- Home
- Blog
- Web Design Ultimate Guide to Website Wireframing
Ultimate Guide to Website Wireframing
-
 26 min. read
26 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
Most designers wireframe their designs in one way or another, even if it just involves them making quick sketches on the back of some scratch paper. Wireframing is an important part of the web design process, especially for more complex projects. Wireframes can come in handy when you’re communicating with clients, as it allows them to visualize your ideas more easily than when you just describe them verbally.
Marketing is no longer just direct mail and billboards, it’s much more than that. You must be able to impress your clients by showing care and dedication to their marketing efforts, or they will just go to another agency. This is why wireframing is so important.
This guide covers everything you need to know about website wireframes to get started.
Why You Should Wireframe Your Web Designs
Wireframing is really the first step in the design process. Unless the site you’re designing is incredibly minimal and simple, wireframing helps clarify exactly what needs to be on the different page types of your website and assures to the client that they are getting their money’s worth with their online marketing effort.  By taking the time to create at least a basic wireframe, you can make sure that your designs will take into account all the different page elements that need to go into the design, and that they’re positioned in the best possible way.
By taking the time to create at least a basic wireframe, you can make sure that your designs will take into account all the different page elements that need to go into the design, and that they’re positioned in the best possible way.
Wireframes are also cost-effective by saving you potential time lost due to revising a high-fidelity comp. Wireframes can easily be revised or discarded. Wireframes give your page layouts a great starting point and a solid foundation.
Wireframe vs. Mockup vs. Prototype
Wireframes, mockups, and prototypes are sometimes used interchangeably, but they are three different things (though there is sometimes some overlap between them). Each one has a slightly different purpose that it gives to the design process.
Wireframes are basic illustrations of the structure and components of a web page. This is generally the first step in the design process.
Mockups generally focus on the visual design elements of the site.
These are often very close or identical to the actual final site design and include all the graphics, typography, and other page elements. Mockups are generally just image files.
Prototypes are semi-functional webpage layouts of a mockup/comp that serves to give a higher-fidelity preview of the actual site being built. Prototypes will have the user interface and are usually constructed using HTML/CSS (and even JavaScript for showcasing how the front-end interface works).
This stage precedes programming the business logic of the site. While they might not have full functionality, they generally give clients the ability to click around and simulate the way the site will eventually work. Prototypes may or may not also include finalized design elements.

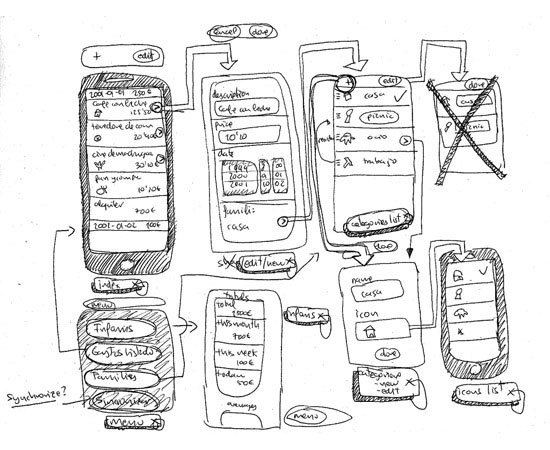
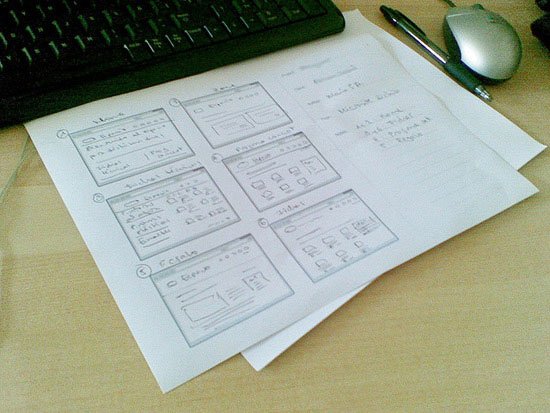
Rough sketch of user interface flow on a mobile app. Image by Fernando Guillen.
Wireframes come first. What follows — either prototypes or mockup models — is largely going to be dependent on the type of site you are building.
If it’s a web app rather than a simple static website, it’s likely going to benefit from prototyping.
How to Create a Wireframe
Creating a wireframe can be as simple or as complicated as you want. In its most basic form, your wireframe might be nothing more than a sketch on some graph paper. Other “wireframes” are created digitally and are really more like prototypes, with clickable objects and limited functionality.
Usually, it’s pretty simple for a site with just a few pages such as a local restaurants website, but more diverse sites, such as one for a college, will have a more complex wireframe. The type of wireframe you create will depend on what the individual project requires, as well as what your own workflow is like. More complicated projects will likely have more complicated wireframes, while simple sites might have simpler wireframes.
What to Include in a Wireframe
Your wireframes should include enough information to reflect what needs to appear on each page of your website.
Think about the general elements of most web pages: headers, footers, sidebars, and content areas. Then think of additional elements your specific project will have: dynamic widgets, basic site features such as search bars and navigation, graphics, and so forth. Once you have an idea of what your site will include, start creating your wireframes based on those elements.
How detailed you want to get will again depend on the project and the purpose of the wireframe. If your wireframe is just going to serve as a guiding document for your own reference, then you don’t want to get too involved in the wireframing process. On the other hand, if it’s going to be used by more than one designer or developer, or presented to your client, then it needs to be more formal.
Low-Fidelity vs. High-Fidelity Wireframes
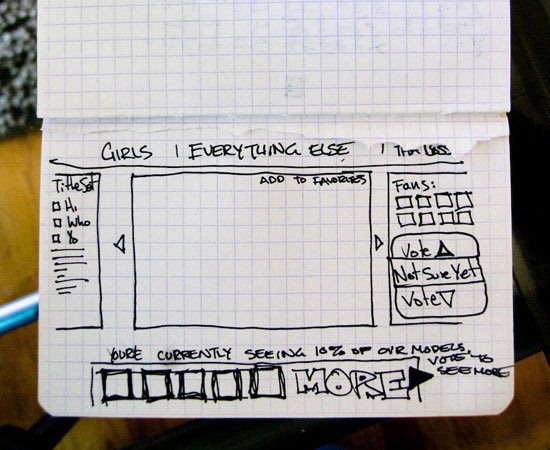
You have a couple of options when it comes to the style of your wireframes. Some designers opt for low-fidelity (low-fi) wireframes that are basically just lines on a plain background with some labels. These include both hand-drawn and digital wireframes, and they’re usually very simple.

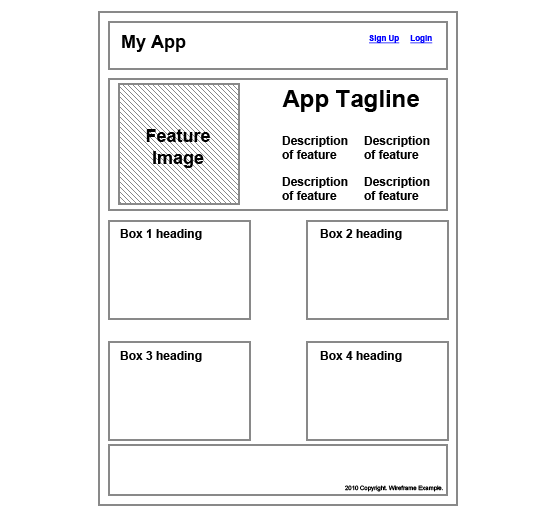
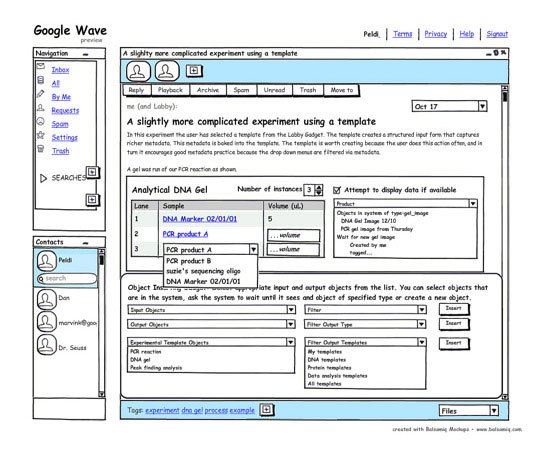
An example of a low-fi wireframe for a web app. Image by Paul Downey.
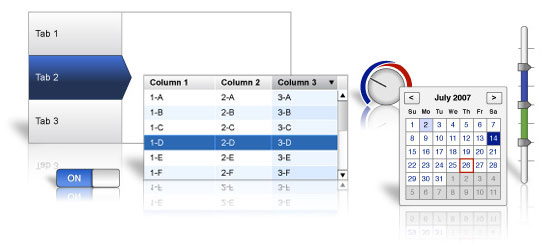
High-fidelity (hi-fi) wireframes go one step further, using certain design elements within the wireframe. This might include the logo or some other basic graphics, as well as the color scheme and other visual design elements.
Wireframes like this start approaching the level of mockups, but they can be invaluable in conveying a sense of what the website will look like, especially to clients who might have a hard time visualizing what a website will look like based on a low-fi wireframe.
Wireframing Techniques
There are dozens of different ways to create wireframes, ranging from simple, pen-and-paper sketches to more complex diagrams that look almost as polished as production websites. There are also different approaches to the purpose and reasoning behind creating wireframes, depending on the needs of individual designers and projects. Here are some resources about different procedures for creating website wireframes.
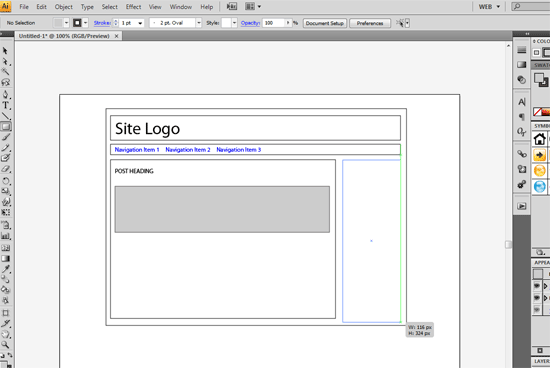
Wireframing with InDesign and Illustrator  UXmatters has a great article on how to wireframe using Adobe InDesign and Illustrator. They talk about what led the to the decision to use InDesign and Illustrator over other products, as well as how they go about using these two applications to create their wireframes. Grey Box Method
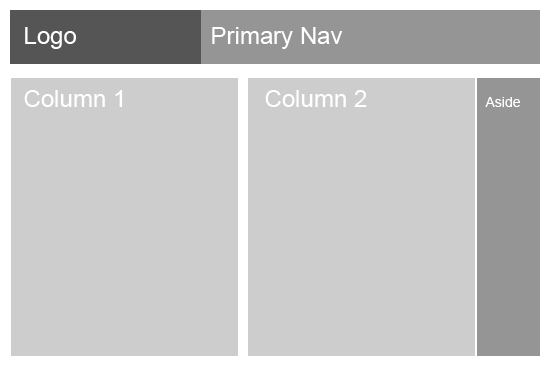
UXmatters has a great article on how to wireframe using Adobe InDesign and Illustrator. They talk about what led the to the decision to use InDesign and Illustrator over other products, as well as how they go about using these two applications to create their wireframes. Grey Box Method  Jason Santa Maria has a fantastic post about the “Grey Box Method” of creating wireframes.
Jason Santa Maria has a fantastic post about the “Grey Box Method” of creating wireframes.
He outlines his entire process for creating wireframes, from sketching on paper to creating a grayscale wireframe in Illustrator. He includes examples from a couple of different sites to illustrate his points. The Future of Wireframes While this post isn’t dedicated entirely to the process or method of creating wireframes, it does include some valuable information on both, especially in terms of how to make the wireframing process better for designers, developers, and site owners.
20 Steps to Better Wireframing This post from Think Vitamin lays out in 20 steps exactly what you should be doing to create awesome wireframes. It’s a fantastic post to check out whether you’re completely new to wireframing or just unhappy with your current process.
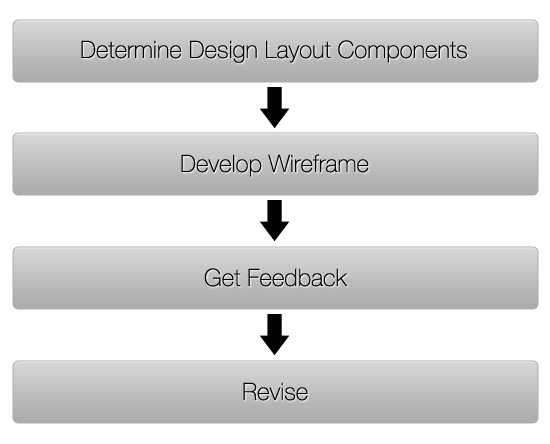
The Wireframing Process
While it varies for everyone, there are a handful of fundamental steps to creating a wireframe. You’ll likely start out with a list of things the site needs to include or a formal design specification document.
Some designers might dive right in from there, ticking things off their list as they add them to the wireframe, either in an app or by drawing on paper. Others like to start out with a “big picture” look at the overall design, adding details in once they’ve got the basic layout foundations pinned down. Whether you decide to sketch things out on paper or work with software initially, don’t rule out either method.
Some designers make rough sketches on paper and then move over to software to create more polished wireframes. Others go straight for the software. Still, others stick purely to hand drawn paper wireframes.
Just remember that if you get stuck, changing formats can work wonders for your creativity. You’ll probably want to try a few different ideas in your wireframes before you settle on one design. Wireframing is the best stage to do this, as you have the least amount of time and energy invested and can more easily make changes and try new/experimental things.
Once a basic wireframe is created, you may send it around to other team members for feedback or put it away for a day or two to review again. Once you’re happy with it, it’s time to either share it with the client for feedback or to start working on mockups based on the wireframe. 
Tools for Wireframing
There are many great tools for wireframing available at your disposal.
Some are specifically made for wireframing, while others are more general-purposed but work particularly well for the task. The tools you decide to use will depend on personal preference and project requirements. There is no “best” tool for wireframing; it’s whatever you’re comfortable using and whatever works for you.
Pen and Paper
Pen (or pencil) and paper are the most basic tools you can use to create a wireframe.
Graph paper works particularly well, as it allows you to create relatively clean wireframes without having to break out a ruler. It’s also useful to have grid lines to create elements in proportion. 
A sketch on gridded notebook paper.
Image by John Manoogian III.
You might want to use a pencil for your initial sketches, so you can erase things without having to start over. Then, as you finalize different parts, you can trace over them with a pen to prevent erasing the wrong elements. You may even consider using colored pens and pencils to differentiate between elements or to add more meaning to your wireframes by color-coding things; for example, one color for a group of elements can be helpful, as it helps instantly identify items within your wireframe as they’re moved around on different page layouts.

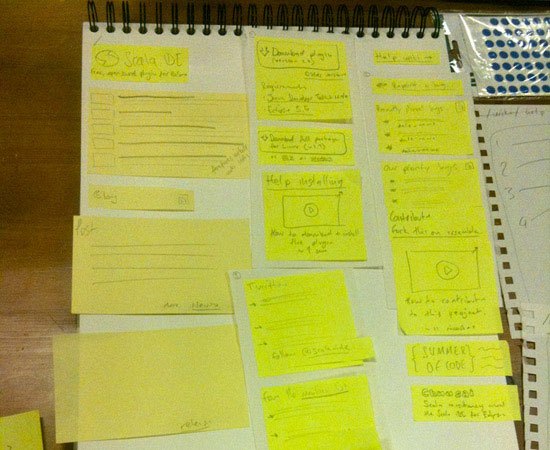
Using Post-it notes for quick prototyping. Image by Richard Dallaway.
Using Post-it notes/sticky notes in your paper wireframing process makes it easy to rearrange different design elements without having to re-sketch the whole thing.
Web-Based Tools
Web-based wireframing tools almost always include the ability to share wireframes with other team members or clients. They also have the added advantages of being accessible from anywhere and being cross-platform compatible.
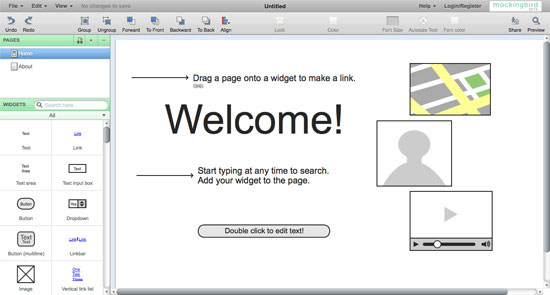
Following are a few examples of browser-based wireframing tools. Mockingbird  Mockingbird works in Safari, Firefox and Chrome and has a number of unique features. One of the better time-saving features is that it has automatic text resizing: If you change the size of a button or similar element, Mockingbird changes the text size to match.
Mockingbird works in Safari, Firefox and Chrome and has a number of unique features. One of the better time-saving features is that it has automatic text resizing: If you change the size of a button or similar element, Mockingbird changes the text size to match.
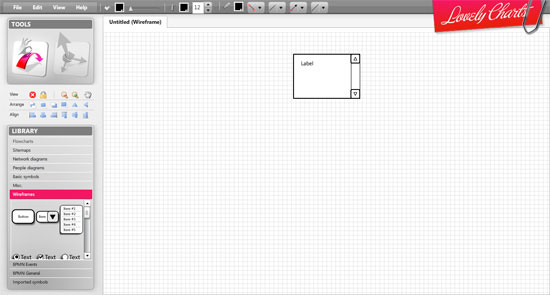
It also lets you create multi-page wireframes with links. Lovely Charts  Lovely Charts can be used for wireframes or a variety of other charts. It has an intuitive, drag-and-drop drawing interface, which makes it incredibly easy to use.
Lovely Charts can be used for wireframes or a variety of other charts. It has an intuitive, drag-and-drop drawing interface, which makes it incredibly easy to use.
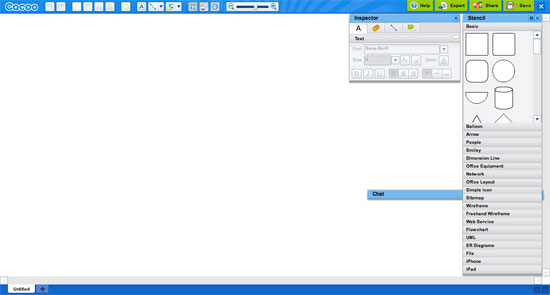
It also makes assumptions based on the type of chart you’re creating, to help you create charts faster. Cacoo  Cacoo is another free online wireframing tool that uses drag-and-drop elements to speed up the wireframing process. It includes publishing options for your wireframes that lets you share them publicly with anyone who knows the URL, though editing and managing of wireframes is all handled through an SSL connection for privacy.
Cacoo is another free online wireframing tool that uses drag-and-drop elements to speed up the wireframing process. It includes publishing options for your wireframes that lets you share them publicly with anyone who knows the URL, though editing and managing of wireframes is all handled through an SSL connection for privacy.
Lumzy  Lumzy can go beyond just wireframing and into a fully-featured prototyping tool that lets you add events to controls, put controls inside other containers and emulate the finished project with triggers caused by user actions. It also includes live chat, real-time collaboration and an image editor. Jumpchart
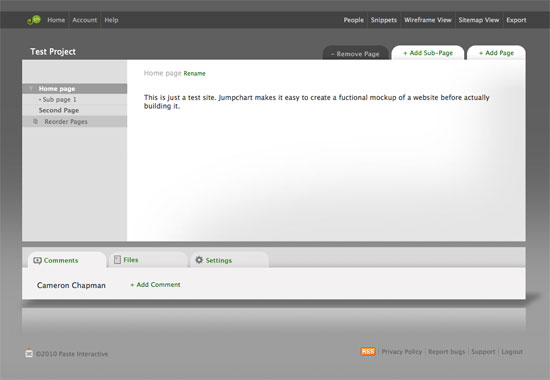
Lumzy can go beyond just wireframing and into a fully-featured prototyping tool that lets you add events to controls, put controls inside other containers and emulate the finished project with triggers caused by user actions. It also includes live chat, real-time collaboration and an image editor. Jumpchart  Jumpchart works for both wireframing and prototyping, with plenty of tools for showing page hierarchy and relationships between pages.
Jumpchart works for both wireframing and prototyping, with plenty of tools for showing page hierarchy and relationships between pages.
There’s a free plan that allows for up to two projects and two collaborators. Jumpchart also lets you export your finished prototype to WordPress (with the paid version). Balsamiq Mockups  Balsamiq Mockups aims to reproduce the experience of sketching wireframes, and because the end results look more like sketches than formal designs, it maintains the metaphor of sketching out a wireframe on paper.
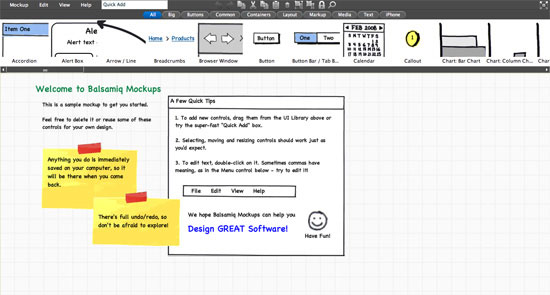
Balsamiq Mockups aims to reproduce the experience of sketching wireframes, and because the end results look more like sketches than formal designs, it maintains the metaphor of sketching out a wireframe on paper.
Balsamiq Mockups has plenty of collaboration and sharing tools as well. Google Drawings  Google Drawings is just starting to gain some traction as a viable wireframing app. It’s part of the Google Docs suite of software, and is completely free to use.
Google Drawings is just starting to gain some traction as a viable wireframing app. It’s part of the Google Docs suite of software, and is completely free to use.
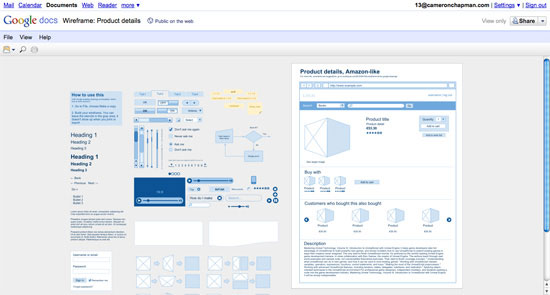
It works similarly to other online drawing apps, with predefined shapes and the ability to add text. What really makes it useful, though, is that there’s a set of templates (from Danish UX designer, Morten Just) specifically for Google Drawings that you can use to create website wireframes. Drawings also lets you work collaboratively with multiple people, and even allows sharing your drawings publicly online.
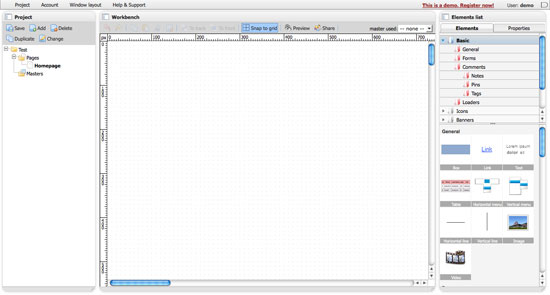
JustProto  JustProto is designed for prototyping of web and desktop apps, though it can also be used for wireframing websites. It includes over 200 icons and banners you can use in your wireframes and you can create master pages to use as a framework to avoid repetitious work. There’s a free plan available that lets you manage one project, while paid plans start at $19/month.
JustProto is designed for prototyping of web and desktop apps, though it can also be used for wireframing websites. It includes over 200 icons and banners you can use in your wireframes and you can create master pages to use as a framework to avoid repetitious work. There’s a free plan available that lets you manage one project, while paid plans start at $19/month.
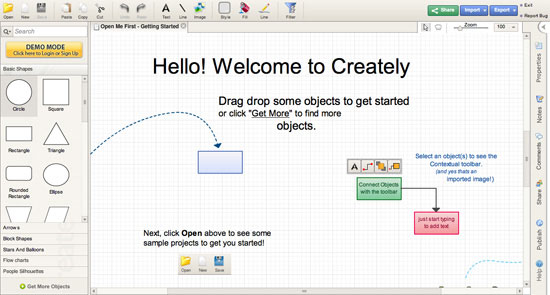
Creately  Creately is a diagramming app that includes a library of objects and shapes and a drag-and-drop drawing interface. It includes a variety of collaboration tools, including versioning and short URL publishing.
Creately is a diagramming app that includes a library of objects and shapes and a drag-and-drop drawing interface. It includes a variety of collaboration tools, including versioning and short URL publishing.
Desktop and Hybrid Apps
Most desktop wireframing apps have some way of sharing wireframes between team members, although it sometimes requires others to download special software, or wireframes are just shared as flat images, which makes team editing much more difficult. Hybrid apps, on the other hand, generally have both online and offline modes, offering the best of both worlds.
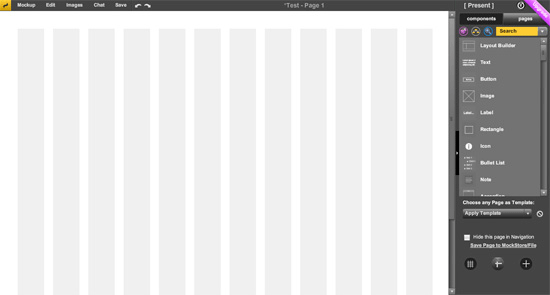
MockFlow  MockFlow is an online/offline hybrid app that lets you create and collaborate on wireframes. It includes a large library of mockup components ready for you to use, as well as a variety of publishing options (including PDF and PowerPoint export). The free plan allows for one mockup with up to four pages and two collaborators.
MockFlow is an online/offline hybrid app that lets you create and collaborate on wireframes. It includes a large library of mockup components ready for you to use, as well as a variety of publishing options (including PDF and PowerPoint export). The free plan allows for one mockup with up to four pages and two collaborators.
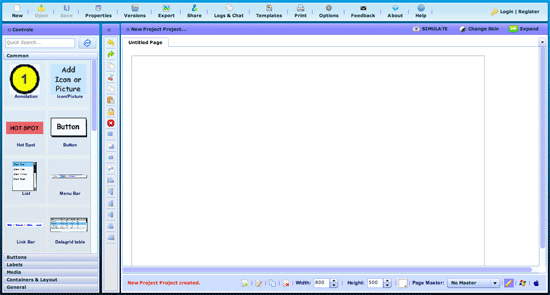
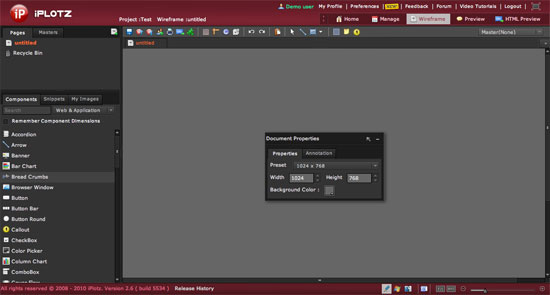
iPlotz  iPlotz is another online/offline hybrid that has a downloadable desktop client. It has both collaboration and project management features, making it a great choice for teams. The online version includes a free plan as well as paid plans; the desktop app is $75. Pencil
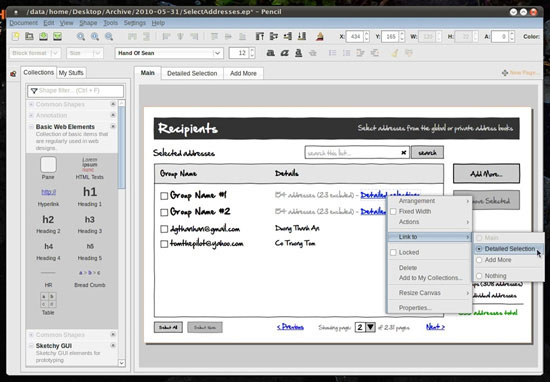
iPlotz is another online/offline hybrid that has a downloadable desktop client. It has both collaboration and project management features, making it a great choice for teams. The online version includes a free plan as well as paid plans; the desktop app is $75. Pencil  Pencil is a Firefox plugin for creating wireframes and prototypes. It includes an on-screen text editor (with rich text format support), export to HTML, PNG and other file formats, built-in stencils, and more. Because it’s a Firefox plugin, it’s operating-system-independent.
Pencil is a Firefox plugin for creating wireframes and prototypes. It includes an on-screen text editor (with rich text format support), export to HTML, PNG and other file formats, built-in stencils, and more. Because it’s a Firefox plugin, it’s operating-system-independent.
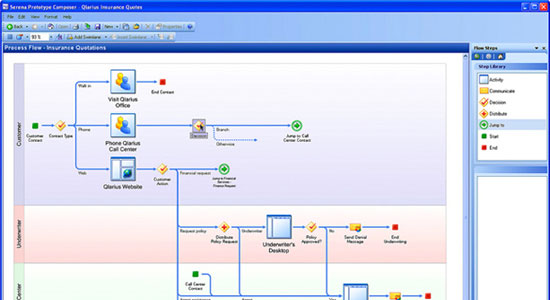
There are also standalone builds of Pencil for Linux and Windows. Prototype Composer  Prototype Composer is a web app prototyping program. It lets you build usable applications that closely mimic the experience your end-users will have, all with a graphical UI that doesn’t require coding knowledge.
Prototype Composer is a web app prototyping program. It lets you build usable applications that closely mimic the experience your end-users will have, all with a graphical UI that doesn’t require coding knowledge.
There are Professional and Community (free) editions available.
HTML Wireframes
The big advantage to using HTML and CSS for your wireframes is that you’re giving yourself a head-start on coding your actual pages. The downside is that it’s easy to get sucked into actually designing and coding the site, rather than just creating a quick wireframe. Your wireframe can very quickly become a mockup or full-fledged prototype much earlier than it should.
But again, wireframing with HTML does give you a head start on the design and coding process. If you can resist the urge to do too much, it’s a fantastic option. To learn more about HTML-based wireframing, check out the following article: HTML Wireframes and Prototypes: All Gain and No Pain  This article on Boxes and Arrows, a leading site on the subject of design, discusses the benefits of wireframing and prototyping using HTML.
This article on Boxes and Arrows, a leading site on the subject of design, discusses the benefits of wireframing and prototyping using HTML.
Wireframing Templates
Using templates and stencils for your wireframes can greatly speed up the process, especially if you opt to use pen and paper for wireframing, or programs that weren’t specifically created for wireframing (like Adobe Illustrator).
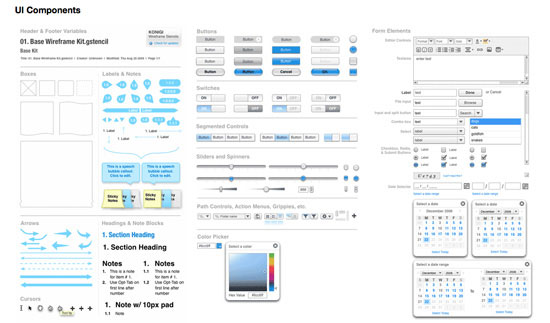
Below are more than a dozen templates and stencil kits, all free to use. OmniGraffle Wireframe Stencils  This OmniGraffle stencil set from Konigi includes pretty much any UI element you might need, including browser chrome (borders around a web browser window), controls, basic shapes, tabs, video players, and more. Free Web UI Wireframe Kit
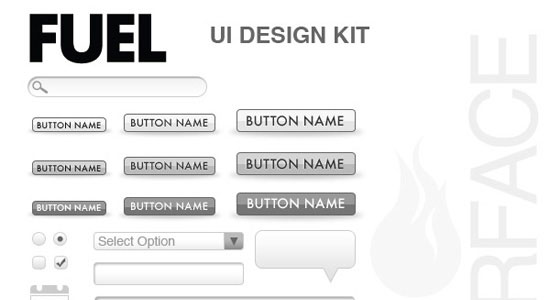
This OmniGraffle stencil set from Konigi includes pretty much any UI element you might need, including browser chrome (borders around a web browser window), controls, basic shapes, tabs, video players, and more. Free Web UI Wireframe Kit  Fuel Your Interface offers this free wireframe kit that includes a variety of UI elements, including buttons, breadcrumbs, dialog boxes, and more.
Fuel Your Interface offers this free wireframe kit that includes a variety of UI elements, including buttons, breadcrumbs, dialog boxes, and more.
Yahoo! Developer Network Design Stencils  This wireframe kit from Johnny Nines includes a variety of shapes and elements, like buttons, headings, lists, and tables, for creating wireframes in Adobe Illustrator. 6 Pages Template
This wireframe kit from Johnny Nines includes a variety of shapes and elements, like buttons, headings, lists, and tables, for creating wireframes in Adobe Illustrator. 6 Pages Template  Here’s a printable stencil for hand-drawing wireframes that includes six browser windows, plus space for notes. Free Sketching & Wireframing Kit
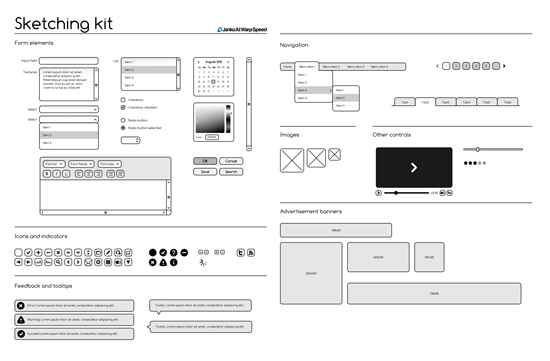
Here’s a printable stencil for hand-drawing wireframes that includes six browser windows, plus space for notes. Free Sketching & Wireframing Kit  Janko at Warp Speed offers up this set of sketched wireframing stencils, available in a number of file formats: Adobe Illustrator, SVG, PDF and EPS.
Janko at Warp Speed offers up this set of sketched wireframing stencils, available in a number of file formats: Adobe Illustrator, SVG, PDF and EPS.
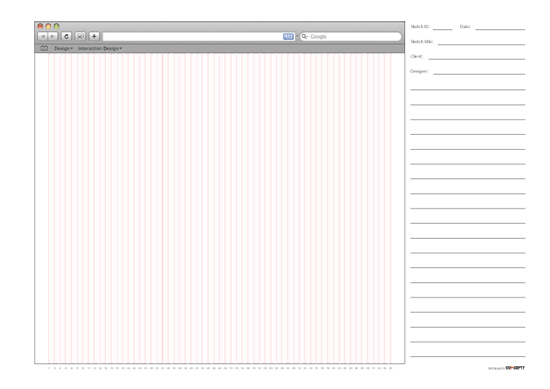
Grids for Sketching Ben Martineau has released this set of grids for sketching wireframes. Included are 16-column, 12-column, 10-column, 5-column, 4-column and 3-column grid structures. A4 Sketching Paper  This sketching paper template includes a basic grid with browser chrome and an area on the side for your notes.
This sketching paper template includes a basic grid with browser chrome and an area on the side for your notes.
Sqetch  Sqetch is an Adobe Illustrator toolkit that includes a number of templates and elements, including iPad and browser chrome, GUI elements, and form elements. Wireframe Template
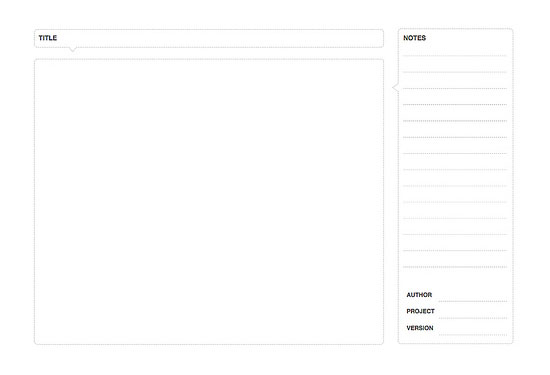
Sqetch is an Adobe Illustrator toolkit that includes a number of templates and elements, including iPad and browser chrome, GUI elements, and form elements. Wireframe Template  Here’s a very basic wireframe template, with space for sketching, and title, and notes. Konigi Graph Paper
Here’s a very basic wireframe template, with space for sketching, and title, and notes. Konigi Graph Paper  Konigi offers a few different printable graph paper templates, including a storyboard (with and without notes), portrait and landscape wireframes, and a wireframe with notes.
Konigi offers a few different printable graph paper templates, including a storyboard (with and without notes), portrait and landscape wireframes, and a wireframe with notes.
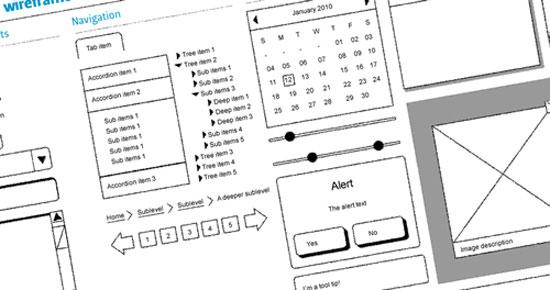
Dragnet Website Wireframes Kit for Adobe Fireworks  Dragnet offers this free wireframe stencil kit for Adobe Fireworks that includes a variety of UI elements like buttons, drop-downs, and tabs. Free Wireframe Stencils for Keynote
Dragnet offers this free wireframe stencil kit for Adobe Fireworks that includes a variety of UI elements like buttons, drop-downs, and tabs. Free Wireframe Stencils for Keynote  Here’s a great set of wireframe stencils for Apple’s Keynote program. It includes all the basic UI elements you’d expect to find: buttons, modal windows, tabs, headings, dialog boxes, and more.
Here’s a great set of wireframe stencils for Apple’s Keynote program. It includes all the basic UI elements you’d expect to find: buttons, modal windows, tabs, headings, dialog boxes, and more.
Using Wireframes to Think Through a Design
Sketching out wireframes can be a great way to think through the design of your website without spending hours working on mock-ups in Photoshop or coding preliminary designs.
Wireframing can let you work through a number of design and layout ideas quickly and at little cost but your time.
Wireframe sketched with pen on grid paper. Image by John Manoogian III.
Take a look at the design specification documents you have that tell you exactly what elements you need on the site. Then just dive in and start arranging them on the wireframe.
Don’t be afraid to try non-traditional things at this stage. Remember, it’s just a wireframe. A mistake or a failed attempt at this point isn’t going to set you back drastically.
Crumple up the piece of paper, chuck it in the recycling bin, and then start over. Release your creative inhibitions at this stage.
Wireframes as a Project Deliverable
Presenting wireframes to your clients can be a valuable way to make sure everyone is on the same page prior to creating the actual design mockups. It’s much easier to change around the position of elements on the page when you’re working with wireframes than it is with Photoshop designs or coded pages.
Wireframes as a deliverable also display the craftsmanship you put in your work. Be sure to, however, bill appropriately for the additional time that wireframes tack onto your design process. Of course, if you’re going to be using your wireframes as deliverables, you’ll want to make sure they’re professionally devised and not just scribbled on some plain paper or the back of an invoice (unless your client expects it to be that way).
The tools we already mentioned above can all work to create more professional-looking wireframes for showing your clients.
Polished vs. Sketchy
One of the biggest considerations when creating deliverable wireframes is how polished they should look. There are generally two schools of thought on this. One viewpoint of the “polished vs. sketchy” debate asserts that anything going to a client should be as polished and formalized as possible. The other viewpoint argues that offering the client a polished wireframe makes them less likely to request changes because things feel more “finalized.” In other words, sketch-style wireframes feel less formal and are more likely to get honest feedback. There are pros and cons to either approach.
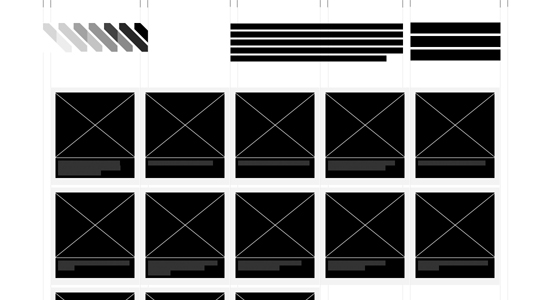
Polished wireframes can often help a client better visualize what the site’s layout will eventually look like. Adding in things like color or minimal graphics can go even further toward this end. However, you run the risk that your client won’t offer honest feedback because they feel the project is too finalized already.

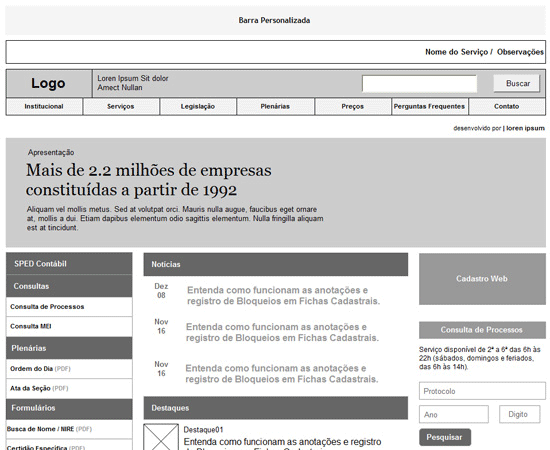
Example of a polished wireframe. Image by Rodrigo Teixeira.
On the other hand, sketchy wireframes come across as more like “rough ideas” and seem more inviting to client feedback. The downside here is that clients who aren’t particularly visually oriented or creative, or who lack familiarity with what website wireframes are, may have a hard time imagining what their site is going to look like or might be confused as to why their site looks like it was hand-sketched.

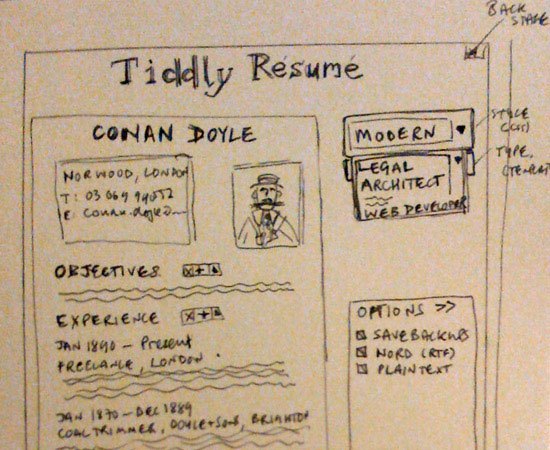
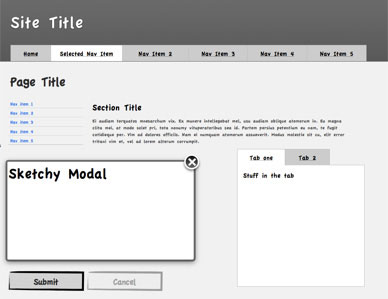
A sketchy-style wireframe that is good as a project deliverable. Image by Aaron T. Travis.
Combining both polished and sketchy wireframing styles may work best for some.
You could also use sketchy wireframes combined with a mood board that gives an idea of how the color scheme, textures, typography, and other visual elements will look.
Wireframing Resources
To conclude this guide, here are a handful of web resources dedicated to design wireframing for you to peruse. I Heart Wireframes Flickr Group  I Heart Wireframes is a Flickr group that showcases a wide variety of wireframes from designers around the world. They currently include more than 780 wireframes and have over 1,800 members.
I Heart Wireframes is a Flickr group that showcases a wide variety of wireframes from designers around the world. They currently include more than 780 wireframes and have over 1,800 members.
I Heart Wireframes Tumblr  This Tumblr blog showcases outstanding wireframes from all over, and is also associated with the I Heart Wireframes Flickr group above. Wireframe Showcase
This Tumblr blog showcases outstanding wireframes from all over, and is also associated with the I Heart Wireframes Flickr group above. Wireframe Showcase  Wireframe Showcase is a gallery site that features wireframes alongside the completed designs they represent. Wireframes Magazine
Wireframe Showcase is a gallery site that features wireframes alongside the completed designs they represent. Wireframes Magazine  Wireframes Magazine covers all things wireframe-related, including tons of stencils and wireframing templates, as well as examples and inspiration.
Wireframes Magazine covers all things wireframe-related, including tons of stencils and wireframing templates, as well as examples and inspiration.
Web.Without.Words  Web.without.words takes a sort of antipodal approach to wireframing, showing a different popular site each week and reverse-engineering a wireframe for it by blocking out the actual content.
Web.without.words takes a sort of antipodal approach to wireframing, showing a different popular site each week and reverse-engineering a wireframe for it by blocking out the actual content.
Related Content
Information Architecture 101: Techniques and Best Practices
The Essential Guide to @font-face
10 Usability Tips Based on Research Studies
- Related categories: Web Design and User Interface
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
Table of Contents
- Why You Should Wireframe Your Web Designs
- Wireframe vs. Mockup vs. Prototype
- How to Create a Wireframe
- What to Include in a Wireframe
- Low-Fidelity vs. High-Fidelity Wireframes
- Wireframing Techniques
- The Wireframing Process
- Tools for Wireframing
- Using Wireframes to Think Through a Design
- Wireframes As a Project Deliverable
- Wireframing Resources


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator