- Home
- Blog
- Web Design Slippry: A Free jQuery Responsive Slider Plugin for Modern Times
Slippry: A Free jQuery Responsive Slider Plugin for Modern Times
-
 2 min. read
2 min. read
-
 Trevin Shirey
Trevin Shirey VP of Marketing
VP of Marketing
- Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
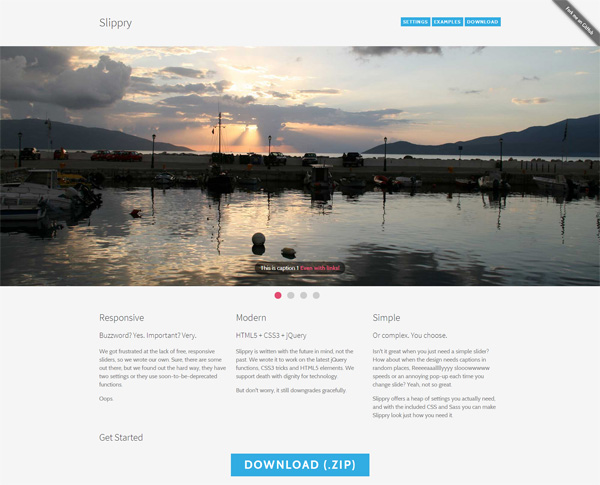
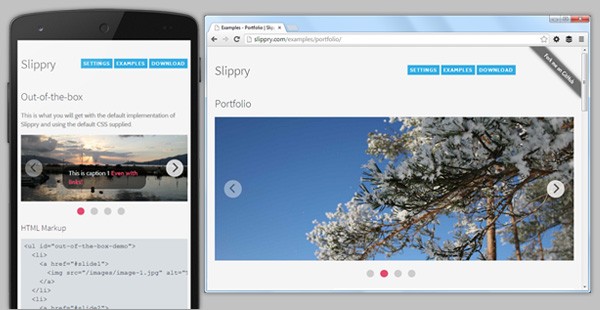
Slippry uses the newest web standards and the latest jQuery coding best practices, but keeps graceful degradation in mind for browsers that don’t support these modern features.

The project incorporates lessons the creators learned from using and researching a lot of other free and paid responsive sliders so that they could make a better one.
Why create another jQuery slider plugin when there’s so many out there?
“As we developed our slider more we realised we should future-proof this as much as we can, to be usable in our future projects. We looked at other sliders for inspiration on vital features as well as features offered that we didn’t see necessary,” said design studio booncon, the creators of Slippry, in a blog post.

Below are some notable things I found with Slippry.
CSS-first transitions. If a browser supports modern CSS transition properties, Slippry will use them, which leads to significantly better performance for end-users compared to analogous methods in jQuery’s Effects API.
What’s awesome, though, is that Slippry will gracefully degrade to jQuery methods for old browsers.
Project development philosophy. Slippry is built with the newest best practices, modern web standards, future-proofing, and scalability in mind.
Simple out of the box (but with many customization options). This has been a dilemma of mine with sliders (and other pre-built website components): I want them to be simple so they can be implemented quickly and with no trouble, which is crucial when I’m trying to meet a deadline and when I’m already dealing with plenty of other (more important) moving parts.
But, also, I’d like to have the ability to extensively customize and make them do very specific things. These things might not be in the project’s feature set because they are unique use-cases that most other developers won’t need.
So I’d need to have the option to create them myself.
Many free responsive sliders I’ve tried are either:
- Very simple, but limited in customizability and too opinionated (like when you’re required to give the slider’s HTML elements a certain class or ID that you can’t change)
- Very customizable, but difficult to implement and not production-ready right out of the box
Slippry’s out-of-the-box configuration is great. But if you decide later on that you need it to do more complex stuff, it has a lot of fine-grained configuration options, such as being able to bind DOM events at different stages of transitions.
-
 Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




