- Home
- Blog
- Web Design 20 Fresh jQuery Plugins to Enhance your User Interface
20 Fresh jQuery Plugins to Enhance your User Interface
-
 7 min. read
7 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
The great thing about jQuery is that talented jQuery developers often release new and useful plugins on a regular basis. jQuery plugins are not only easy to implement, but easy to maintain even when used throughout large sites.
In this article, we share with you a list of 20 useful jQuery plugins that were released recently that could help you for your next web project. There are various types of plugins here such as modal windows, image galleries, auto complete for form input, bookmarking functions, preloaders, and more.
Enjoy!
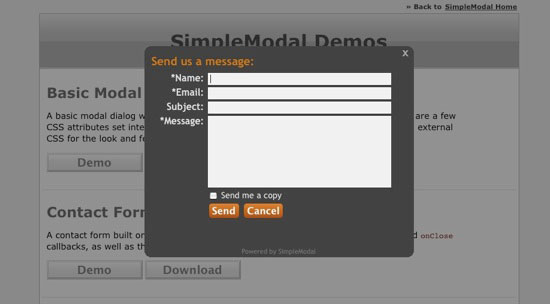
1. SimpleModal
This jQuery plugin is a flexible and straightforward way of providing modal window functionality on your site.
2. Panel Gallery
Panel Gallery is an image slideshow with a unique transitional effect. It transitions to another image in a sequential panel manner.
 Panel Gallery Demo
Panel Gallery Demo
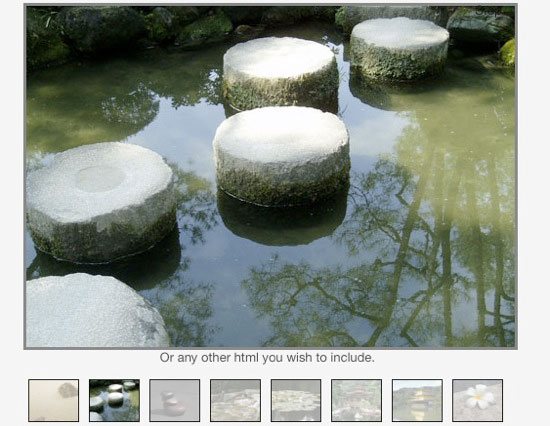
3. Easy Image Gallery
Creating image thumbnail galleries is a snap when you implement the Easy Image Gallery jQuery plugin into your site’s template.
 Easy Image Gallery Demo
Easy Image Gallery Demo
4. nyromModal
nyromModal is a useful jQuery plugin that has a robust set of features and options for you to truly create a customized modal window for your web pages.
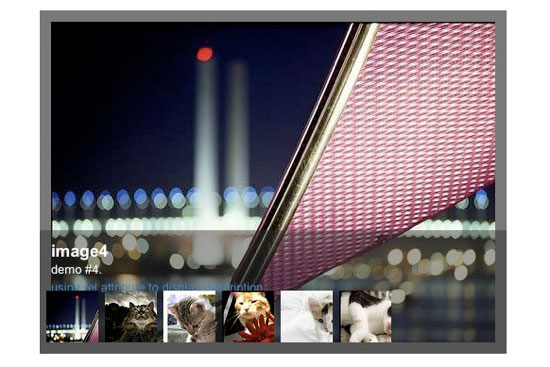
5. PikaChoose
PikaChoose is a super lightweight image gallery that’s a cinch to integrate into your website. You can see it in action on the Belvedere Inc website.
 PikaChoose Demo
PikaChoose Demo
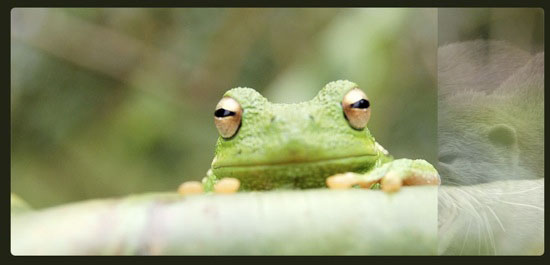
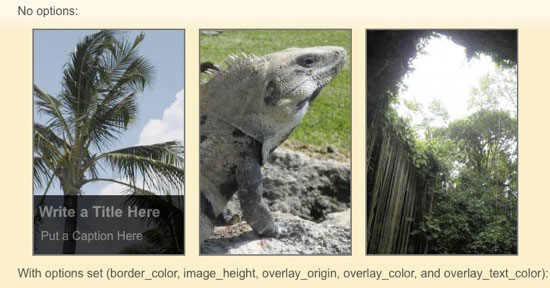
6. Image Overlay Plugin
The Image Overlay Plugin lets you present more information about your images. Hovering over an image reveals associated text on top of it.
 Image Overlay Plugin Demo
Image Overlay Plugin Demo
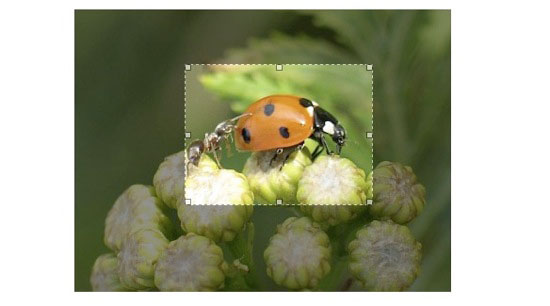
7. imgAreaSelect
If you’re creating a web app that supports image cropping, this can be the client-side function that lets your users select rectangular areas of an image.
 ImgAreaSelect Demo
ImgAreaSelect Demo
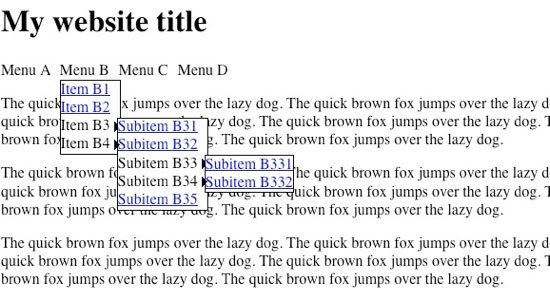
8. SimpleMenu
If you need a simple, lightweight, and barebones JavaScript-based navigation menu, SimpleMenu is the jQuery plugin of your dreams.
 SimpleMenu Demo
SimpleMenu Demo
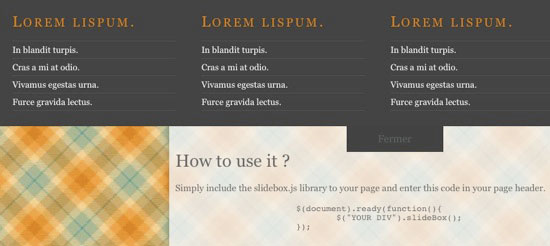
9. SlideBox
Do you need a sliding div panel at the top (or bottom) of web pages that can contain more links or your login/sign-in feature? Check out SlideBox.
 SlideBox Demo
SlideBox Demo
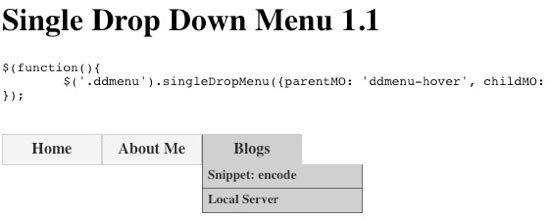
10. Single Drop Down Menu
Single Drop Down Menu (also known as Single-ddm) is a quick and hassle-free way of implementing multi-level navigation menus that leverage JavaScript.
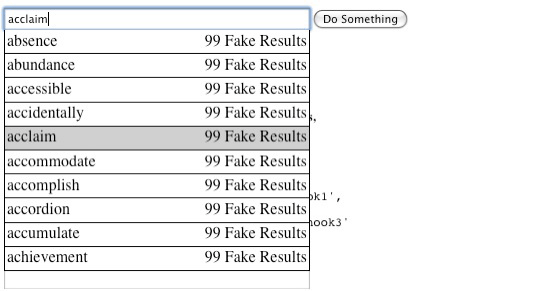
11. Auto Complete
Are you trying to build a custom search feature for a site? The Auto Complete jQuery plugin can supercharge your form inputs with additional user feature.
12. jQuery Iconize
jQuery Iconize allows you to reduce or expand page elements into an “icon state”, providing your web app a user-friendly way of minimizing page objects.
![]() jQuery Iconize Demo
jQuery Iconize Demo
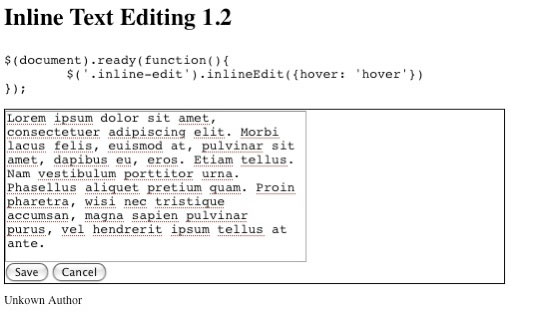
13. Inline Text Edit
Web developers looking to provide users with a basic in-page text editor should take a look at the Inline Text Edit jQuery plugin.
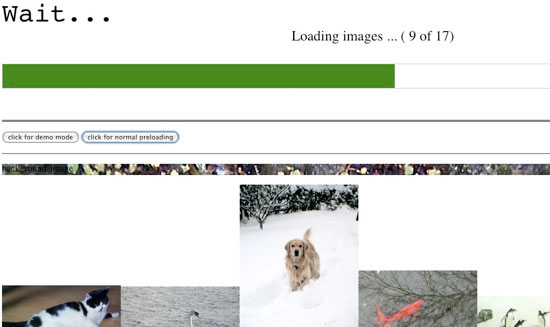
14. PfeLoader
This jQuery plugin allows you to display a progress bar for page components that are being downloaded – useful for image galleries that share large-scale photos.
 PfeLoader Demo
PfeLoader Demo
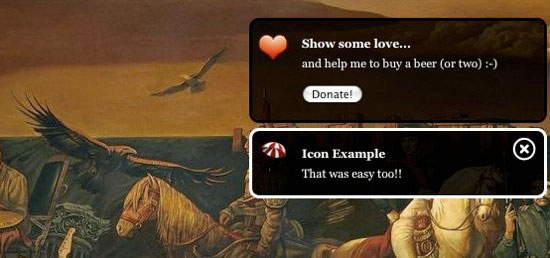
15. Growl
Growl allows you to present DOM-inserted elements (divs by default) that are perfect for user warnings, messages, and status update notifications.
 Growl Demo
Growl Demo
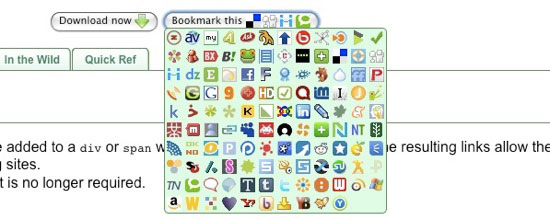
16. jQuery Bookmark
Sharing your content in social news and networking sites requires little else than implementing the jQuery Bookmark plugin.
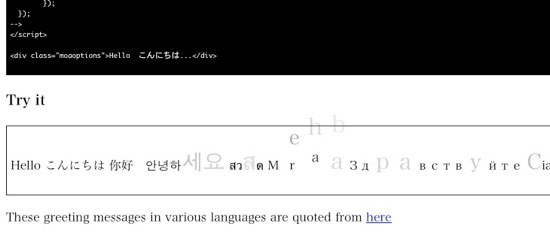
17. Mouse Over Animation for Text
MOAText is a spiffy jQuery plugin for giving you the ability to animate HTML text triggered when the mouse cursor hovers over them.
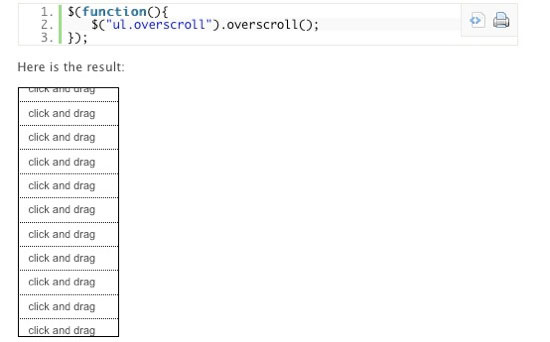
18. OverScroll
OverScroll lets you move around by holding down a mouse button and moving it, similar to how the iPhone allows you to move around a screen by finger gestures.
 OverScroll Demo
OverScroll Demo
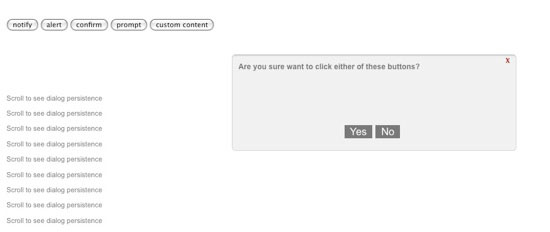
19. jQDialog
jQDialog is a jQuery plugin for exhibiting unobtrusive modal windows for in-page notifications that can replace the alert(), prompt(), and confirm() JavaScript functions.
20. Uploadify
Uploadify is a package written on top of jQuery that gives you both the client-side and server-side functionality you’ll need to handle single-file and multi-file uploads.
Can you suggest more plugins that we’ve overlooked? Have you used any of the plugins above? Share your thoughts and opinions in the comments!
Related Content
- Create a Slick and Accessible Slideshow Using jQuery
- 40 Exceptional jQuery Interface Techniques and Tutorials
- 14 jQuery Plugins for Working with Images
About the Author
 Kawsar Ali is a web designer, graphic designer, and wannabe photographer based in NY, U.S. He’s also the founder of Desizntech, a site on tips about web design, Mac, PC and more. If you’d like to connect with him, you can follow him on Twitter or at his Personal Website.
Kawsar Ali is a web designer, graphic designer, and wannabe photographer based in NY, U.S. He’s also the founder of Desizntech, a site on tips about web design, Mac, PC and more. If you’d like to connect with him, you can follow him on Twitter or at his Personal Website.
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator