- Home
- Web Design
- Learn
- 15 Steps for How to Make Your Website More Engaging
15 Steps for How to Make Your Website More Engaging
Want to see some examples of WebFX’s homebrewed engaging websites? Check out our portfolio of over 1,058 beautiful website designs!
Wondering how to make your website more engaging? Follow these 15 steps to improve engagement levels on your site.
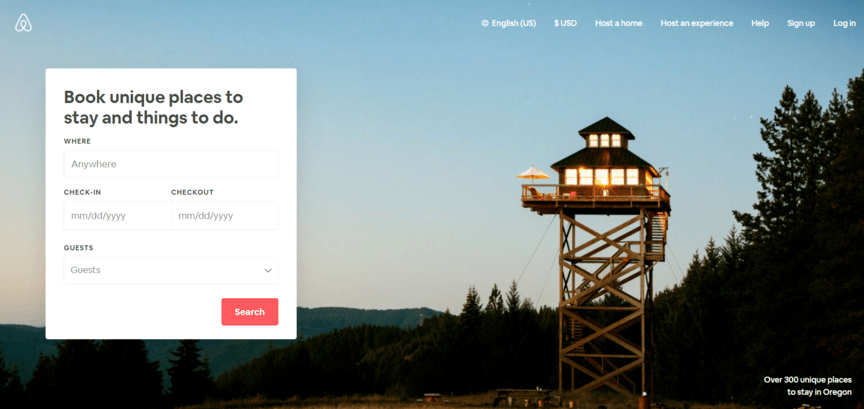
1. Have a simple layout for your homepage
When creating an engaging website, start with a simple layout for your homepage.

Website builders such as WordPress or Weebly have a wide variety of pre-built templates to choose from, both free and paid.
You can start designing an engaging layout by picking through those layouts and browsing other sites for reference. Or you can invest in WordPress web design services to create or spruce up your site’s design.
2. Mix up the layout
Many sites on the web have the same layout for every single page. Consistency isn’t bad, but if you want to give a fresh and engaging feeling to your site, consider updating the layouts for each of your navigation folders.

Your products and services page could be set up one way, for example, while you could set up your blog’s layout another way. It’ll help your visitors feel that they’re not just visiting the same page over and over again.
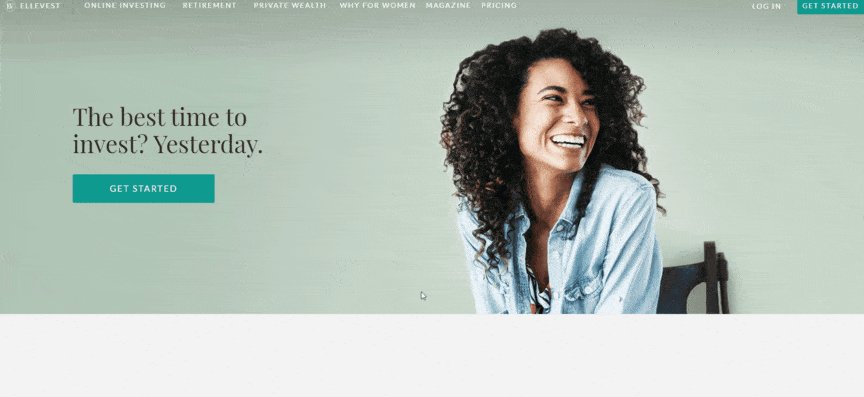
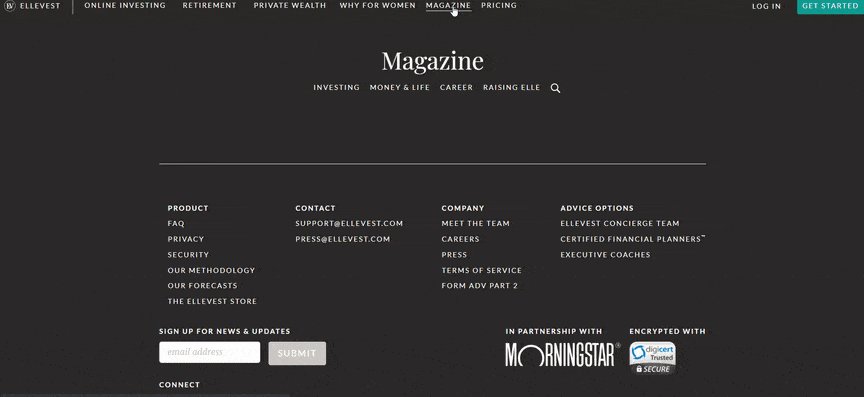
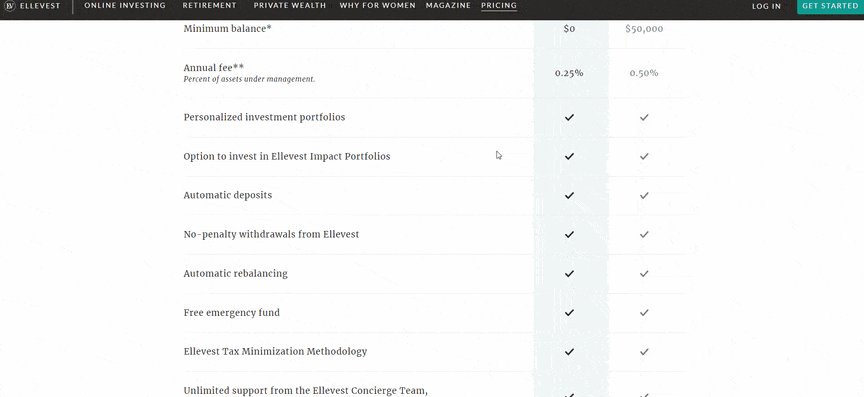
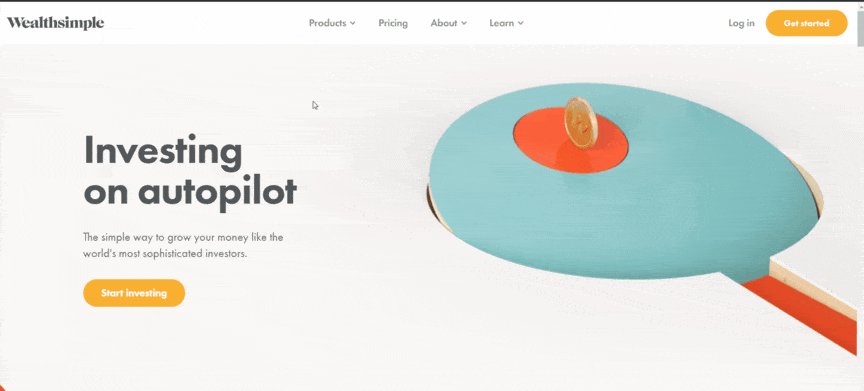
3. Use white space
Don’t be scared of white space.
Some people tend to get consumed by the idea that every spot on the page needs something. It’s easy to get caught up in this idea, but it’s not effective from a design standpoint.
When every inch of a site is covered, it feels like walking into a cluttered room. Just like how you wouldn’t know where to begin cleaning a messy room, visitors to a messy site wouldn’t know where to start reading.
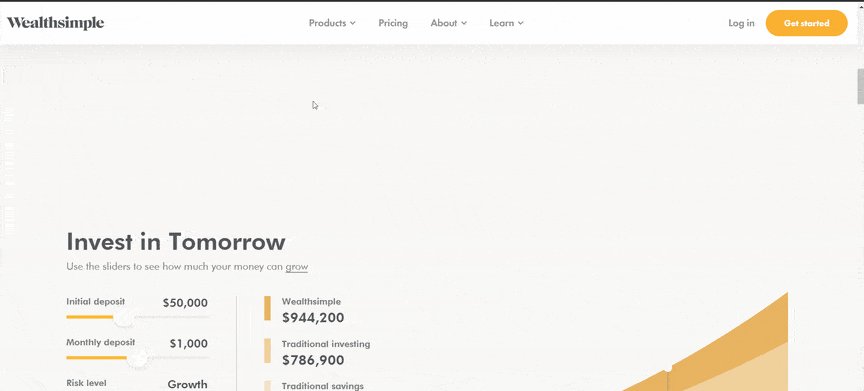
White space works as an engaging element on a site because it draws viewers in with it, channeling their attention from one item to the next. Check out how Wealthsimple uses white space to lead your eye around the page. Feels nice, doesn’t it?

4. Choose colors strategically
Colors have psychology.
When people see colors, they think of or feel certain things. It’s the reason why most fast-food restaurants use red and yellow in their design. Those colors can make people feel hungry.
It’s also the reason why many Internet-based companies and social media sites use blue (think Facebook and Twitter) because blue is a calm, relaxing color.
Use colors thoughtfully to make a beautiful website.
Colors that clash or overwhelm the page can detract from your user experience and prevent engagement on your website. Try to stick with a two-color pallet for your site, three at most, with the third acting as an accent color.
Your logo is a great place to start when choosing a color scheme. If you have colors in your logo, use those on your website. If it’s in black and white, you could pick one additional color for your site.
5. Use clean, easy-to-read fonts
Fonts need to match the goal and feel of your site and brand. Unsure of which font to use to make your website more engaging? Many sites employ a san-serif font for the standard content on their page because of its clean readability.
Fonts without serifs, such as Arial or Roboto, are typically easier to read digitally, while serif fonts, like Times New Roman, for example, tend to be better for print. When used on the web, serif fonts work well as accents and contrast, giving a classy feel to titles and headers.
When using fonts for the web, use the right size.
For websites, a 16-point font size is the minimum size you should have for body text, especially on mobile. Any smaller and the operating system will zoom in, making it hard to read. Captions and labels can be a couple of points smaller, and headers should be the same size or a couple of points bigger.
Make sure to check how your fonts look on multiple devices.
The size of your text will change depending on the font style.
A 12-point font size for Georgia, for example, will be different from a 12-point size for Courier New.
6. Make your site mobile-friendly
Design a version of your website specifically for mobile. Mobile use is widely prevalent in today’s society. As it is, people spend 70% of their internet time on mobile devices, and they want websites to appear correctly on mobile.
People will judge your site based on its mobile compatibility. A poorly designed mobile website drastically decreases user engagement. Users, for example, are 52% less likely to engage with a company due to a bad mobile design.
So, the more you optimize your site for mobile, the more your mobile traffic will stick around.
7. Make it easy to navigate
Having a clear structure of hierarchy to your site makes for good website design.
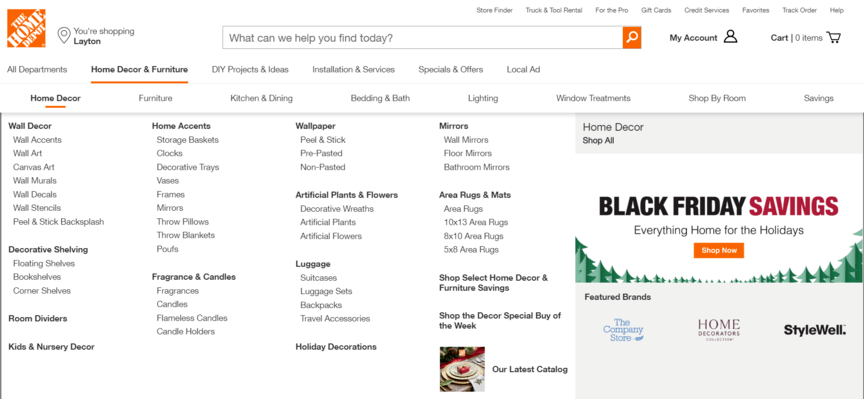
Every page should be accessible in some way from your navigation menu. Typically, engaging sites will employ a pyramid navigational structure, where navigation menus begin with more general subjects and narrow into specific subtopics.

Pyramid navigation benefits your site because search engines can more easily crawl through it, which means each of your pages gets indexed faster, and you’ll rank better in search results (which can bring you more traffic) due to the clear organization of your site.
Users will also easily find what they want, increasing their engagement level with your site and allowing you to design a good website layout.
8. Make your contact details easy to find
Have your contact details easily accessible. You could include them in an about page that people can reach via your navigation menu. Or, as many sites do, you could place them in the footer at the bottom of your website pages.
Quickly found contact details raise your customers’ engagement levels. On the flip side, if they can’t find your contact information when they need it, people are likely to become frustrated when they need your help to solve a problem.
Make sure that your contact information is accurate and matches other sites where you host your contact information (such as your Google Business Profile listing). Having your contact details consistent across the web will make you a more credible source.
9. Place social media plugins
Social media plugins make your website more interactive, allowing your visitors to share your content on social media platforms easily.
They’re an easy change to make to your page and an excellent way to:
- Generate brand awareness
- Increase traffic to your site
- Grow your presence on social media
- Generate natural backlinks
- Increase your site’s user experience
- Boost your brand’s engagement
You can place social media plugins at the top or bottom of your page, alongside or following content, or in sidebars, all of which are popular places for social media plugins.
10. Include clear CTAs
Make each call-to-action (CTA) on your page prominent and distinct. People use CTAs to convert.
If your page has no CTAs, it makes it much harder for your visitors to engage and convert.
CTAs should be clear and easy to find. They should also be personalized to your audience at each level of your sales funnel. Have catchy, actionable text for your CTAs, and be clear on exactly what you want your audience to do for each CTA.

11. Use customer service chats
Including live chat widgets on your site provides you with an additional channel where you can engage with your audience. Chats are useful for answering your customer’s questions and helping them through complicated processes.
Chats also help close the conversational gap between customer and product producer.
Even if you use a chatbot, users will still be able to get a good feel for your company, which helps improve their trust.
12. Make your content easy to read
Reading your content shouldn’t tire your visitors. Make your content scannable to make it more engaging. Break up long chunks of text with relevant section headers. As a bonus, if you include your targeted keywords in your headers, you’ll rank easier for them in search results.
You can also break up text using bulleted and numbered lists. It improves the readability and engagement of your content as well as the retention rate of your readers. If your bulleted list gives quick answers to your users’ FAQs, you’ll be more likely to show up for Position Zero spots in search pages.

Keep your tone friendly, human, and encouraging. Your vocabulary should be conversational too, which usually equates to around an eighth-grade reading level.
Check out this free readability tool to check how your content reads!
Additionally, keep your paragraphs short, up to three sentences per paragraph, so your readers don’t get overwhelmed by large blocks of text. The white space in between paragraphs give readers a place to rest and refresh their eyes.
13. Add internal links to your content
Link your content to other relevant information on your site. Not only does this improve the navigation and crawlability of your website, but it also helps improve your users’ engagement and reduce their bounce rate or the rate at which users leave your site after viewing one page.
If users want more information on your content’s topic, they can follow the link you provide. You benefit because they stay on your site longer, which gives them an increased chance to convert. Your users benefit because they spend less time searching for the information they want.
14. Use multimedia
People process images 60,000 times faster than written text, and they are 65% more likely to remember images after they leave your page. Customers are also 10 times more likely to interact with a video than with text.

Multimedia is also a natural way to share on social media and other sites. By including multimedia in your content for social media, you’ll boost your social media presence and increase traffic to your site.
Use images and infographics to help explain examples and statistics. Use videos to walk viewers through how-to guides and processes.
Make sure that each piece of multimedia you produce is relevant to your content and personalized to your audience.
15. Test your site
Testing your site allows you to fix any parts that don’t engage as well as expected.
Run tests on your website.
Tools like Hotjar (which you can sign up for a free trial) or Smartlook (you can make a free account) help you understand how your users view your site. Use them to make tweaks to your website and see what engages and what doesn’t.
Pay attention to feedback from users. They’ll help you identify issues with your site. When you listen to what they have to say, you’ll improve your site’s user experience, and you’ll optimize your website for your audience.
See what they’re saying about their experience on your site in reviews. Ask them about their experience after their purchase. Send out surveys through email and on social media.
We foster and form long-term partnerships so that your business has long-term results.
Over 90%
WebFX makes engaging web design!
As an experienced web design company, we’re dedicated to creating functional, satisfying, and engaging websites. Explore our design portfolio of over 1,058 handcrafted websites to see why we’ve won more than 155 web design awards!
Also, check out our web design services and our exclusive RainmakerFX service! We’ll set up a clean and engaging site for your company in 30 days!
Contact us online or call us at 888-601-5359 to find out more!
Table of Contents
- 1. Have a simple layout for your homepage
- 2. Mix up the layout
- 3. Use white space
- 4. Choose colors strategically
- 5. Use clean, easy-to-read fonts
- 6. Make your site mobile-friendly
- 7. Make it easy to navigate
- 8. Make your contact details easy to find
- 9. Place social media plugins
- 10. Include clear CTAs
- 11. Use customer service chats
- 12. Make your content easy to read
- 13. Add internal links to your content
- 14. Use multimedia
- 15. Test your site
- WebFX makes engaging web design!
Related Resources
- 10 Customer Service Chatbot Examples to Learn from
- 10 Important UI Design Considerations for Web Apps
- 10 Usability Tips Based on Research Studies
- 13 UX Tools to Transform Your Site
- 20 Best UX Design Examples to Improve User Experience
- 20 Fresh JQuery Plugins to Enhance Your User Interface
- 20 Websites to Help You Master User Interface Design
- 3 Things a UX Design Company Can Do for Your Website
- 5 Reasons Why Metaphors Can Improve the User Experience
- Creating a Timeless User Experience
Explore 100K+ Hours of Industry Expertise
- 11 Effective Web Design Tips for Franchises
- 21 Plumbing Website Designs to Inspire Your Own
- 24 Contractor Website Design Examples to Inspire You
- 24 Dentist Website Designs You’ll Want to Steal from
- 24 Healthcare Website Design Examples That Demand Attention
- 26 Industrial Website Design Examples to Inspire
- 27 Roofing Website Designs to Inspire in 2025
- 3 Important Elements of an Effective Web Design for Oil and Gas Companies
- 3 Important Elements of an Effective Web Design for Oil and Gas Companies
- 4 Landing Page Tips for Real Estate Agents
Additional Reading
- 12 Questions to Ask when Searching for a Web Designer
- 3 Things a UX Design Company Can Do for Your Website
- 4 Steps to Choosing a Web Design Agency
- 4 Tips for Creating WordPress Landing Pages
- 5 Important Steps Involved in the Website Planning Process
- 6 Effective Tips on How to Make a Website Responsive
- 6 UI Tips to Take Your Website to New Heights
- 7 Tips for Commercial Web Design
- 7 Web Design Ideas for Creating a Website That Drives Results
- 8 Qualities of a Great Web Designer
- 8 Tips for Using Images in Website Design
- ADA vs. 508 Compliance vs. WCAG
- Award-Winning Web Design for Erie, PA
- Best Practices for Web Design
- Best Website Builders