What to read next
Additional Reading
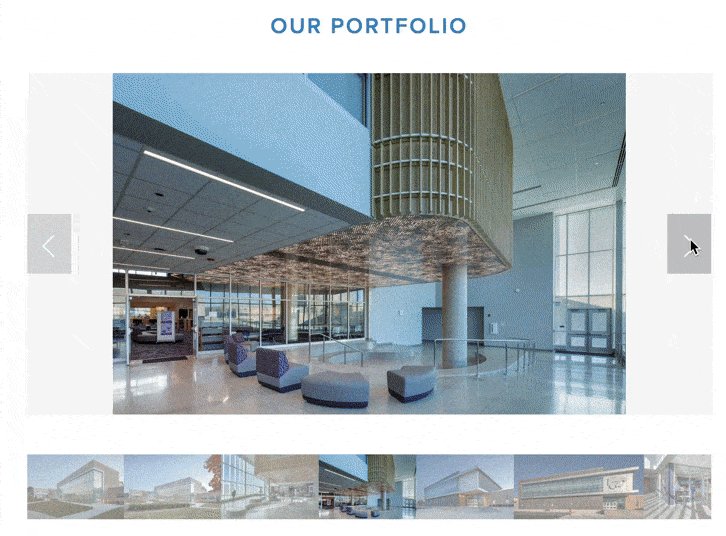
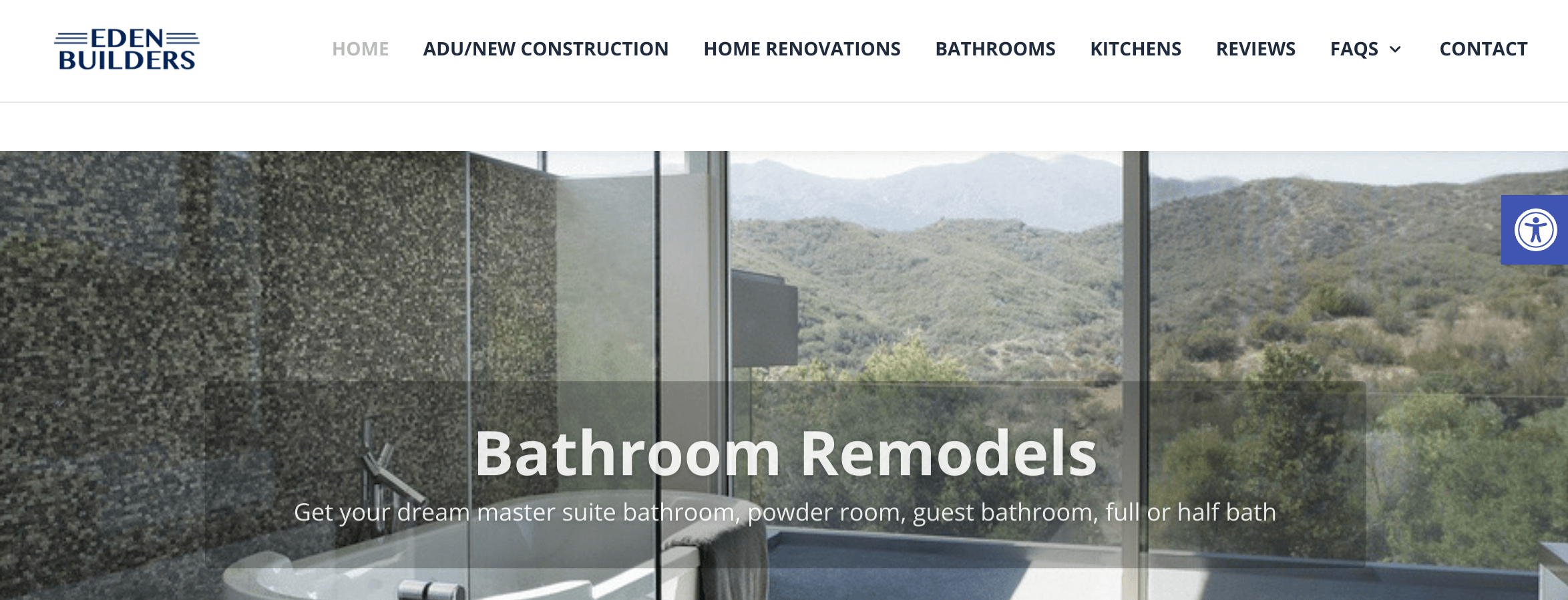
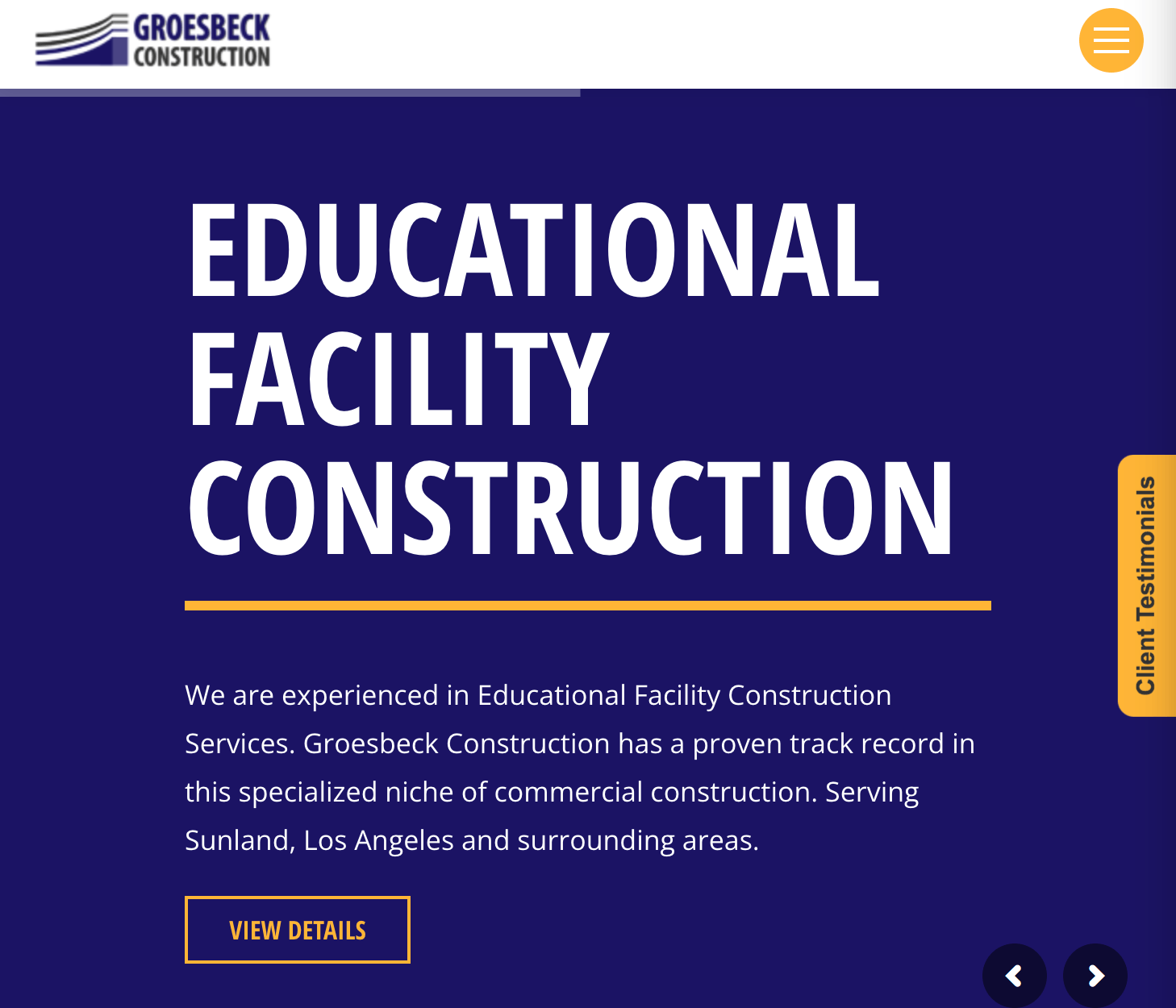
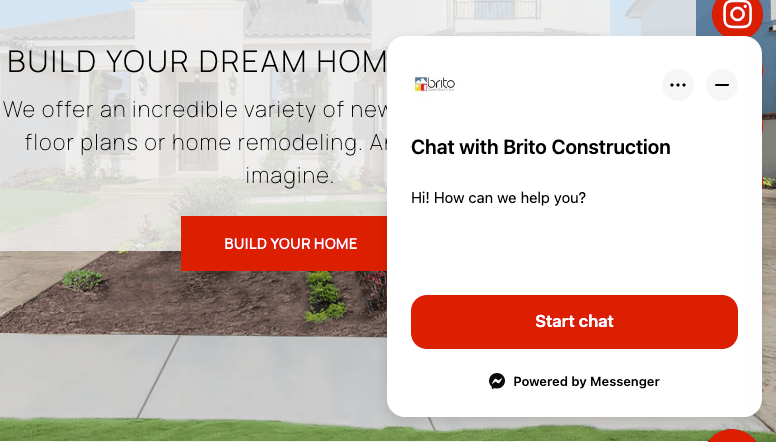
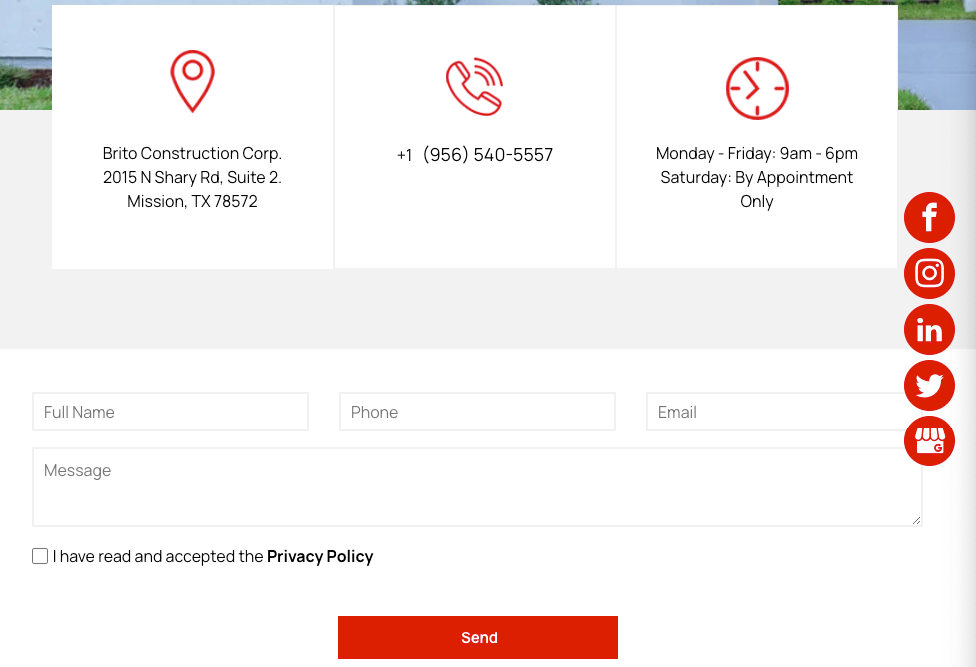
Home Services Case Studies
Solving key challenges for home services companies
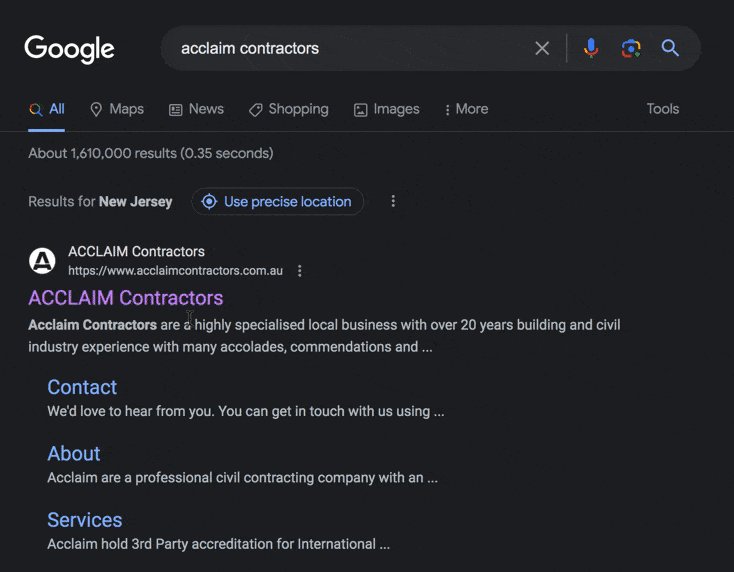
Our website isn’t ranking in the search results for home services
When people or businesses need home services in their area, they take to search engines like Google. Ensure your website appears at the top of the results when your target audience needs your services.

We’re struggling to grow our team
Expanding your team and growing your business go hand-in-hand. If you need help growing your team with talented and friendly employees, our recruitment marketing services have you covered.

We’re not generating enough leads
Are people visiting your website but not getting in touch with you? Our expert marketing specialists and web designers can optimize all areas of your website so you can attract and convert more of your target audience to use your home services.

We’re not attracting new customers
Having trouble increasing your online visibility, so you can attract new customers? Our award-winning marketing services get your brand in front of the right people in your local area.