- Home
- Blog
- Web Design How to Color Inked Line Art in Photoshop
How to Color Inked Line Art in Photoshop
-
 12 min. read
12 min. read
-
 Trevin Shirey
Trevin Shirey VP of Marketing
VP of Marketing
- Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
Preview
Click the image below to see it in full size. 
Step 1: Scanning Your Inks
In this tutorial, I’m going to use my own illustration. Feel free to use your own illustration or use the source file provided at the end of the tutorial to follow along.
 Make sure you are scanning in black and white. This ensures that you have solid black lines with no soft edges. This is important as we will be isolating the line art onto its own layer — it’s much easier to do this when the line art is clean and solid.
Make sure you are scanning in black and white. This ensures that you have solid black lines with no soft edges. This is important as we will be isolating the line art onto its own layer — it’s much easier to do this when the line art is clean and solid.

Step 2: Isolating the Line Art
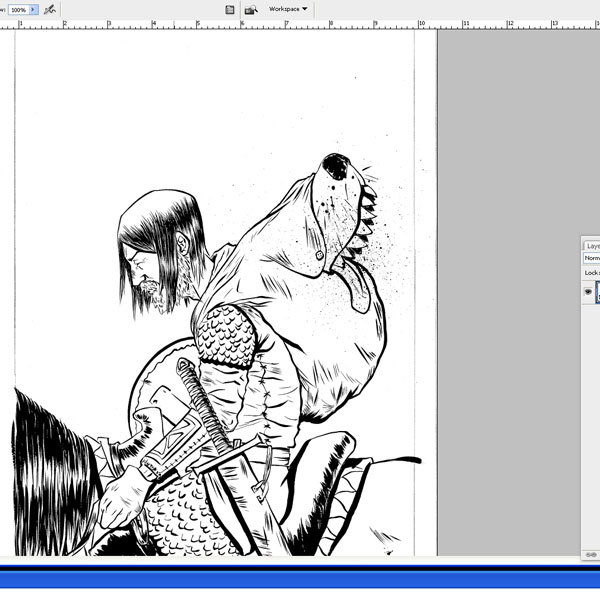
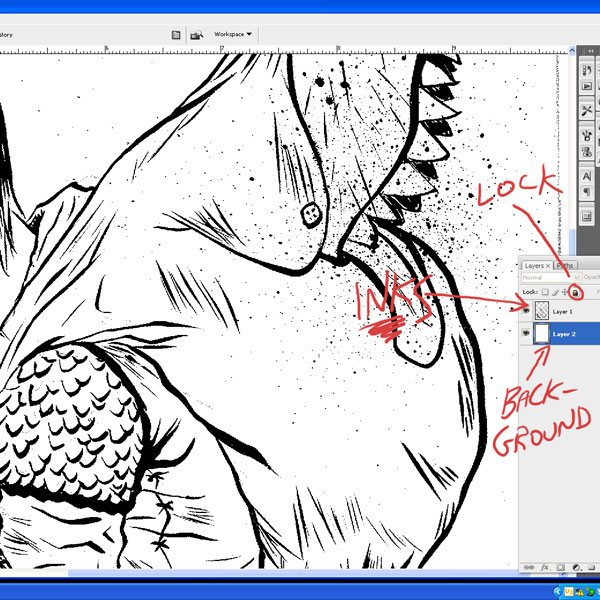
Now that we have our image scanned, open it in Adobe Photoshop. We want to separate the inks onto their own layers for more control. To do this, we want to select the white background and delete it.
Press Ctrl/Cmd + Alt/Option + 2 (for Photoshop CS4 and up) or Ctrl/Cmd + Alt/Option + ~ (for Photoshop CS3 and below). This command places a selection around all the light-colored areas of the layer. Tip: I encourage you to know and use Photoshop shortcut keys; it saves a lot of time.
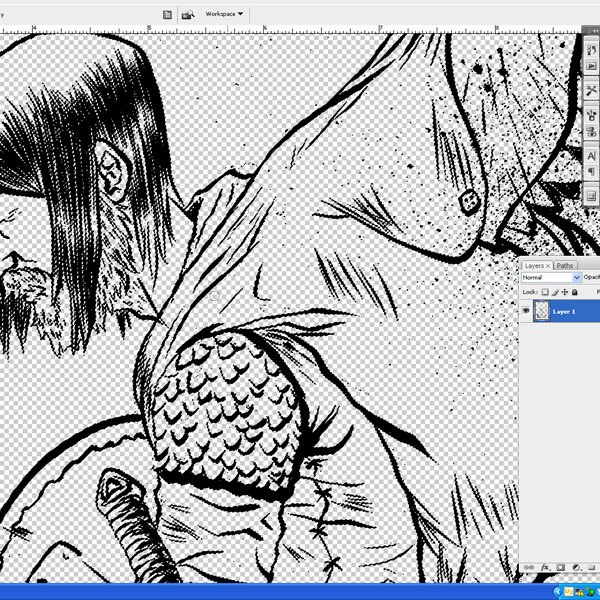
 Then press Delete to remove the selected white areas, leaving us with just the line art on this layer.
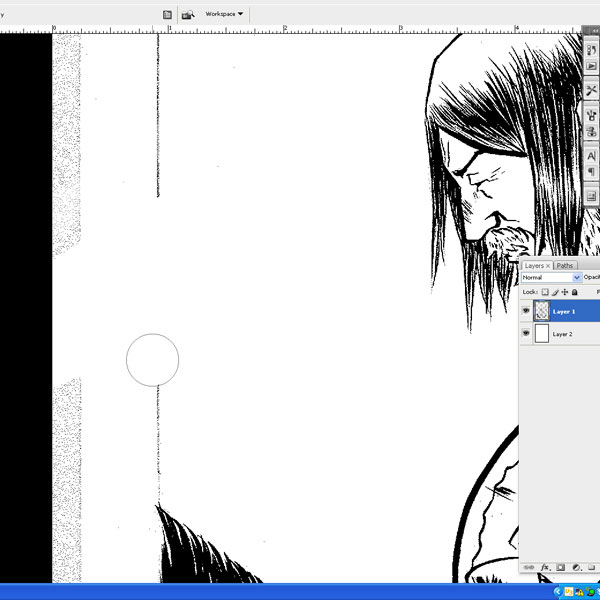
Then press Delete to remove the selected white areas, leaving us with just the line art on this layer.  Create a new layer (Shift + Ctrl/Cmd + N). Use Edit > Fill (Shift + F5) to fill the entire layer with white.
Create a new layer (Shift + Ctrl/Cmd + N). Use Edit > Fill (Shift + F5) to fill the entire layer with white.
Move this layer below the line art layer. Lock this layer. We won’t need to do anything to it anymore.

Step 3: Clean Up Inks
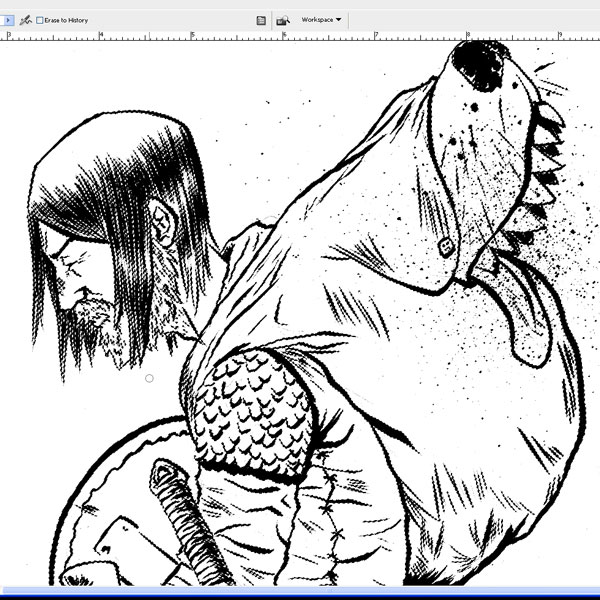
It’s always a good practice to erase as much of your pencil lines before you scan in your inks. It lessens the work later in the digital stage. But still, we’ll often still need to clean up our inks digitally.
Let’s do some tidying up! With the inks on their own layer, run through them with the Eraser Tool (E) to get rid of any unwanted marks. 
Step 4: Flats
Flatting (or flats) is blocking in color that serves as placeholders.
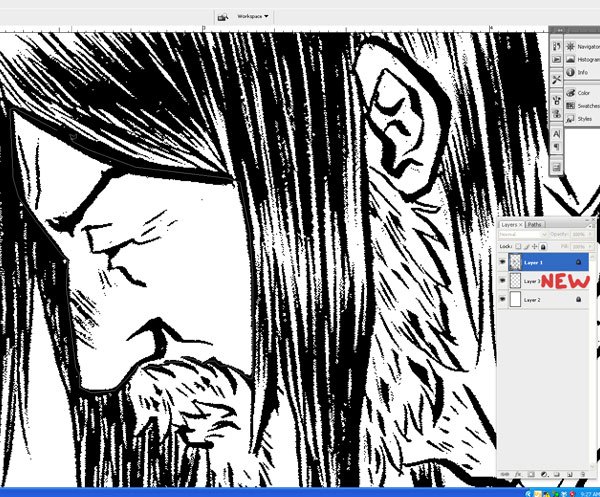
Flats are not your final colors; instead, they help you gain control to make coloring and rendering efficient. The term comes from the coloring specialist, Flatter, in the comic industry. Let’s start by creating a new layer underneath our line art layer.
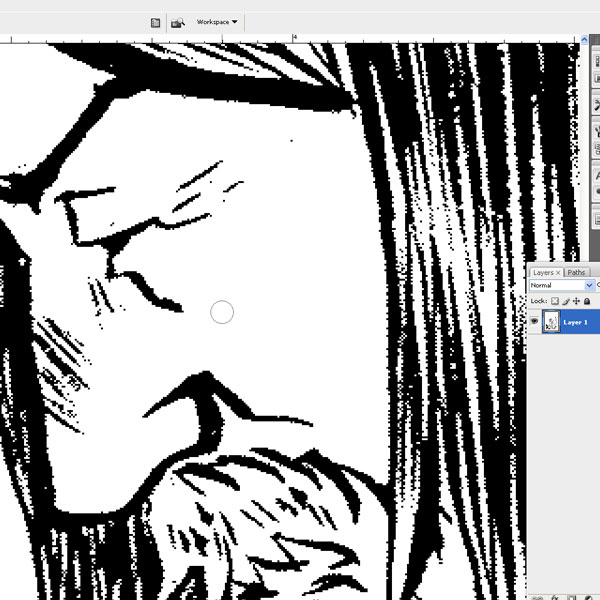
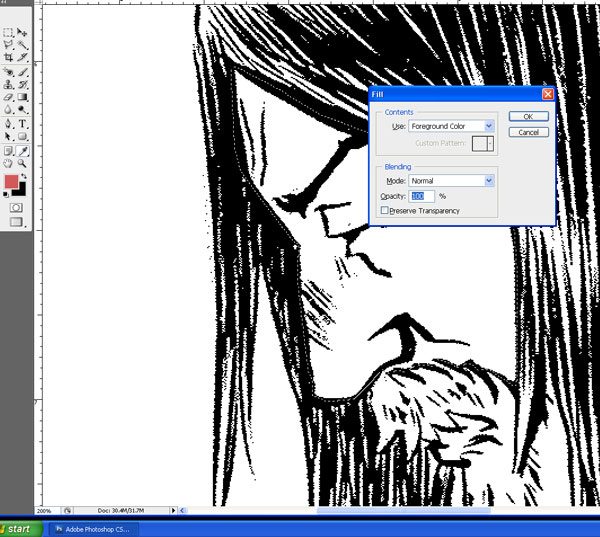
Next, grab the Lasso Tool (L) and make sure that the Anti-alias option in the Options Bar is not checked.  Start tracing the line-work with the Lasso Tool and filling (Shift + F5) the Lasso selections with whatever color you want.
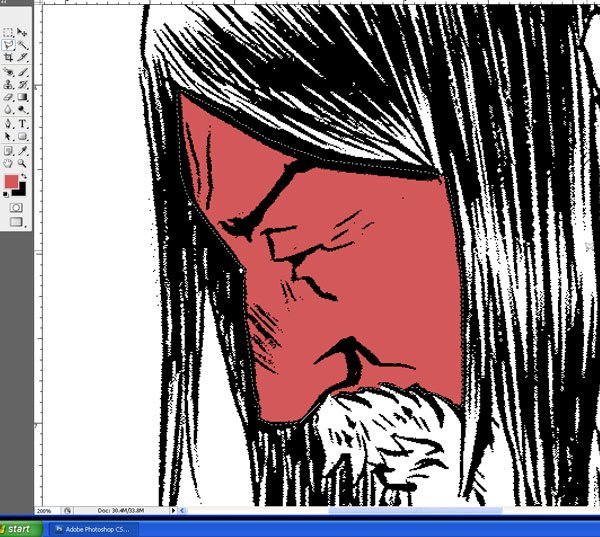
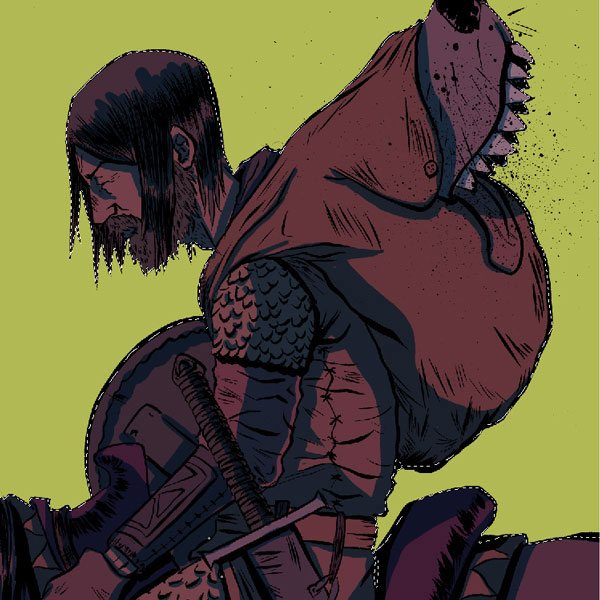
Start tracing the line-work with the Lasso Tool and filling (Shift + F5) the Lasso selections with whatever color you want.  The completed flat for the face should look something like this:
The completed flat for the face should look something like this:  You will continue this process until you have all the areas covered.
You will continue this process until you have all the areas covered.
In short, any area you want to color is going to have a different color flat. It doesn’t matter which colors you use in this stage, so long as the same colors don’t touch. Your final flats should look something like this:  This can be a long and tedious process, but the hour and a half you spend flatting could easily translate into saving three hours in the final coloring stages.
This can be a long and tedious process, but the hour and a half you spend flatting could easily translate into saving three hours in the final coloring stages.
Step 5: Coloring
Now that the flats are finished, we need to lock the layer. This is where you start making choices and experimenting, because it’s time to color! You should have your flats layer locked.
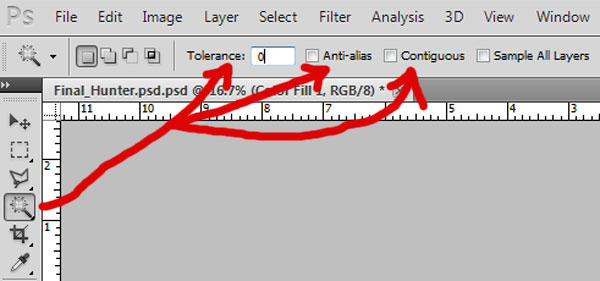
Now, grab your Magic Wand Tool (W), make sure to have the Tolerance option set to 0, Anti-alias option unchecked and Contiguous option unchecked (this can all be done in the Options bar).  Use the Magic Wand Tool to select the different colors on your flats layer and filling (Shift + F5) your colors on the new layer above it.
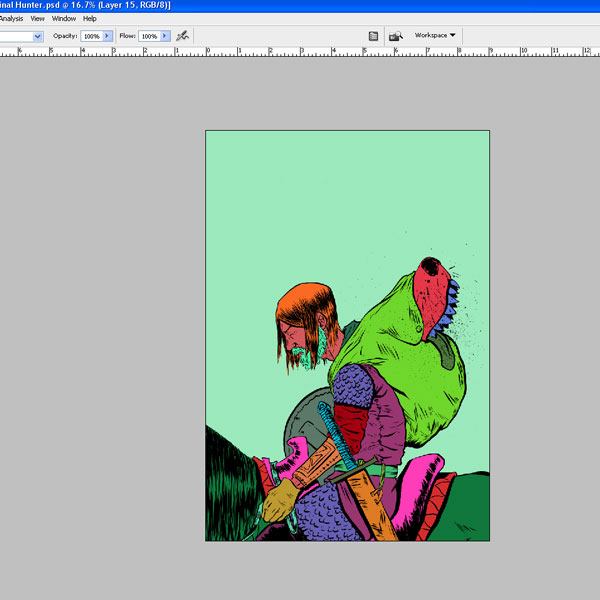
Use the Magic Wand Tool to select the different colors on your flats layer and filling (Shift + F5) your colors on the new layer above it.  I’m going for a purple-ish overall tone with a yellow/green background, but I may decide to change it to a red, a green, or even a yellow tone down the road.
I’m going for a purple-ish overall tone with a yellow/green background, but I may decide to change it to a red, a green, or even a yellow tone down the road.
Since I can go back to my flats layer and grab anything I want, everything can be changed or fixed. This is one major advantages of flatting. For now, I’m going to stick with the colors shown below.

Step 6: Rendering
Here’s another stage where the choices are yours. You could just leave these colors flat, or you could make a custom brush and start painting. For this piece, I will go with a basic cel-shading style — blue shadow on everything.
I’m doing this, because I know I’m going to be playing around with a lot of watercolor textures later, and I don’t want an overly rendered look. So with the Magic Wand Tool (W), let’s grab all the areas of the Hunter and his Horse. Pick a nice blue shade color, and start coloring where you want your shadows.
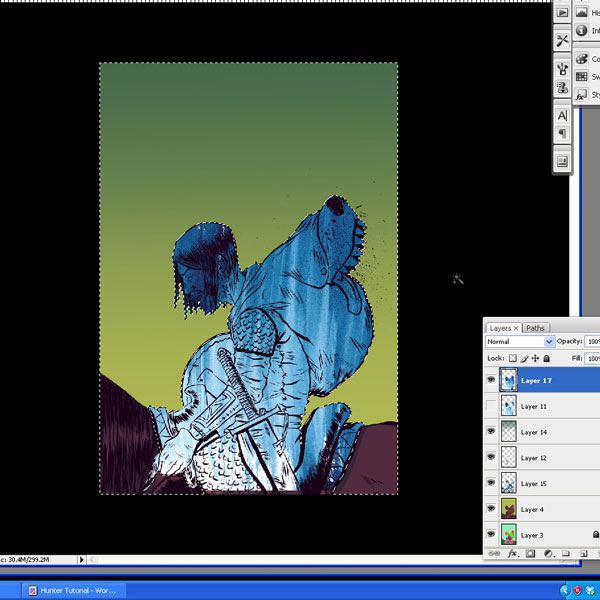
I did this on a single layer to minimize the number of layers I end up with as well as using as little machine power to prevent crash or lag. Here is the result:  Now we are going to create a new layer on top of the shadows layer to add some gradients to the background and the shield. Use the Magic Wand Tool (W) to select the background.
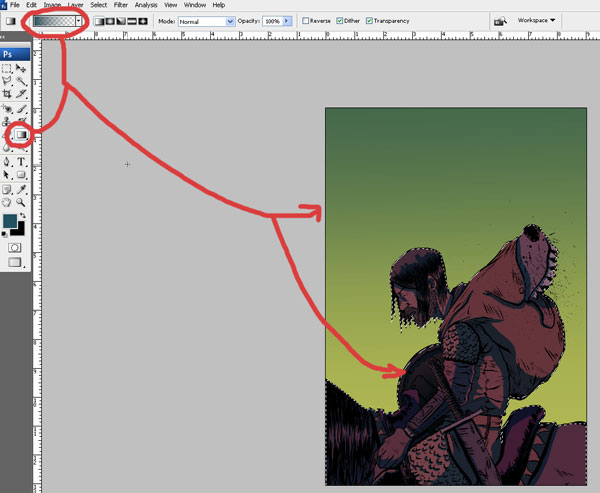
Now we are going to create a new layer on top of the shadows layer to add some gradients to the background and the shield. Use the Magic Wand Tool (W) to select the background.
Once selected, use the Gradient Tool (G), setting it to Linear Gradient and choosing the Foreground to Transparent preset in the Options bar. 
Step 7: Textures
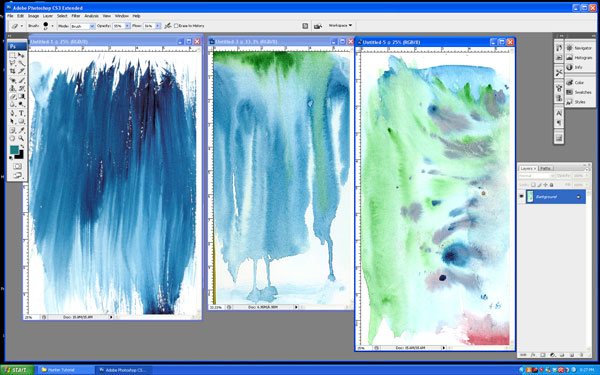
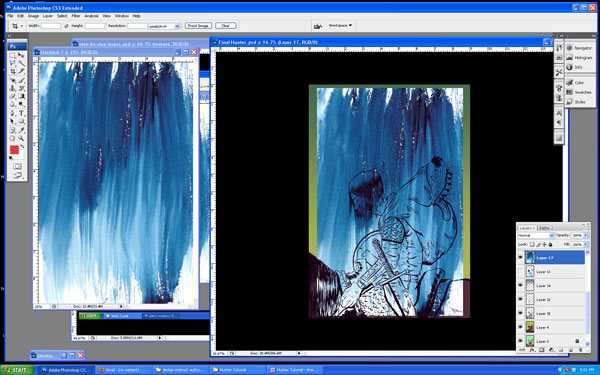
I scanned in various watercolor textures that I made. (If you are following along with the provided source file at the bottom of this tutorial, they are included in the layers.)  If you are scanning in your own textures in Photoshop, switch to the Move Tool (V), Shift-click on the scanned-in texture and then drag it over into our main document.
If you are scanning in your own textures in Photoshop, switch to the Move Tool (V), Shift-click on the scanned-in texture and then drag it over into our main document.
(A possible option is to use the Watercolor Textures: Photoshop Brush Pack instead.) It’ll look something like this:  Now we just want this texture to affect the Hunter. In other words, we want to delete the texture off the Horse and the background. This is also where flatting becomes quite helpful.
Now we just want this texture to affect the Hunter. In other words, we want to delete the texture off the Horse and the background. This is also where flatting becomes quite helpful.
Let’s go back to the flats layer, use the Magic Wand Tool (W) to select the background and the horse, and then press Delete. Now our texture is only affecting our Hunter and a bit of his saddle.  To add more depth, let’s tweak the layer’s Blend Mode and Opacity.
To add more depth, let’s tweak the layer’s Blend Mode and Opacity.
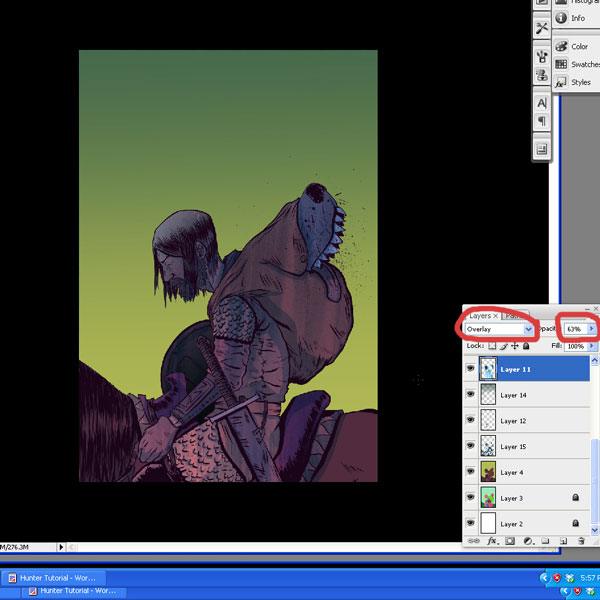
There are many cool effects in the different layer modes, but for this tutorial, we will use the Overlay mode. This is one of my favorites when working with textures. Select the texture layer, set it to Overlay.
Next, lower the texture layer’s Opacity to lessen the intensity — drop the dial back to about 63%. Feel free to experiment.  This is the most basic way to deal with textures.
This is the most basic way to deal with textures.
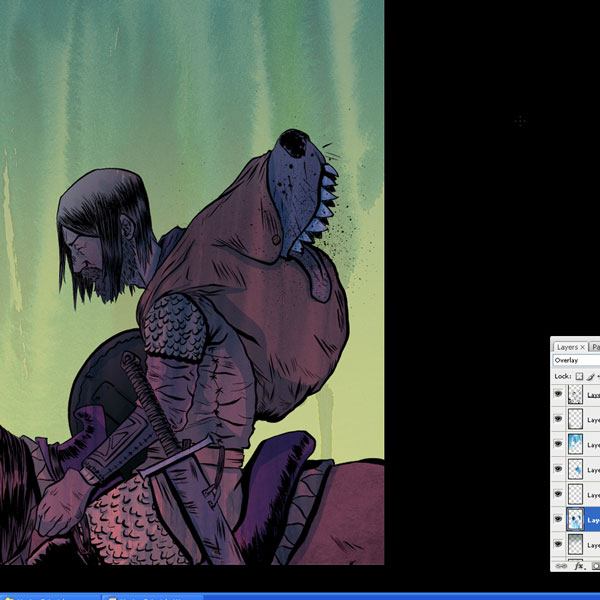
Using this method, I dragged over a few more textures into the piece and isolated them to certain areas using our flats. I ended up with this:  Using the method above, complete your textures.
Using the method above, complete your textures.
Step 8: Adjustment Layers – The Finishing Touch
The illustration is nearly complete, but it needs a little refinement.
This is when I usually start playing around with adjustment layers. These are great because you can get many different effects without changing the pixels of your image. I want to add a little color in the line art.
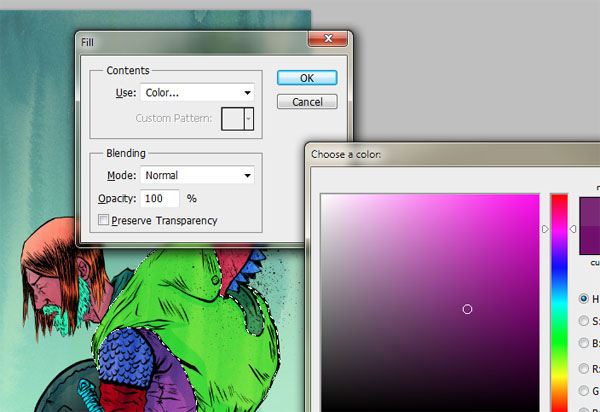
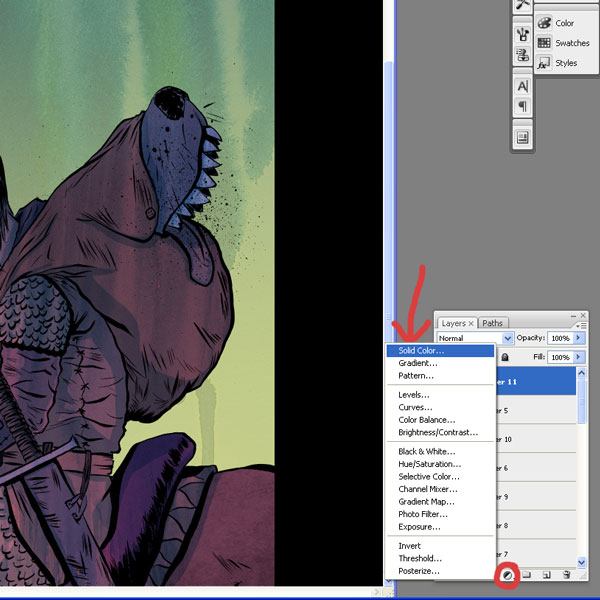
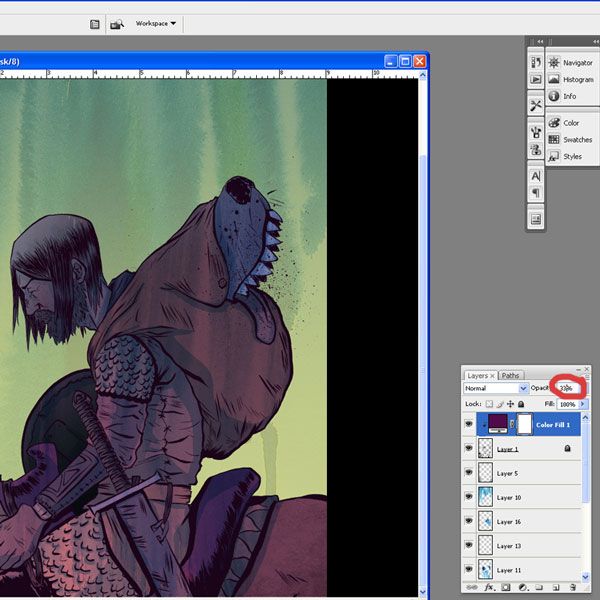
The stark black of the line art stands out from the muted palette. Let’s tone it down. Click on the inks layer to make it the active layer, and then click on the Create new fill or adjustment layer icon (it looks like a black and white pie) at the bottom of your Layers panel, then choose Solid Color.
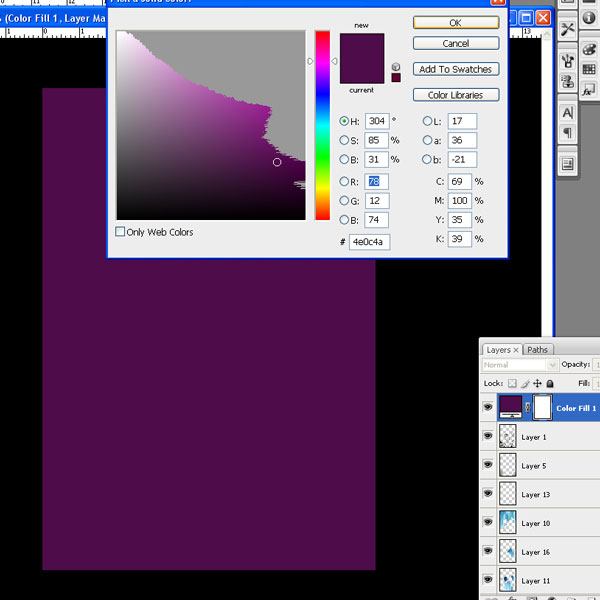
 Since it has a lot of purple, I want the inks to fit in instead of standing out. I’m going to select a purple color. The entire layer should be filled with the color you have selected.
Since it has a lot of purple, I want the inks to fit in instead of standing out. I’m going to select a purple color. The entire layer should be filled with the color you have selected.
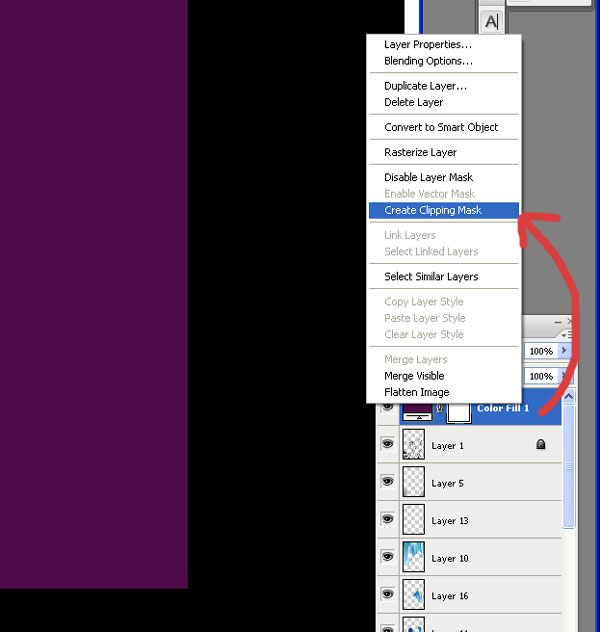
In this case, purple.  Essentially the adjustment layer is affecting everything beneath it, but we only want to affect the layer directly beneath it (the inks layer). So right-click on the Solid Color adjustment layer and then choose Create Clipping Mask from the menu.
Essentially the adjustment layer is affecting everything beneath it, but we only want to affect the layer directly beneath it (the inks layer). So right-click on the Solid Color adjustment layer and then choose Create Clipping Mask from the menu.
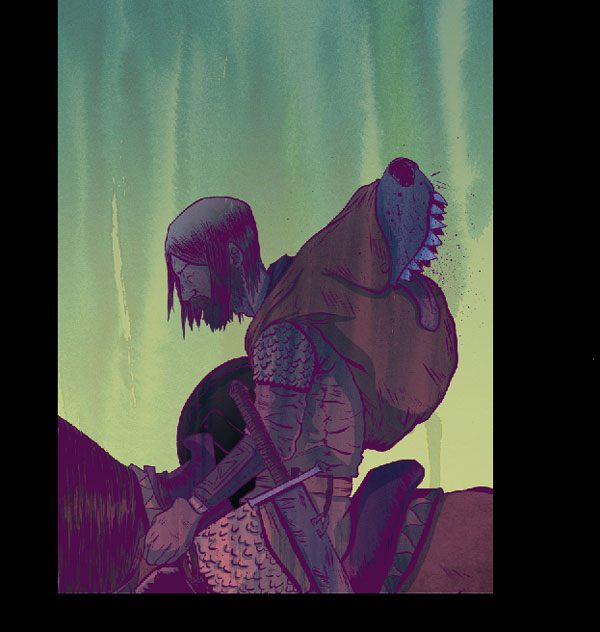
 The result should look like the following:
The result should look like the following:  However, the outcome seems too bright still. Lower the Opacity of the adjustment layer to about 33%.
However, the outcome seems too bright still. Lower the Opacity of the adjustment layer to about 33%. 
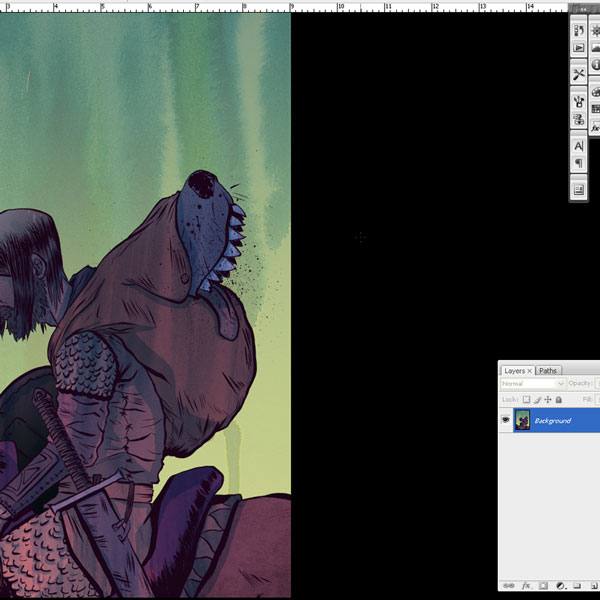
Step 9: Flatten the Image
This all looks good to me at this point, and I’m going to call it done!
To finish up, let’s flatten the image. Right-click on any layer and choose Flatten Image from the menu that appears. You can also do this from the Photoshop menu by going to Layer > Flatten Image.
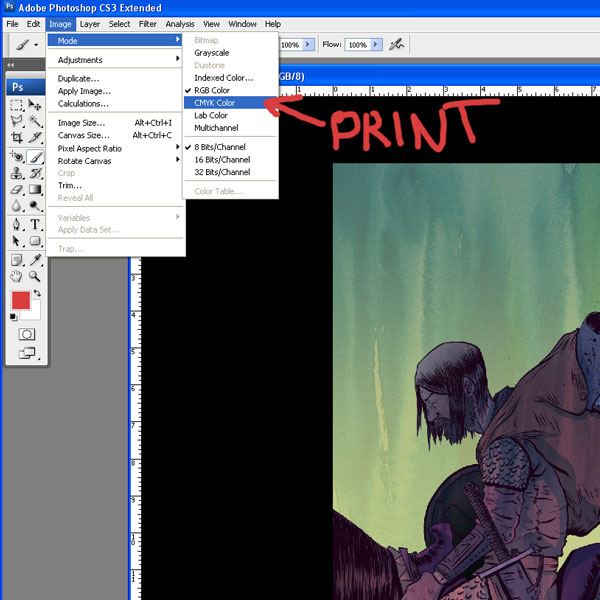
 Convert the image from RGB to CMYK for print by choosing Image > Mode > CMYK Color.
Convert the image from RGB to CMYK for print by choosing Image > Mode > CMYK Color. 
Tutorial Summary
That’s it! I hope you picked up something interesting in this coloring tutorial.
I talked about several techniques such as cleaning up inks, creating flats, adding textures and using adjustment layers. For inspiration, check out the portfolio sites of these digital colorists:
- James Jean
- Frank Stockton
- Tomer Hanuk
- Sam Weber
- Joao Ruas
Download Source Files
- color_inked_lineart (ZIP, 84.0 MB)
-
 Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator





