- Home
- Blog
- Web Design
- Wireframes vs. Prototypes: What’s the Difference?
Wireframes vs. Prototypes: What’s the Difference?
-
 8 min. read
8 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
A wireframe is not the same as a prototype but even seasoned design professionals can sometimes get the two terms mixed up. It’s time to set things straight once and for all, since (semantics aside) the difference between a wireframe and a prototype is actually quite substantial. Editor’s note: This is an article by Marcin Treder, CEO of UXPin.
Wireframe
A wireframe is a low-fidelity representation of a product’s design.
It has three simple objectives; the clear presentation of:
- Main groups of information
- Layout/structure of information
- Core visualization and descriptions of user interface interactions
Wireframes, if properly created, serve as the backbone of the product. It’s just like an architectural blueprint of a house: It states plainly and clearly what should go where.
Visual Characteristics of a Wireframe
The visual characteristics of a wireframe are very limited. Usually designers just use boxes, lines, and a grayscale color palette (to represent different levels of visual hierarchy in the design).
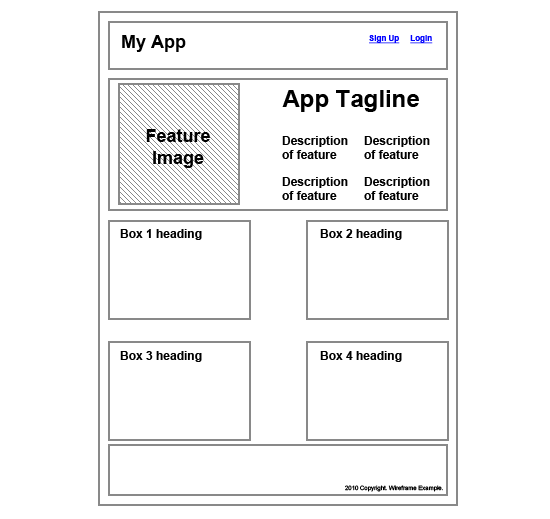
 A simple vector wireframe The majority of the final content — images, videos, text, etc. — is left out for later stages of the process. Often, these omitted parts of the interface are represented by placeholders. Images tend to be represented by crossed boxes and text with Lorem ipsum.
A simple vector wireframe The majority of the final content — images, videos, text, etc. — is left out for later stages of the process. Often, these omitted parts of the interface are represented by placeholders. Images tend to be represented by crossed boxes and text with Lorem ipsum.
Benefits of Wireframing
Since wireframes are quick and cheap to produce — especially when you use dedicated wireframing software such as UXPin, Balsamiq, or Axure — they should be used right at the beginning of the design process.
There’s nothing better for gathering feedback early on than a solid wireframe. Why? Because people can focus more on function, information architecture, UX, user flow, usability, user interactions, and so on, rather than having these foundational aspects of a design being overshadowed by its aesthetics.
In addition, any required changes can be done quickly without too many tedious code and graphics-editor adjustments. This video that my startup put together shows how easy wireframing can be.
Interactive Wireframe (or Clickable Wireframe)
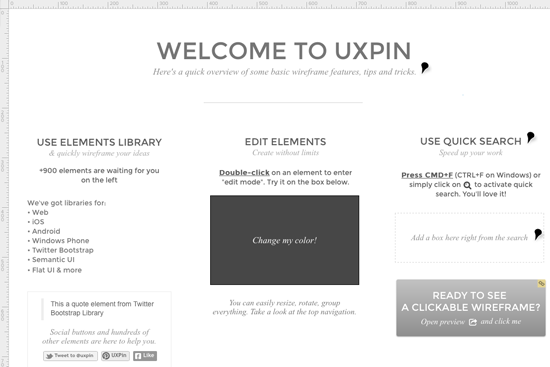
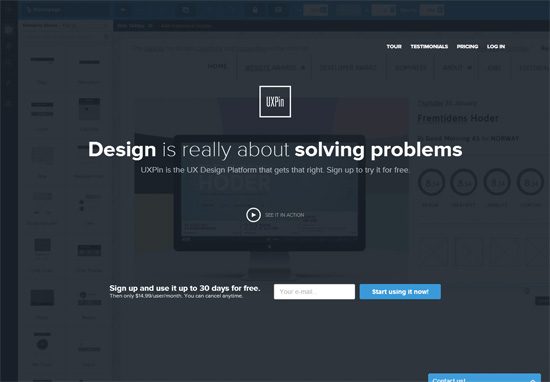
Sometimes designers like to increase the fidelity of their work a bit to stress the importance of certain parts of the UI, as well as to present and quickly test the soundness of interactions between elements. A very popular way of doing that quickly is the creation of an interactive wireframe, also known as a clickable wireframe.  A more sophisticated wireframe designed using UXPin, a specialized wirefaming/prototyping tool Interactive wireframes might be very helpful on the first presentation of a design to a stakeholder or client.
A more sophisticated wireframe designed using UXPin, a specialized wirefaming/prototyping tool Interactive wireframes might be very helpful on the first presentation of a design to a stakeholder or client.
If you’ve ever heard the classic question “What happens if I click this button?” you will have the answer right on your interactive wireframe. It’s impressive and engaging.
Being Careful with the Presentation of Wireframes
To a layman, e.g. our project clients or non-technical managers/employers, looking at a wireframe might be perplexing because wireframes might not have any resemblance to the final design at all.
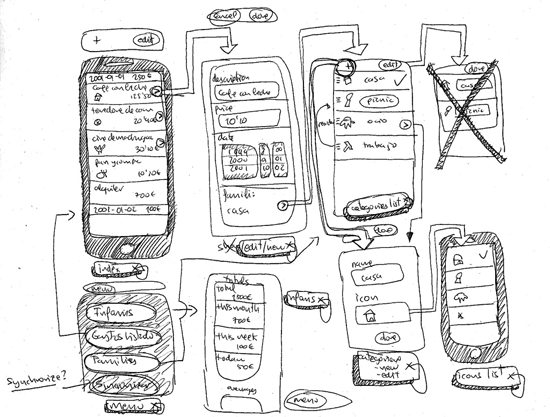
 Quick hand-sketched wireframing of an app’s user flow by Fernando Guillen That’s why we need to take some time to explain what a wireframe is — and, more importantly, its significance within the design process — before we show it to individuals that are uninitiated to the concept of wireframes.
Quick hand-sketched wireframing of an app’s user flow by Fernando Guillen That’s why we need to take some time to explain what a wireframe is — and, more importantly, its significance within the design process — before we show it to individuals that are uninitiated to the concept of wireframes.
Prototype
A prototype is a mid- to high-fidelity representation of the final user interface. The goal of a prototype is straightforward: Simulate the interaction between the user and the interface. Whenever a button is clicked, the appropriate action must occur, mimicking the experience of a full product.
Visual Characteristics of a Prototype
When it comes to aesthetics, a prototype may closely resemble the final version of the product.
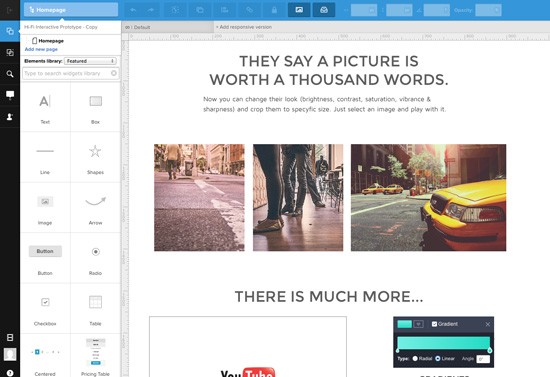
Basically, a prototype looks like the final product, but it just doesn’t have the nuts-and-bolts yet (i.e. HTML, CSS, JS, server-side programming, databases, etc.)  Interactive prototype designed in UXPin Primary colors should be all set, key content (at least the essential pieces) must be present, IA should be demonstrated, and typography should, to a reasonable extent, represent the final version. Clicking on an interactive object should demonstrate its subsequent response.
Interactive prototype designed in UXPin Primary colors should be all set, key content (at least the essential pieces) must be present, IA should be demonstrated, and typography should, to a reasonable extent, represent the final version. Clicking on an interactive object should demonstrate its subsequent response.
Benefits of Prototyping
Why is prototyping important?
Because prototypes are typically for testing a product with real users. Early testing of prototypes can save tons of money and time that would have gone toward developing the wrong interface and back-end product architecture. It is a good validation tool for the design and development of the product.
In addition, showing a prototype to users and asking them to go through some basic use-cases is amazingly insightful and inspiring for the entire team. Instead of spending time coding the prototype, designers today can engage in a rapid and cost-effective prototyping process using software that I’ll talk about in a bit. Any changes you need to make after user-testing can be implemented more quickly, without wasting the time of your engineers.
Design Workflow
Understanding the very nature of design, and the difference between wireframes and prototypes, is really just the entry point to the world of user experience design.
The magic happens when you’re able to combine the many pieces of the process into a cohesive, effective, and efficient workflow. When I was managing a UX design department a few of years back, the biggest mistake I saw in our process was this: We treated wireframes as disposable and non-essential. So we would rush the process and we wouldn’t give the wireframing process the time and effort it deserves.
They were too sketchy and messy to be used as a blueprint — the foundational backbone — of a solid prototype and the final product.
A Few Tips
- While wireframing, create reusable elements that can be edited so that when you’re in the prototyping stage, you can simply just refine those elements
- Make sure that when the wireframe is done, it represents the latest feedback from your teammates and stakeholders
- Use software to your advantage
Wireframing and Prototyping Software
I’ll end with a list of tools you can use to make wireframing and prototyping easier. Below you’ll find some of the best wireframing and prototyping tools, including the one my company has developed. Test them (most have some sort of free trial) and choose the weapon that fits you and your team best!
UXPin
We have over 900 UI elements ready to be used on wireframes and prototypes.
Please feel free to ask me questions about it in the comments. 
Proto.io
A very robust prototyping tool that can output HTML/CSS and demonstrate touchscreen interactions. Prototypes can be tested in actual devices.
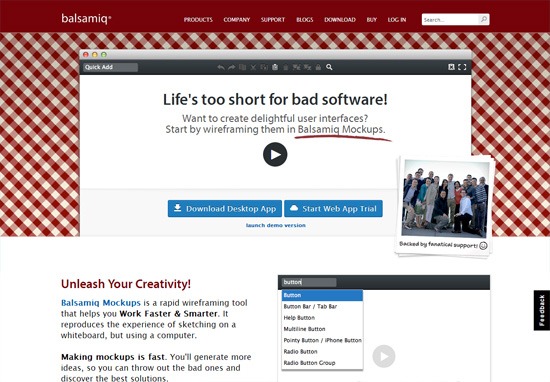
Balsamiq
A very popular, longstanding, and easy to use wireframing app. Limited to static wireframing only though. 
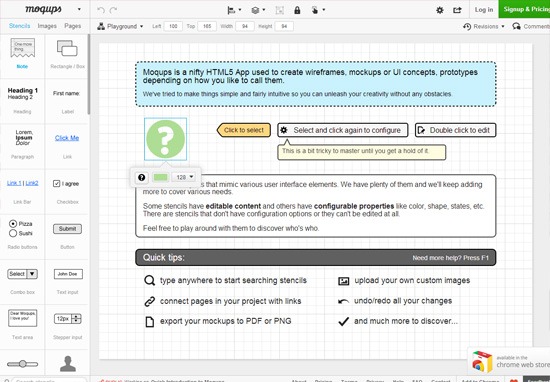
Moqups
Allows for wireframing in the browser.
Mockingbird
A simple wireframing tool. Product development stopped in 2010. 
Axure
A wireframing and prototyping app that’s popular in the enterprise software sector. 
Protoshare
Wireframing and prototyping in the browser. 
InvisionApp
Allows you to build functional prototypes using your existing designs.
You can’t draw anything, but you can add links between screenshots. 
Related Content
- A Quick Introduction to Agile UX Design
- Quick Overview of User Experience for Web Designers
- Improving UX with Customer Journey Maps
- Related categories:UX Design and UI Design
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design Calculator
Proven Marketing Strategies
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
What to read next