- Home
- Blog
- Web Design
- 10 Ideas for Creating Innovative and Unique Web Designs
10 Ideas for Creating Innovative and Unique Web Designs
-
 16 min. read
16 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
I am a big fan of Twitter. I consider it the one tool that helped me develop from a person who simply knew how to make websites to a web designer because the exposure to fantastic designers, tutorials, recommended readings, and impressive examples helped me build my design toolset and grow my abilities on both a technical and creative level. So whenever someone asks my advice on how to become a better designer, things such as social networks (like Twitter and Facebook), design galleries and RSS feeds are at the top of my list of things that you should be using to learn and improve.
With that said, I think it is important that we take all of these things in moderation and limit our consumption of design tutorials and sources of “inspiration”. While all of this is a great method for keeping up with the design community and making sure you’re using the latest and greatest methods and standards, I find it a poor formula for sparking true creativity and innovation. I find an increasing discomfort with the idea of starting a project — be it a personal or professional one — by looking at what other designers have done. Looking at how your problem has been solved before in order to come up with a solution is probably a good idea, but here is the problem, though: we aren’t mathematicians, we are called upon as a source of creativity and asked to produce beautiful and unique experiences.
I believe that most designers do strive to be unique individuals. I believe we always attempt to produce new and exciting results to share with this great community. If this is truly the goal, then we mustn’t be afraid to produce bad results.
By bad results, I mean terrible, terrible, awful web designs that should never see the light of day. In order to learn, grow, and innovate, we mustn’t be afraid to fail often and fail early. There are a few things you can do to help you reach this place of experimentation and out-of-the-box thinking; this article shares a few of them.
1. Start with a Blank Canvas
Starting with another design or any portion of work that you have done before is a great way to save time on a project. In reality, a lot of unused design work can be reworked and recycled into new projects, increasing your productivity. This is a practice I encourage as it saves a huge amount of time and pulls what might have been a great idea that didn’t click on a previous project out of the trash bin.
But this is not a great way to come up with that cool new design that is going to set the world on fire. Start with a blank canvas. Don’t even set the background color to white (which is the default in many popular web design graphic editors such as Photoshop); you may not know if that’s the color you want to go with yet.
Try not to restrain yourself to starting at the top of the page layout (the header) or starting with a wireframe layout (if you already don’t use this process). Have a great idea for how navigation might work? Found sudden inspiration for a fantastic way to display page or post titles?
Starting with the details can be the opposite of a normal workflow because we typically start from big to small (i.e., layout structure and then content). However, this is a great way to get the creative juices flowing.  Who says a web layout needs to be constricted to 4 straight-edged sides?
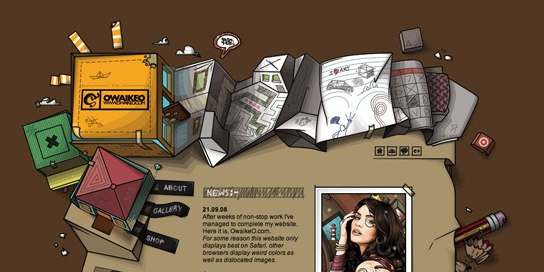
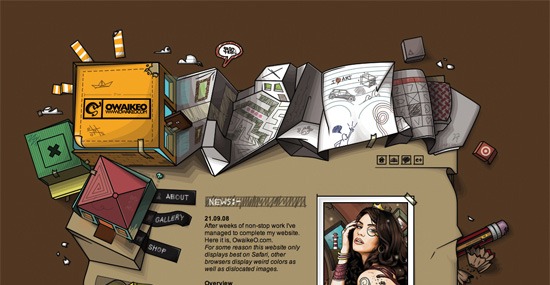
Who says a web layout needs to be constricted to 4 straight-edged sides?
OwaikeO, a Kuwaiti graphic designer, uses an illustrative layout with an expressive perimeter for its content area. You may be surprised by how well working on a small detail can spark new thoughts in your brain about different areas of the site (which Sacha Greif advises to try out as well on his article on busting through web designer’s block). Before you know it, you will be skipping around your canvas trying to keep up with the great ideas bouncing around.
2. Think Outside the Box; Don’t Use a Pre-Described Layout
Grid systems such as the 960 Grid System are wonderful for displaying web content, not only because they are easy to set up and because they increase your efficiency in deploying and maintaining website projects, but also because they improve the usability and consistency of your web page layouts. With some projects, there is something to be said for consistency and cross-browser support, especially if you are dealing with a broad, mainstream target audience. On the other hand, having such a strict layout mechanism may be the biggest handcuff on a designer looking to think outside of the (layout) box.
What if it didn’t matter what size your page was? What if it didn’t matter how it was laid out? For a change, create the product and then challenge yourself to a new solution.
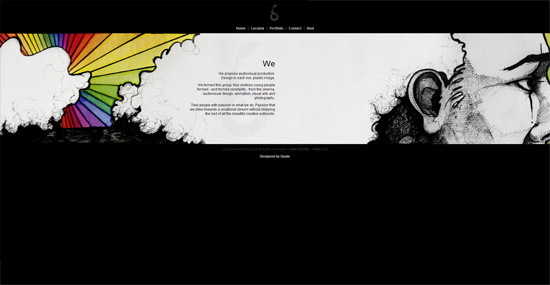
There is no rule that states your site cannot be accessible unless it fits in a 960-pixel box. So instead of curbing your ideas around these restraints, build the idea and find a way to make it work.  Lucuma, an audiovisual production firm, creatively steps outside of the box by using a horizontal-scrolling layout to fit the site’s content in one page. Instead of sticking within your comfort zone, explore different layout types, look at how new standards like HTML5 and CSS3 (with progressive enhancement) can make your work better, and so on.
Lucuma, an audiovisual production firm, creatively steps outside of the box by using a horizontal-scrolling layout to fit the site’s content in one page. Instead of sticking within your comfort zone, explore different layout types, look at how new standards like HTML5 and CSS3 (with progressive enhancement) can make your work better, and so on.
3. Do Not Use a CMS
Much like set layouts and grid systems, content management systems of today are amazing tools that save time and effort while maintaining beautiful design standards and pretty good flexibility. Platforms like WordPress, Expression Engine, and Drupal are very malleable and are used in innovative ways, but they still do provide designers with restrictions. Especially when combined with grid systems, which many publicly free themes do in order to speed up development, content management systems can be dangerous to your creativity.
It is no rare occasion that I find my first iteration of a client’s website design to be my favorite. 99% of the time, the progressive decline of an initial design can be attributed to a client who wants content added, taken away, or displayed in a particular fashion that the initial layout wasn’t meant to do. If you are working on a creative project or a project just for fun, take advantage of your newfound freedom over content.
Think about it: We use CMSs because we want an easier way to deal with site updates and changes, but if we eliminate this concern — at least on occasions where this is acceptable — we open so many new possibilities for the design.
4. Avoid Online Inspiration
For projects we want to be truly unique and innovative, we should probably avoid looking at what other designers have done before us. This means we mustn’t start our innovative web design project by looking at design galleries and design showcases. Online galleries and blog posts containing inspirational examples of web designs are useful for getting inspiration.
I look through these sites and blog posts all of the time — I love to see what other web designers are up to, and I even recommend you do, too. Really, my big issue with finding inspiration this way is that it’s just no fun to start your new design with someone else’s design in mind. Admittedly, this is hard.
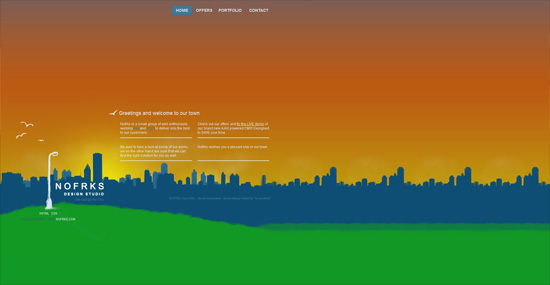
For example, clients who aren’t sure what they want in their website often find it helpful to provide you with links to websites they like in order to visually demonstrate what they’re expecting. It’s also difficult to start completely from scratch when you’re having a bad day, and to get your creative juices flowing, visual stimulation through design-aggregating websites and blog posts can jumpstart idea-generation.  NOFRKS Design Studio has an interesting single-page navigation scheme that has a background that changes depending on the time of day you visit the site. However, if you want to produce a site that’s unique, see what you can come up with on your own.
NOFRKS Design Studio has an interesting single-page navigation scheme that has a background that changes depending on the time of day you visit the site. However, if you want to produce a site that’s unique, see what you can come up with on your own.
It won’t always be great — and that’s fine — fail often and fail early. Try to avoid the trap that you have to do as good as the competition when you could dig an even better solution out of your own mind.
5. Try at Least One Thing You Haven’t Done Before
Taking advantage of your experience and building projects based on techniques that have worked well in the past tends to become a standard practice for a lot of us — it’s quicker, easier, and efficient. But this gets stagnant pretty fast, and as part of an industry that shifts in nature very quickly, we should always encourage ourselves to try out new things and forge new talents. Is this going to work out well for you every time?
You can bet your ass it won’t, but it will work at least once more than it will if you never try.
6. Pretend Like You Don’t Have to Code It
Let’s set one thing straight. In the “Should web designers know how to code?” debate, I’m of the opinion that web designers do indeed need to know how to markup and their own web design (at least in CSS and HTML).
However, web designers that know they’ll end up having to code a web design means we will have experienced-based design hesitation and restraints while producing the look for a new site (e.g., “I know this transparent PNG won’t work in IE6, and I don’t want to deal with that, so I’ll just avoid it”). The more HTML and CSS browser-rendering issues I encounter, the more it affects the way I develop the mockup of my sites in Photoshop. Knowing how hard an element or interaction design is going to be to implement using CSS, HTML, and client-side scripting shapes the way I execute my ideas on a graphic level.
This really isn’t bad at all. In fact, that’s why you should know how to code your own web designs. Knowing what the medium’s limitations are is key to crafting realistic and usable websites.
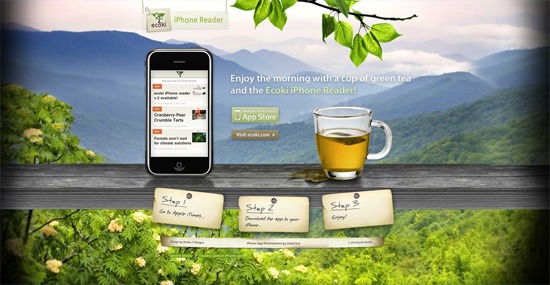
And if you have deadlines to meet and know of a way to alter a design to save time and retain visual quality, you’ll be a more prolific web designer. But, in terms of creative freedom, constantly thinking about how difficult or impossible things are to implement is a big restraint, and if we want to create something out of the box, ignorance is bliss.  A big photo-realistic background, elements that need to have transparent backgrounds, an organic and unorthodox layout structure — that’s way too much work, but Ecoki pulled it off brilliantly. For projects that need to be innovative — projects that are risk-loving — temporarily pretend that you don’t know how HTML, CSS, and JavaScript works.
A big photo-realistic background, elements that need to have transparent backgrounds, an organic and unorthodox layout structure — that’s way too much work, but Ecoki pulled it off brilliantly. For projects that need to be innovative — projects that are risk-loving — temporarily pretend that you don’t know how HTML, CSS, and JavaScript works.
See what you can come up with. Is it realistic? Does it translate well on the web where people need to use your design?
7. Go Old School
Many designers today are well-versed with the idea that using tables in your web design is sloppy and a bad practice. But this isn’t the entire truth. Tables still hold an important place in our web designs, and while I wouldn’t encourage you to use them to develop a web page layout, they do still have relevant applications such as displaying tabular data.
Tables aren’t the only elements left up on the shelf in the garage these days. Using marquees or blinking elements also stirs up nightmares for a lot of designers, and their poor reputations linger from a dark time in web design. Trying to find a classy way to use a marquee-like element (which you should do using JavaScript or CSS3 because the <marquee> tag is deprecated), for example, will most likely be a challenge and a productive exercise in producing a creative solution to bring an old option back to the surface.
 jQuery Robot, a proof-of-concept, scrolls the background horizontally, much like what
jQuery Robot, a proof-of-concept, scrolls the background horizontally, much like what <marquee> did with HTML text. Revisiting some of our long lost friends in order to restore their reputation can be a fun project and can spark a lot of creativity.
8. Go New School
Browser testing and debugging sucks. It is one of the worst — yet most necessary — tasks involved in every web design project we embark on. Since web browsers (and other platforms that we have no control over) are displaying our work, it is easy to consider them the most crucial constraint on what is possible in web design.
However, competition in the browser market is ramping up, with browser vendors constantly trying to one-up each another (even Internet Explorer’s playing the game). Competition is good because browsers are less likely to accept the status quo, implementing future web standards more quickly than ever before. Seeing what we can do with new things being introduced in HTML5 and CSS3 is a fun and popular hobby for the informed, modern web designer.
For example, check out these proof-of-concepts that use CSS3 and/or HTML5:
- Semantic CSS3 Lightboxes
- Sexy Tooltips with Just CSS
- How to Create Social Media Buttons Using CSS3
- CSS3 Card Trick: A Fun CSS3 Experiment
- How to Create Inset Typography with CSS3
- Create a CSS3 Call to Action Button
- How to Create CSS3 Christmas Tree Ornaments
- 10 Interesting CSS3 Experiments and Demos
- How to Build a Vibrant Professional HTML5 Web Design
- Bouncing a Ball Around with HTML5 and JavaScript
- How to Create an HTML5 3D Engine
- How to Make an HTML5 iPhone App
Unfortunately, cross-browser compatibility tends to rain on our parade and limits the extent to which we will go when it comes to exploring how HTML5 or CSS3 can improve the form and function of a project. However, with enough understanding of the new specs, you should be able to use them without neglecting web browsers that do not/will not have support for these future standards. To learn about CSS3 and HTML5, read the following resources:
- Basic CSS3 Techniques That You Should Know
- CSS3 Techniques You Should Know
- 20 Useful Resources for Learning about CSS3
- Six Questions: Eric Meyer on CSS3
- 3 Advanced CSS3 Techniques You Should Learn
- The Only HTML5 Resources You Need for Getting Up to Speed
- The State of HTML5 Apps
- HTML5 Canvas Element Guide
9. Provide Unique Constraints
Most of what I’ve discussed so far are meant to encourage you to think outside of the box and provide your mind with limitless possibilities of what you can do with your designs. However, if you find yourself fighting a mental block or struggling to take advantage of your newfound freedom, one of the best methods for generating some unique ideas is to give yourself some restraints. Of course, we don’t want to slap on the same old limitations we always have; instead give yourself some clever limitations and see how you can bend your design in order to play by the rules you give yourself.
These constraints can come in any form. For example, what if you avoid using 5 colors that you almost always use in your web designs? What if you designed a site using nothing else but Arial font?
What about keeping the page weights of your web designs under, say, 95KB? Pulling off an appealing design within limitations such as these will force you to use your skills to work your way around the walls you build yourself.
10. Collaborate with Others
Working as a member of a team can be both a wonderful and a wonderfully frustrating experience. On one hand, dedicating experts into specialized areas of a website’s production will often yield better results in less time. On the other hand, communicating your own thoughts and ideas with another person can be a challenge, along with trying to interpret their take on the problem the team faces.
However, partnering up with another designer (or a group of designers) can be both fun and inspiring. This technique can be seen at its finest in Dribbble rebound challenges. While Dribbble did not invent this idea, it has brought a lot of light to it with a large and very talented design pool to draw from.
Designing based on another person’s work is a great way to force creative results based on the unpredictable efforts of a different designer with limited restrictions.
Conclusion
What will happen if we execute all of these ideas? Well, let’s take a look:
- Your site will not have a standard layout
- Your design might not function in content management systems without a lot of work and tweaking
- You won’t be utilizing any of the experiences you have accumulated
- You won’t be taking advantage of the experiences other design professionals have willingly shared
- Your design will involve experimental ideas that may not work
- You may be using techniques that are considered old-school (like marquee or blinking elements)
- You may end up using code that not all web browsers support (e.g., CSS3 and HTML5)
Sounds like a pretty awful way to build a website to me — but it may just work. Really, though, if these ideas produce just one good idea, a new technique, or a better gauge of your professional skills, then you have had succeeded in my book. If you find just one new idea that is your own and that you love, then you have hit a home run in terms of getting better at web design.
This will not happen all of the time; it won’t even happen most of the time. The real value in exploring your own creativity is to be able to use just one idea that no one else has done before. What other methods do you use to spark creativity in your work?
Have you tried the ideas discussed in this article before (and how did it go)?
Related Content
- How to Create Creativity
- Feedback. The Creativity Killer.
- Avoiding Design Burnout
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for RevenueCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design Calculator
Proven Marketing Strategies
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
What to read next