- Home
- Blog
- Web Design How to Use Images Effectively in Websites
How to Use Images Effectively in Websites
-
 5 min. read
5 min. read
-
 Trevin Shirey
Trevin Shirey VP of Marketing
VP of Marketing
- Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
Many web professionals preach the importance of including images in a website’s design and content. Visual appeal is important. However, you can’t just use any image and expect it to do wonders.
Let me discuss some ideas to keep in mind as you go about using images in your websites.
Use Images with Purpose
Sometimes we are tempted to use an image in our website just to have one. A web page looks bare without one, and so we think something is better than nothing. Jakob Nielsen, a well-regarded usability researcher, conducted an eye-tracking study to examine the impact of photos on websites. In the study, Nielsen discovered that participants ignored images when they served no purpose other than to fill the page with a visual.
Take a look at how the photo on the right of the web page below was completely ignored:  The photo on the right of the web page, a candid shot featuring college students sitting down, does not provide you with information about how to apply to Yale’s School of Management, which is what the web page is about. As such, site users — looking for information about the school’s application process — found no use for the photo. Images that are included in a web page for the sole purpose of filling white space doesn’t help anyone, as the example above shows.
The photo on the right of the web page, a candid shot featuring college students sitting down, does not provide you with information about how to apply to Yale’s School of Management, which is what the web page is about. As such, site users — looking for information about the school’s application process — found no use for the photo. Images that are included in a web page for the sole purpose of filling white space doesn’t help anyone, as the example above shows.
Nielsen concluded: “Users pay close attention to photos and other images that contain relevant information but ignore fluffy pictures used to jazz up web pages.” So how can we determine if an image is useful or not? Ask yourself the following questions to help determine if a photo you intend to use in your website is suitable and purposeful:
- Are there any benefits to using this particular image? For example, does it show off my product or service well?
- Does it help the user understand the point I’m trying to make?
- Does this image create emotional appeal? For example, does it help the customer visualize himself using the product being featured in the photo?
- How does this image relate to my brand? Does it speak to my target audience?
- What message does this image send? Is there a message being sent at all?
- How will my visitors respond to this image? Will it change their opinion? For example, will it help facilitate the buying process?
Use Photos of Real People
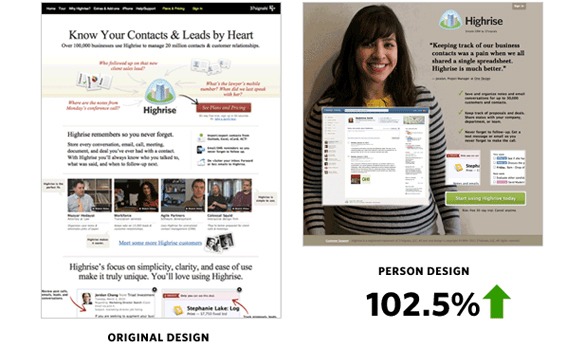
Studies show web designs that include people are more persuasive than those without. Take a look at the results of an A/B testing study conducted by web app company, 37signals. They saw a 102.5% increase in signups just because they added a picture of a smiley, happy person in the landing page of one of their web apps!

Point Out the Obvious
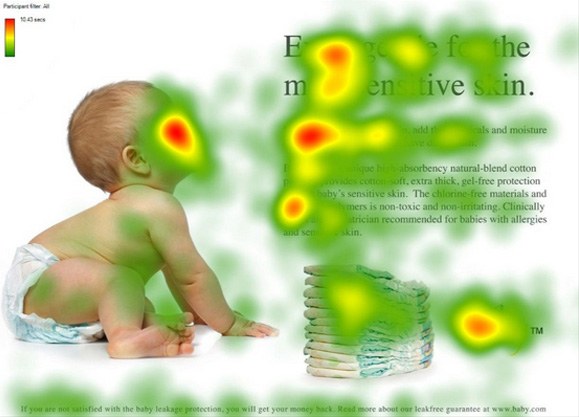
Not only should you include people in your photos, you should also use them to guide the user. Usability specialist James Breeze did an eye-tracking study that suggests that a photo’s subject can guide the user’s eye fixations on the web page. More specifically, Breeze found people fixating on the eyes of the subject in a photo.
When the photo’s subject faced forward, towards the viewer, the viewer rarely connected the model with the content of the web page:  However, when the subject gazes directly at the product or text, the eyes of the viewers follow the direction:
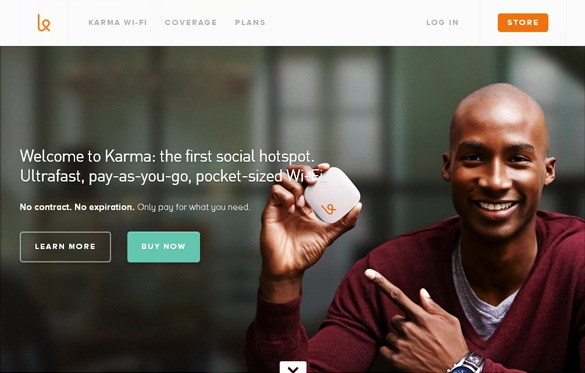
However, when the subject gazes directly at the product or text, the eyes of the viewers follow the direction:  Using eye direction isn’t the only tactic. Sometimes, images should just point out the obvious. For example, look how Karma Wi-Fi uses the photo’s subject to point the users to the text and the featured product.
Using eye direction isn’t the only tactic. Sometimes, images should just point out the obvious. For example, look how Karma Wi-Fi uses the photo’s subject to point the users to the text and the featured product.  My authorship photo is another great example of pointing to the obvious.
My authorship photo is another great example of pointing to the obvious.
Why use a generic headshot when you can point users in the direction you want them to look? 
Use Images to Illustrate Concepts
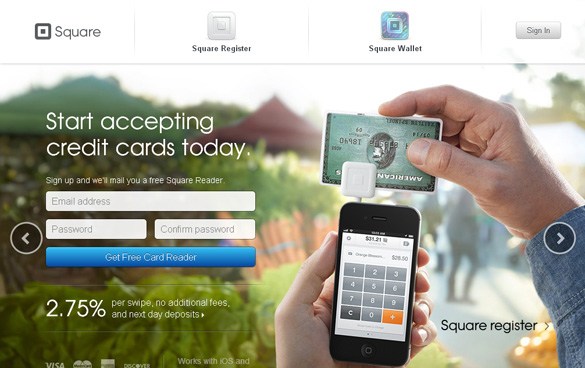
Sometimes, a picture really is worth a thousand words. For example, the site below could use 300 words to describe the size of the credit card reader, the app user interface, and the process of swiping the card.
Or, they could just use a well-composed photo and be done with it:  While filler images serve no purpose in the world of usability, images that illustrate a concept are immensely valuable. If a photo can answer the users’ questions regarding the who, what, where, when, why or how of a product or service, you’re using the perfect photo.
While filler images serve no purpose in the world of usability, images that illustrate a concept are immensely valuable. If a photo can answer the users’ questions regarding the who, what, where, when, why or how of a product or service, you’re using the perfect photo.
Optimize the File Size of Your Images
The average web page is 1.28 MB.
61.5% of that is attributed to images. If you aren’t careful, your site’s dependence on images can actually make the user’s experience worse because it slows down their ability to engage with the site. There are various free apps that can help you optimize the file size of your images. Here are some of them:
- Smush.it
- Kraken Image Optimizer
- TinyPNG
- JPEG Optimizer
- OptiPNG
- PNGOUT
- jpegoptim
Parting Words
Don’t just use images for the sake of using images. Use images for a greater purpose beyond filling up white space or making a web page more visually interesting. With a little forethought and consideration, images can be a powerful type of content that will enhance the user’s experience on your website.
-
 Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator





