: on the content edging, headlines, dividing lines, and so forth. These subtle shadows are wonderful ways to add small details.
This site is subtle in colors, but still powerful and loaded with details. Slight shadows can be found everywhere on the site: on the content edging, headlines, dividing lines, and so forth. These subtle shadows are wonderful ways to add small details.
The soft glow at the top center of the homepage is a good additional detail as well.
Learn jQuery for Additional Functionality
I mention jQuery here because it’s my front-end web development/Ajax JavaScript library of choice and because it’s known to be friendly to web designers — however, there are loads of other JavaScript libraries such as MooTools, YUI, and Dojo that are equally up for the task. JS libraries can give designers an easy way to implement animation effects and interactivity into their design and, if you’re the braver kind of web designer, Ajax utilities and dynamic manipulation of markup. Let’s look at some great web designs that have been taken to the next level because of JavaScript web development libraries.
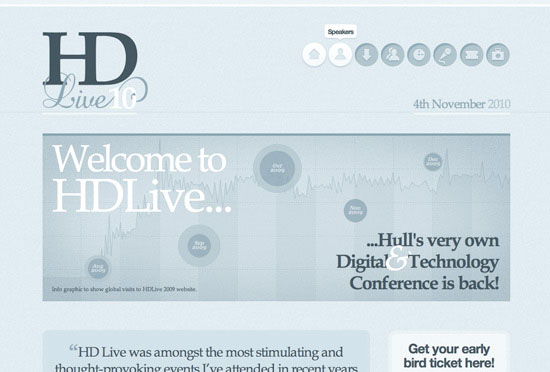
Hull Digital Live 10
 You can find plenty of excellent examples of jQuery use in this site design.
You can find plenty of excellent examples of jQuery use in this site design.
Most notably, check out the navigation animation, the header graphic that was made functional with the use of hover events, and the scrolling Twitter feed near the bottom. These additions to the site are classy and professional, adding a lot of goodness into the design.
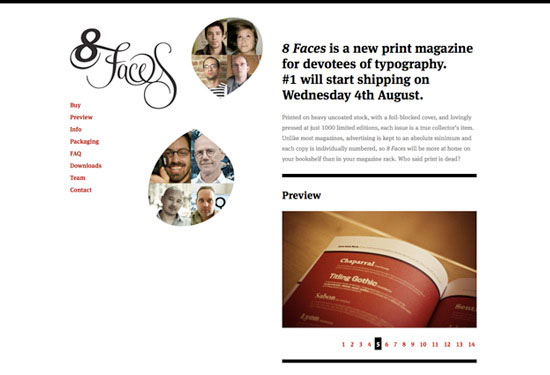
8 Faces
 This cleanly designed website has a few jQuery features to heighten the user experience. Check out the “Preview” box on the homepage, which is a jQuery-based slideshow that slickly transitions between pictures.
This cleanly designed website has a few jQuery features to heighten the user experience. Check out the “Preview” box on the homepage, which is a jQuery-based slideshow that slickly transitions between pictures.
Also, check out the interesting scrolling action that keeps the sidebar navigation and site logo fixed in place. The site’s theme, minimalist and clean, makes the interactive pieces truly stick out.
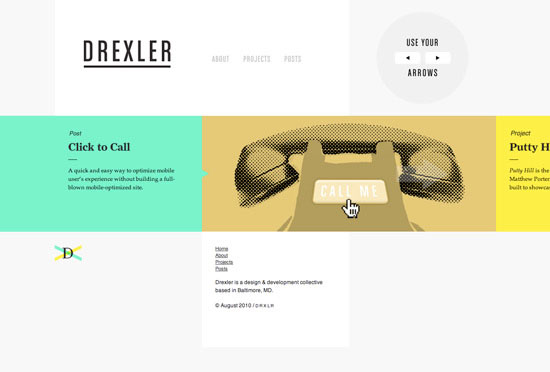
Drexler
 A subtle box up top prompts users to “use your arrows” in this design, and though it might be a bit too experimental as the primary navigation feature, they do have a back up (the main navigation menu). Having a back up for JavaScript interactivity — and making sure that your work degrades gracefully so that it will work without JavaScript — is a good practice you should keep in mind when working with JS.
A subtle box up top prompts users to “use your arrows” in this design, and though it might be a bit too experimental as the primary navigation feature, they do have a back up (the main navigation menu). Having a back up for JavaScript interactivity — and making sure that your work degrades gracefully so that it will work without JavaScript — is a good practice you should keep in mind when working with JS.
Additionally, you can also click on the arrows that appear over the banner of pictures, which scrolls through a slideshow of images. Click through the site and you’ll see other jQuery tidbits at work.
Use Unique Fonts
Great typography can certainly make a good website even awesomer. There are tons of ways to use fun and out-of-the-ordinary fonts in your designs outside of web-safe fonts (e.g.
Arial, Georgia, Verdana). My two favorite methods are the @font-face CSS property and Cufon. Both methods are different — @font-face uses CSS while Cufon uses JavaScript — but they allow you to expand your font choices as a designer.
You could also even use the free Google Font API service (which also uses @font-face) to not only bring your site designs to the next level, but also to take advantage of Google’s powerful infrastructure to serve your font files. Let us take a look at some sites with great typography powered by web fonts.
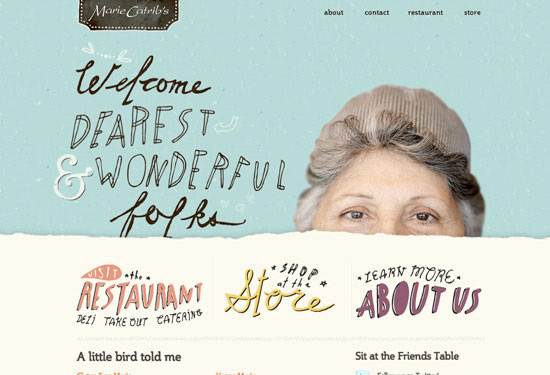
Marie Catribs
 This site design has remarkable typography, including the use of the Steinem font for some headlines (rendered using
This site design has remarkable typography, including the use of the Steinem font for some headlines (rendered using @font-face). They have also used beautiful fonts as CSS background text image replacements where web fonts weren’t possible, adding more style and personality to the design.
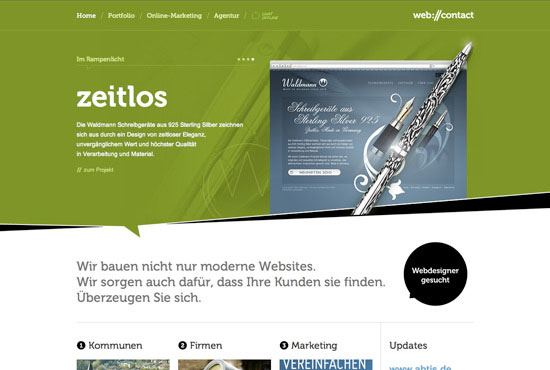
web://contact
 This site uses
This site uses @font-face to display the Museo font, which is utilized by all headlines.
The font is just distinct enough to make it stand out, but not so much that it’s over the top “look at me I’m using @font-face“.
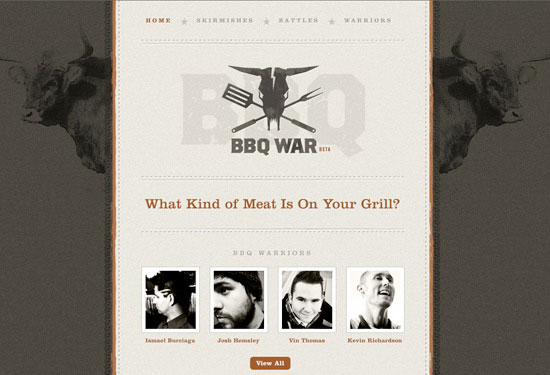
BBQWar
 Cufon is powering the fonts on this site, including headlines and some standout phrases. Using a special font on the site design gives it a little something extra. This site is so unique in look and style — the font fits right in — adding to the rustic theme they have.
Cufon is powering the fonts on this site, including headlines and some standout phrases. Using a special font on the site design gives it a little something extra. This site is so unique in look and style — the font fits right in — adding to the rustic theme they have.
Play With CSS3 Goodies
CSS3 has brought about tons of new options for web designers to style their designs effortlessly with.
CSS3 isn’t supported in every browser just yet (most notably IE8 and below), but that doesn’t mean we can’t play around with it and create designs that are progressively enhanced. Let us check out some cutting-edge web designs that utilize CSS3.
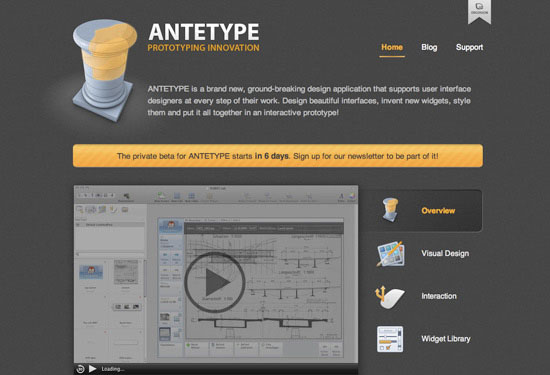
ANTETYPE
 There are a few CSS3 goodies at play in this web design. They’ve implemented some rounded corners and gradients through CSS.
There are a few CSS3 goodies at play in this web design. They’ve implemented some rounded corners and gradients through CSS.
Click through the site to check out the elements they’ve brought in to elevate the site’s design to the next level.
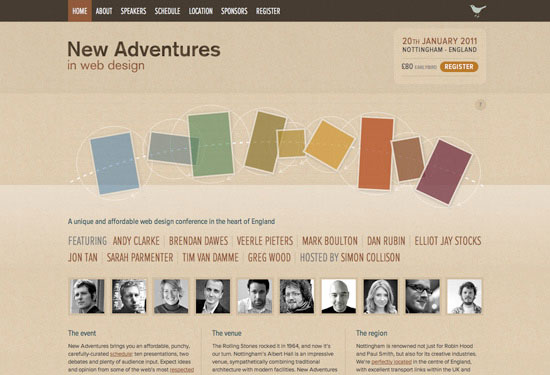
New Adventures In Web Design Conference
 This site that caters to web designers leverages some CSS3. They’ve used the
This site that caters to web designers leverages some CSS3. They’ve used the border-radius property as well as the box-shadow property for various elements to give them a distinctive look. Also check out the great typography and the use of WebKit CSS transformations.
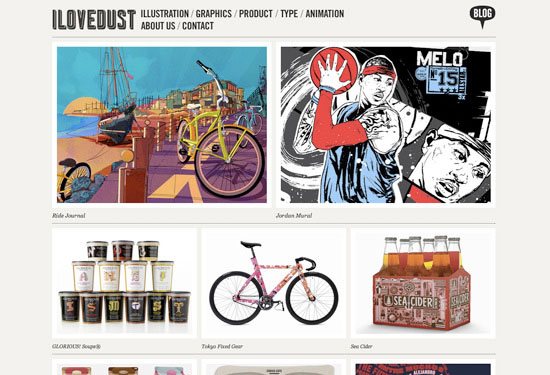
I Love Dust
 The images on the homepage use the
The images on the homepage use the opacity CSS property on :hover. It’s a small effect that adds great attention to detail.
Taking It to the Next Level
As you can see from the ideas I’ve highlighted, you don’t need to add much — just some extra thought and care and paying attention to the craftsmanship of our work as well as keeping up to speed with our growth as a web designer and staying ahead of the curve.
Got more tips for taking web designs to the next level? Share them in the comments.
Related Content
- The Evolution of Web Design
- 16 Best Web Design Galleries for Inspiration
- Reductionism in Web Design
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design Calculator
Proven Marketing Strategies
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator