- Home
- Blog
- Web Design Improving Usability with Fitts’ Law
Improving Usability with Fitts’ Law
-
 13 min. read
13 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
 Back in 1954, psychologist Paul Fitts published an article the detailed his theory on human mechanics as it pertained to aimed movement. It was Fitts’ observation that the action of pointing to or tapping an target object could be measured and predicted mathematically. Fitts stated that the size of the target object along with its distance from the starting location could be directly measured, allowing him to model the ease at which a person could perform the same action with a different target object.
Back in 1954, psychologist Paul Fitts published an article the detailed his theory on human mechanics as it pertained to aimed movement. It was Fitts’ observation that the action of pointing to or tapping an target object could be measured and predicted mathematically. Fitts stated that the size of the target object along with its distance from the starting location could be directly measured, allowing him to model the ease at which a person could perform the same action with a different target object.
In 1954, this theory had no application for computers yet; however, it shouldn’t take a modern designer long to discover the powerful meaning this formula has in the context of user interfaces. Because of this, Fitts’ law has become a staple in the field of human-computer interaction (HCI), and has become one of the most accepted guidelines in the industry. Fitts’ law, at its simplest form, is common sense.
The bigger an object and the closer it is to us, the easier it is to move to. Fitts’ law is a model that can help designers make educated decisions in user interfaces and web page layouts. It can be used in conjunction with design theories such as visual weight to give user interface items proper hierarchy and placement.
Consider the potential financial gain generated by the proper design and placement of interactive buttons on e-commerce websites (such as add-to-cart buttons). For example, a study conducted on an e-commerce site showed a 34% increase in conversions simply by relocating the site’s add-to-cart button to the left navigation menu. Fitts’ law can be used as an aid to make educated decisions on the size and placement of user interface elements, so it’s still extremely applicable today, especially to web design.
How Fitts’ Law Works
Fitts’ law is centered around a mathematical equation that is used to illustrate the time it takes to reach a target object. A target object, in the context of UIs, can be any interactive element, such as a submit button, a hyperlink, and an input field in a web form. The idea is this: The quicker you can reach a target object, the more convenient and easy it is to use.
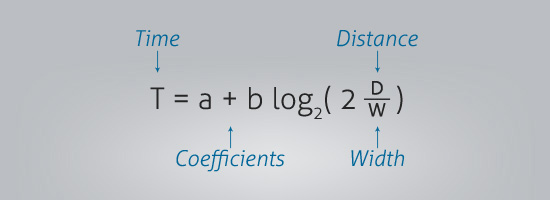
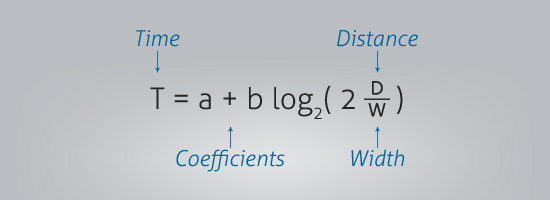
Here is the equation:  In the equation above:
In the equation above:
- time is the amount of time required to complete the movement
- a and b are empirically determined regression coefficients, which is basically a fancy way of stating they are values gained from direct observation that build a slope.
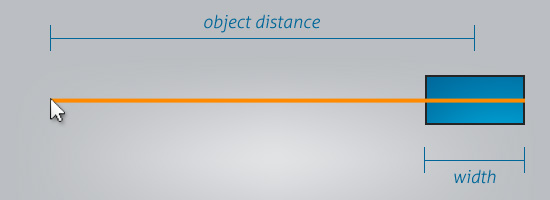
- distance is a measurement from the starting point to the end point (target object)
- width is the width of the target object
Note that only the width dimension of the target object is taken into consideration; height and depth is disregarded in a 2D/plane medium such as monitor screens. Therefore, an object that’s 500 pixels wide but only 2 pixels tall doesn’t seem like a usable target object since it’ll be more difficult to click on; use your better judgment and consider replacing width with height if it makes sense. Also, use the model in conjunction with other design theories you already know.
 Fitts’ law is applied one axis at a time. However, in user interfaces on a 2D/plane, it’s important to remember that both the height and width of an object play a role in the object’s ease of use.
Fitts’ law is applied one axis at a time. However, in user interfaces on a 2D/plane, it’s important to remember that both the height and width of an object play a role in the object’s ease of use.
Bigger Is Not Always Better
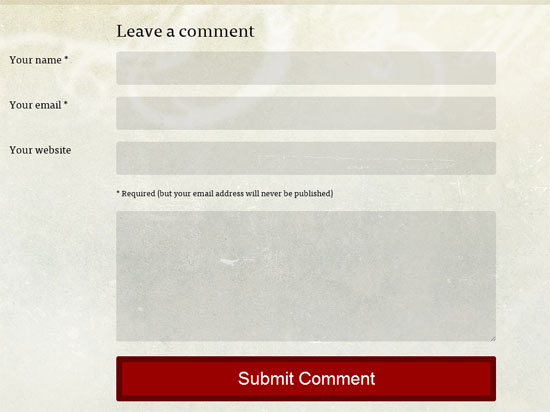
One of the most important lessons we can take from Fitts’ law is that, while a larger button is clearly easier to click on, it isn’t necessarily the most optimal.
This is counter to what many user interfaces do with their oversized call-to-action buttons and submit buttons. 
Bigger items aren’t always more optimal than smaller items in the Fitts’ Law model. Source: elliotjaystocks.com.
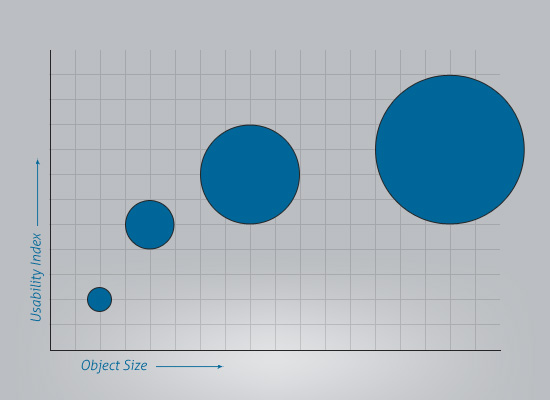
Fitts’ law is a binary logarithm.
This means that the predicted results of the usability of an object runs along a curve, not a straight line. In web design, this means that a very small object will become significantly easier to click when given a 20% size increase, while a very large object will not share the same boost in usability when given the same 20% boost in size. 
The Fitts’ law model is a binary logarithm.
This is great news for designers across all platforms.
This non-linear relationship protects our precious and scarce pixels. Our ability to measure gains in usability based on a non-linear increase of size allows designers to build efficient and clean interfaces. Remember this non-linear relationship when you are adding images or forms to a site.
There’s a reason why businesses such as Realtors® don’t have forms that take up half of their site to contact them, because it wouldn’t be logical. If bigger was consistently better, we could expect to see that “Add to Cart” buttons that take up a significant portion of our screens will be the most usable. Functionally and holistically, we know this isn’t true.
Movement and Distances
Apart from size of the target object, another primary factor in Fitts’ law is the distance between where the mouse pointer currently is and where it needs to be. Placing key site components far apart will increase the amount of time required in completing sequential tasks in your interface. We all know that grouping common interface items together is a standard practice in design.
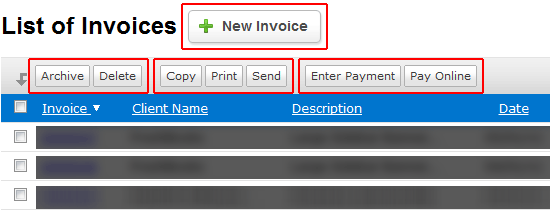
It makes finding similar objects easier. For example, notice how, in the FreshBooks interface, groupings of similar interface elements are created.  We can see Fitt’s law in action most clearly in the New Invoice button.
We can see Fitt’s law in action most clearly in the New Invoice button.
Because of its size, it’s easier to click on. Its location closer to the top of the screen, assuming that the mouse pointer starts at the top of the screen, means that it’s the easiest button to click on. This makes sense hierarchically because this is the primary action you’ll likely want to perform on this screen.
Additionally, the shorter distances between buttons that are similar to each other make them easier to use. Combine and negotiate the Fitts’ law model with other concepts such as Gestalt principles, power structure for visual hierarchy, symmetry, human behavior theories, etc., and you’ll be developing UIs based on reasonable and scientific design decisions.
What About the Prime Pixel?
The key to optimizing user tasks is to know where the user is coming from before directing them elsewhere.
Unfortunately, for web designers, we are already at a disadvantage here. In HCI, there is a pixel that is more important than all of the other ones on the screen. This super pixel is aptly named the prime pixel, and as such, it yields the most power.
The prime pixel is the reference used for the single point of space that your input device’s cursor is currently on. For every computer interface, the distance of a target object will always be measured by how far it is located from the prime pixel. ![]() Desktop software frequently takes advantage of this concept.
Desktop software frequently takes advantage of this concept.
For example, in Windows, any time you right-click inside desktop software, a contextual menu of options usually appears that has its point of origin at the prime pixel (as illustrated below). ![]() However, websites lack the native ability to know exactly where the prime pixel is, so a web designer loses out on this power. In other words, the prime pixel’s location is variable since the starting point can be anywhere.
However, websites lack the native ability to know exactly where the prime pixel is, so a web designer loses out on this power. In other words, the prime pixel’s location is variable since the starting point can be anywhere.
Even if you tracked the position of the mouse cursor using JavaScript, you wouldn’t want to constantly move interface items relative to the mouse cursor since that can become confusing. What we do have, however, are fixed clickable items (such as submit buttons and hyperlinks). We can listen to events such as clicking and hovering on these fixed items using JavaScript.
Since interaction on the web is driven by user input, we can make some pretty accurate predictions on where the mouse will be located when a new page is loaded, after a click event happens. For example, If a user is navigating to a web page in your website via a horizontal navigation bar at the top, we know that the prime pixel for the next web page will be located somewhere in the clickable regions of items in the navigation bar. Assuming the mouse isn’t moved after clicking on a navigation link, we can guess that the last clicked or hovered position of the mouse cursor is the prime pixel for the next screen.
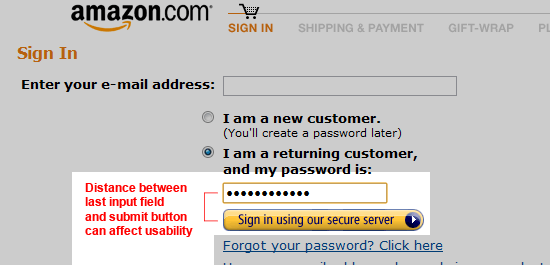
This helps a lot in sequential user actions. This logic may be most powerful in multi-step online processes such as a check out or sign up web form. A web designer should always consider how far the button for the next step of the process is from the last input field, as well as where that will place the user’s cursor when the next screen loads up.

Overcoming “Magic Pixel” Deficiency
While the prime pixel is the most important location point on a computer screen, it’s just one of five “magic pixels” that come into consideration when designing an interface. The four other magic pixels offered up by our screen come at each of the four corners of the screen. ![]() Web designers are, yet again, at a disadvantage here; for our sake, it almost inverts the purpose of these magic pixels.
Web designers are, yet again, at a disadvantage here; for our sake, it almost inverts the purpose of these magic pixels.
The sides and corners of a screen play an intriguing role in Fitts’ law because they provide a boundary that wouldn’t exist in the real world. Essentially, this provides a shape of unlimited size in the formula resulting in enormous value. Since a user doesn’t have to stop at the right hand corner of their screen, for example, hitting the button that closes the window becomes a very simple task.
However, if the option to close the window were to consume the top right hand corner of the screen but not include the pixels closest to the edge, it would become quite frustrating to use. Since a website lacks the ability to consume any of the corner real estate, the corners that are available to us go from being the most valuable assets to the least. Without the feature of a screen edge that creates infinite size, the corners of a website are consistently the furthest points from the prime pixel.
Treat the Center as the Prime Pixel
So how does a web designer overcome the lack of magic pixel power in their designs? All of the sudden, the corners of our website have become a terrible place to put elements for important behaviors such as login buttons, for example. How do web designers overcome this?
The preferred method now shifts from being side- and corner-focused, to the center of the screen. If we averaged out the distance the corners of our website have from the prime pixel and compared them to the average distance of the center of the screen, we would find that the center has a distinct advantage. So web design sees a natural shift from being side- and corner-oriented to being centered.
This makes sense anecdotally: Most people who browse the web on widescreen displays can tell you that they prefer websites whose layouts are centered in the browser, when compared to those that stick to the left or right of the screen.  When your web layout is located at the center of the screen, the user can interact with the browser software and operating system much more efficiently.
When your web layout is located at the center of the screen, the user can interact with the browser software and operating system much more efficiently.
Grouping Items
It’s important to keep interface items that are similar in close proximity to each other to reduce the distance between them, and thereby improving usability under the Fitts’ law model.
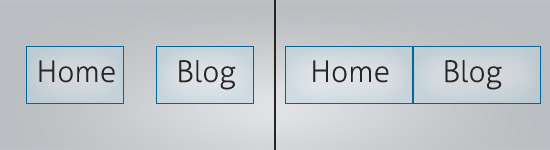
The Gestalt law of proximity, which states that items close to each other are perceived as a group, further reinforces this idea. For example, your navigation bar should run together, creating a seamless transition between one item and another. Below, while the Home item might retain the same distance from the Blog item to its right, building a gap between them that cannot be clicked decreases the usability of the menu by Fitts’ law, since the distance from the starting point to the target object is increased.

Conclusion
Fitts’ law is a model that should be in the toolbox of every designer, whether they work in digital or physical mediums. The basic logic found in Fitts’ law that insists that meaningful actions should consume meaningful space cannot be ignored. One of the beautiful things about design theory is that a designer is often welcome to dig into its meaning as deep as they like.
A designer who takes advantage of Fitts’ law in usability testing or research will discover valuable information that can directly impact the success of a website. The model can sharpen your design sense and improve your decision-making. Use Fitts’ law to defend design decisions or introduce a suggestion to relocate certain interface elements when planning a site redesign.
It won’t be long before you see how often these core theories can predict effective and usable designs.
Related Content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator