- Home
- Web Design
- Learn
- What Makes A Bad Website
Bad Website Design: 11 Mistakes to Avoid When Designing Your Website
That’s why we’ve gathered up eleven bad website design mistakes to help you avoid these design mishaps.
Keep reading to learn more about common web design mistakes to avoid and solutions to these problems. To stay on top of the latest tips and tricks for web design, subscribe to Revenue Weekly!
Explore: 7 Key Web Design Problems in 2025(Plus Solutions)
1. Difficult navigation
The first web design mistake companies make is having difficult navigation on your site. Users want to find information quickly and easily. If they can’t find information quickly, visitors to your site won’t stay for long.
If your navigation is disorganized, it will deter users from browsing on your site. Disorganized navigation will make it difficult for people to find the pages they need. You’ll drive more users off your page because they can’t find information.
Disorganized navigation deters people from engaging with your site. With disorganized organization, you could have pages in unexpected places in your menu or have pages missing from your navigation structure. Users can’t find the page they want, and they can find that very frustrating.
Good navigation will make your site appear more organized, easier to browse, and keep leads on your site. Discuss how someone can fix their bad navigation.
How to fix difficult navigation
If you think your website suffers from difficult navigation, there are a few steps you can take to fix the problem:
- Outline your navigation hierarchy: Plan out how your visitors will navigate through your site. The core pages on your site should be accessible in some way from your navigation menu.
- Make sure your visitors can get to your home page easily: Your visitors should be able to navigate back to your home page, whether it’s through your navigation menu or company logo. Make sure you add those features for an easy browsing experience.
- Check your links: Double-check the links on your site to make sure they all work and lead where they’re supposed to. Visitors lose engagement when they click on broken links.
2. Poor color choice
One of the worst website design mistakes a company can make is with their website’s color palette.
Your colors are the first thing your site visitors will notice. Some companies make the mistake of using too many colors and overwhelm their visitors.
Too many colors make your site confusing and make it difficult for users to know where to look. Since colors have a huge influence on brand identity, you want to ensure you choose the right colors for your page.
How to fix poor color choice
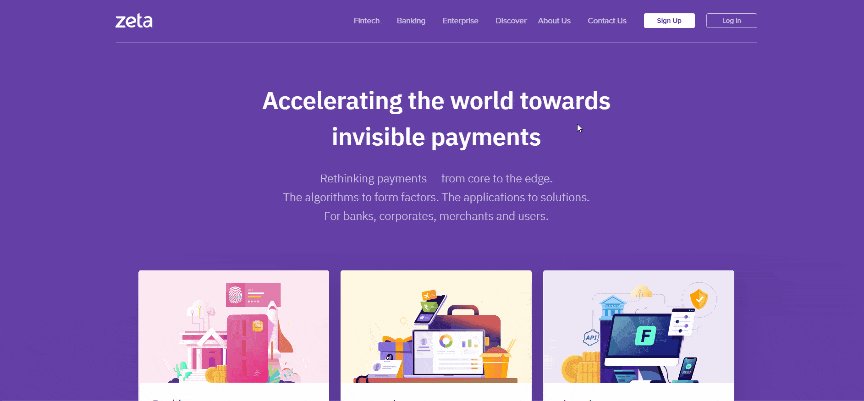
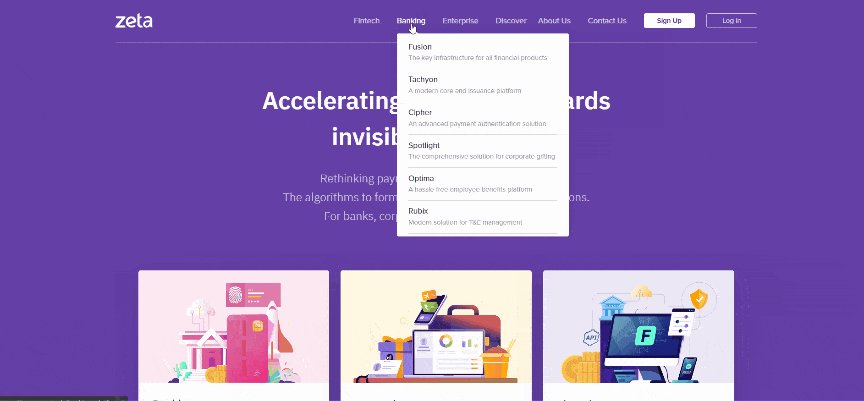
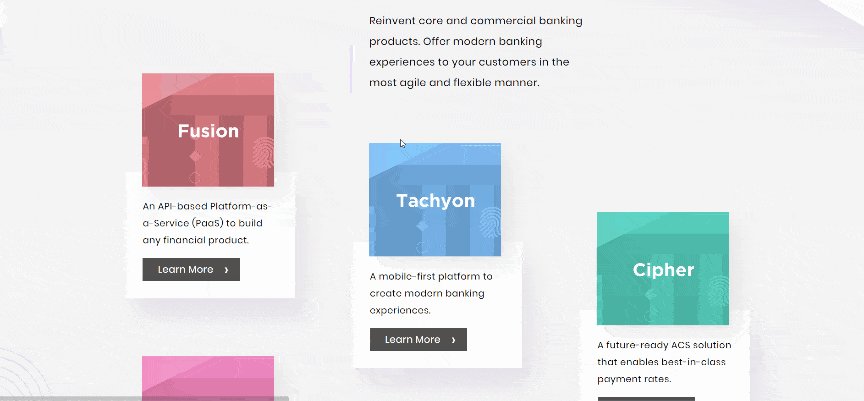
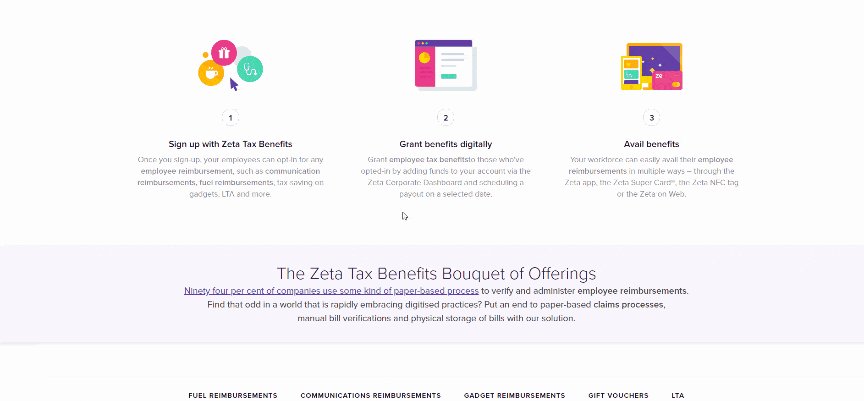
- Focus on a limited color palette: The ideal color scheme for websites consists of around three to four colors. The break down for those colors should be one main color, one to two accent colors, and your text color. Zeta is a prime example of this, focusing on a purple and pink color scheme for their website.

- Choose colors that reflect your brand: The colors you choose should help you build brand recognition. People will associate your color choices with your brand, like how red, white, and blue associate with Pepsi, so choose colors that reflect your business best.
- Study color psychology: When choosing colors for your brand, make sure to study the psychology behind your colors. Colors cause people to feel certain emotions or feel a specific way, so it’s important to understand how colors influence your audience.
3. Lack of responsive design
Mobile responsive web design is a fundamental part of a smooth Internet experience. Over 50% of internet traffic from mobile, yet many businesses neglect to optimize their sites for mobile users.
If your website doesn’t have a responsive design, you won’t provide a good experience for people who are browsing on tablets and mobile devices. They’ll browse the desktop version of your site on mobile, which will make it difficult to read information and navigate your site.
How to fix a lack of responsive design
- Use responsive tools: Google’s Mobile-Friendly Test will help you see if your site is mobile-friendly or if it needs work. You can use this as a starting point for determining if your site is already mobile-friendly.
- Integrate responsive design: If you use a WordPress website, you can choose a responsive theme. Otherwise, you can follow these steps or try hiring a web design agency like WebFX.
- Add responsive elements: Elements on your site like photos and banners must be able to scale to mobile devices. Buttons and links need to be scaled so users can access them easily on mobile. MasterClass is a great example of a mobile responsive site that scales their design and buttons for mobile users.

4. Slow load time
Having a slow-loading website is another one of our bad website design examples. A slow-loading website deters people from staying on your site.
People want answers fast, and if your page takes too long to load, they’ll leave for another site.
Users expect a website page to load within two seconds. So, if your site takes more than two seconds to load, you need to optimize your site to perform better.
How to fix slow load time
- Use page speed tools and services: Start by testing your load speed with tools like Google PageSpeed. Many tools will provide suggestions on how to speed up your page. You can also invest in page speed optimization services to improve the speed of your site.
- Compress heavy elements on your page: One of the main reasons for slow load time is large file sizes from elements like images, GIFs, and videos. You can speed up your site by compressing and resizing those elements with compression tools like Kraken.io. Discord has quite a few elements on their site, but because they’re compressed, it loads quickly.

5. Too many elements
Some sites make the mistake of filling every inch with something, whether it’s an abundance of text or walls of photos. Overcrowding is one of the most common bad website design mistakes that leaves users heading back to search results.
If you have too many elements on your site, you’ll drive users off the page before they can learn about your business.
How to fix having too many elements
- Trim down the number of elements: The best web design is minimalistic. Take some time to prune the number of elements on your site to only what is necessary.
- Organize your site: You may need to reorganize your site to help you prioritize which elements are necessary on your site. A disorganized site can easily get bogged down with too many elements.
- Utilize white space: White space helps sites look cleaner and makes it easier for people to browse on your site. It makes for a better browsing experience and allows your audience to read information easier. White space will prevent you from using too many elements on your site, and you can see how white space cleans up a site, just like Verk’s.

6. Lackluster call to action (CTA) buttons
Calls-to-action (CTAs) are how you get people to act. Whether you want them to sign up for your newsletter, follow your Facebook page, or call you to set up an appointment, you need to have compelling CTAs.
Some common mistakes with CTAs include:
- Not using them on your website
- Not using actionable CTAs
- Not making your CTAs enticing
- Not using a color that makes your CTA buttons pop
- Not indicating that a CTA is clickable
Users need to be clear on what your business does and have the simplest means possible to convert using your CTA buttons.
How to fix a lackluster CTA
- Use enticing CTAs: Enticing CTAs are actionable. They tell your audience exactly what you want them to do. They also provide hints at the benefits your audience can gain by acting on them.
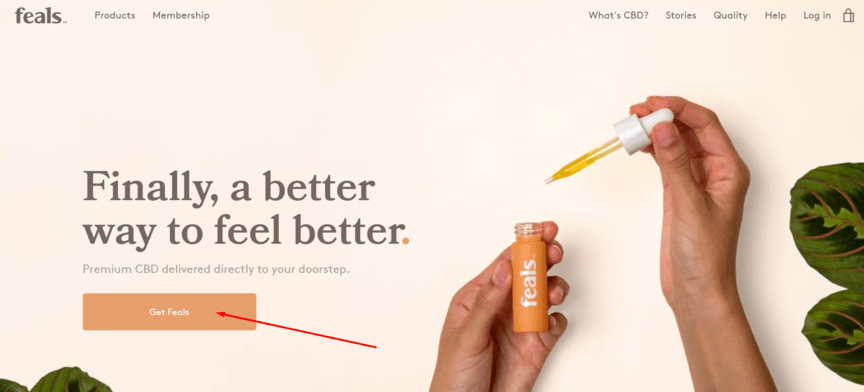
- Attract attention with your CTAs: Your CTAs need to draw the eye. That means they must stand out from the rest of your content. Similar to your navigation menu items, make your CTAs pop off the page by including contrasting colors and hover animations. Feals is a great example of this, where they use a dark pink button to stand out from their light pink design.

- Test your CTAs: Plan out and test your CTAs to see what works best for your audience. Make multiple versions of your CTAs and show them to different groups pulled from your audience. Find what they find actionable and engaging.
7. Difficult-to-read fonts
If you’re looking for a bad website design example to avoid, difficult-to-read fonts is one of them.
Choosing your site’s font is just as important as choosing your color scheme. If you don’t choose the right font, your audience won’t be able to read your information.
There are four main web design mistakes that businesses make with fonts:
- Too small/big: If your font size is too small or big, your audience can’t read the content on your site.
- Too hard to read: Think decorative fonts. They may look nice, but having that style font for an entire page of text is overwhelming and difficult to read. Make sure you choose fonts that are clear and easy for your audience to read.
- Too many: Whatever you do, don’t use more than three fonts. If you use too many fonts, your site will look disorganized and the design won’t look cohesive. Sticking to only a few fonts will help your site remain clean and organized.
- Clashing color: The color of your font is important too. Some colors are generally hard to read, especially extremely saturated colors and when paired with a small font. Check your colors to make sure they’re not difficult to read against your background. In most cases, black works great.
How to fix difficult-to-read fonts
- Use a good size: At the very least, keep your body text fonts above 16 pts. Any smaller, and it will be too small to read on-screen. Your headings can be a couple of points larger. Your title size should be large enough to stand out.
- Use Sans Serif fonts for body text: Your body text font should also be a web-compatible font. To keep your body text readable, use a Sans Serif font, which translates the best across devices and sizes.
8. Walls of text
One of the worst website design mistakes you can make it adding walls of text to your page. Users want information, but walls of text are intimidating and overwhelming.
Internet users like text to be easily scannable, so if they encounter large walls of text on your page, you’ll deter them from your site.
For users to stick around and read your content, it needs to be scannable.
How to fix walls of text
- Use headings: Place relevant headings throughout your text to improve your site’s user experience and crawlability.
- Break up your text: Make your text even more scannable by breaking up your text. Some ways to do that are with headings, bullet points, and numbered lists. The best way, however, is to make full use of white space by keeping your paragraphs short and sweet, no more than three sentences or so.
- Add visual elements: Including images, videos, and infographics into your text is another good way of providing visual relief from text and increasing the amount of engagement you’ll get from your audience.
9. Incomplete website design
Incomplete web design makes your site look untrustworthy and causes people to bounce from your page.
They can view your design as broken and falling to pieces, especially if the text is wrapped poorly around images, if your site looks disorganized, or if links don’t work. Without a complete website design, users will bounce from your page.
How to fix an incomplete website design
- Verify your navigation links to the right page: Check that your navigation links to pages it’s supposed to and fix any broken links you might have on your site.
- Make sure all your pages have a consistent design: The design of the pages on your site should have some cohesion. Without cohesion, your pages won’t look like they belong. Consistent design will also make your pages look more complete overall.
- Use white space purposefully: We talked about this a bit before, but we can’t stress enough how important white space is. White space is a design element. It should receive the same amount of attention that the elements on your page do. When white space is placed with purpose, it will easily flesh out your whole web design and make it feel complete.
- Verify all elements work and are in place: Make sure to check your pages after publishing. Often elements on your page won’t look how you intended and may need some tweaking. Take some time to verify that your images appear properly and that your text is well organized.
10. Unsecure site
With rising concerns over securing personal information, your website must be secure. If your website isn’t secure, people won’t feel comfortable browsing on your pages and will bounce back to the search results.
Secure websites are especially important for ecommerce sites. People are less likely to buy from an unsecure site because they don’t feel safe putting in their credit card information.
But if you’re asking for any information, even just your visitor’s name and email, your site must be secure to ensure people will provide you with that information.
How to fix an unsecure site
- Secure your site: The main thing you should do to secure your website is to obtain a secure sockets layer (SSL) certificate, which encrypts the information on your site and adds HTTPs in front of your domain name instead of HTTP. There are numerous steps you can take to secure your website for your audience.
11. Outdated web design and content
Some websites make the bad website design mistake of having outdated design and content on their site.
Outdated design can make your site seem less trustworthy and tells your audience that you don’t care enough about your site to keep up with the latest design trends. If your design is outdated, people will think your content is outdated too.
Outdated content can also drop your site’s credibility because visitors feel like they can no longer trust the information being presented due to its age.
When visitors see how old your content is, they can bounce to look for more up-to-date information.
How to fix an outdated website
- Update your design: Take some time to research recent design trends. You can also check out big name brands and see what they’re doing on their sites.
- Update your old content: Every once in a while, go through your content and update it to match current information in your industry. Don’t forget to include a note with your content saying that it’s been updated. Visitors will appreciate your transparency.
- Use evergreen content: Evergreen content is content that doesn’t change much over time and continues to stay relevant to your audience and industry. It will keep bringing you leads without needing as much optimization as your other content. Create evergreen content by finding topics that don’t rely on trends and answers your audience’s common questions.
Need a website designer?
Let’s face it. If you have any bad website design elements on your site, it’s time for a website makeover.
A bad website is simply bad business and can prevent you from making money online.
WebFX can help with that! Whether it’s helping you update your old site or design a new one, WebFX has the right people and the right expertise to breathe new life into your website.
We have an extensive award-winning web design portfolio that shows how we’ve helped our clients build new websites they love!
Contact us online or call us at 888-601-5359 to talk to a web design specialist about how WebFX can help you revamp your website!
Table of Contents
- 1. Difficult navigation
- 2. Poor color choice
- 3. Lack of responsive design
- 4. Slow load time
- 5. Too many elements
- 6. Lackluster call to action (CTA) buttons
- 7. Difficult-to-read fonts
- 8. Walls of text
- 9. Incomplete website design
- 10. Unsecure site
- 11. Outdated web design and content
- Need a website designer?
Related Resources
- What is a Design System — and Why Your Brand Needs One Now
- What is a Web Design Agency, and What Do They Do?
- What is Good Web Design? 8 Principles to Follow
- What is Web Design?
- What to Do when Flat Design Falls Flat
- What to Put on the Homepage of a Website: 7 Key Elements for Your Homepage
- What White Space Can Do for You
- Why is Web Design Important?
- Why Social Commerce is a High Priority
Explore 100K+ Hours of Industry Expertise
- Web Design for Yoga Studios
- Web Design Strategies for Chiropractors
- Web Design Tips for Restaurants
- Web Design Traits for OB-GYN Practices
- 11 Effective Web Design Tips for Franchises
- 21 Plumbing Website Designs to Inspire Your Own
- 24 Contractor Website Design Examples to Inspire You
- 24 Dentist Website Designs You’ll Want to Steal from
- 24 Healthcare Website Design Examples That Demand Attention
- 26 Industrial Website Design Examples to Inspire
Find Us Driving Revenue Nationwide
- Web Design for Washington, DC
- Web Design for West Virginia
- Web Design Services for Frederick, Maryland
- Web Design Services Near Delaware
- York, PA Web Design Agency
- Ann Arbor, MI Web Design Agency
- Award-Winning Web Design for Erie, PA
- Carlisle Web Design
- New Jersey Web Design
- Web Design for Atlanta, GA