- Home
- Blog
- Web Design How to Use Beautiful Image Placeholders in Your Web Designs
How to Use Beautiful Image Placeholders in Your Web Designs
-
 3 min. read
3 min. read
-
 Trevin Shirey
Trevin Shirey VP of Marketing
VP of Marketing
- Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
One way to increase the aesthetic quality and realism of your design presentations is to use actual photos for your image placeholders instead of generic image placeholders.
A generic placeholder is uninspiring.

However, this can be a tedious process: You have to look for photos, download them, and then place them in a web server to be able to use them in your design mockups.
Is there an easier and quicker option for implementing image placeholders?
Yes, there is.
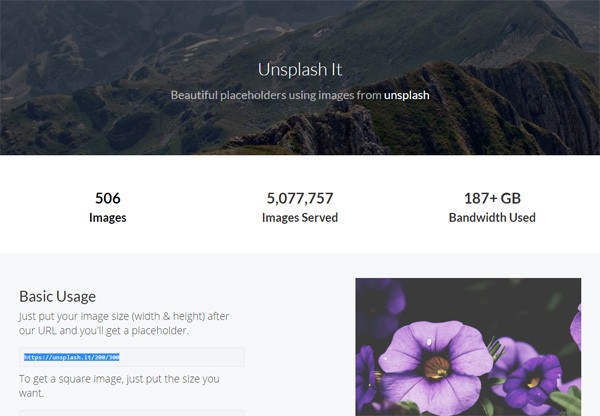
It’s called Unsplash It, a free web service that allows web designers to serve beautiful photos from the Unsplash archive. (Unsplash is a site that publishes spectacularly high-quality public domain images).

Let me quickly walk you through how to use this wonderful image placeholder service.
How It Works
To place an image in an HTML document, all you have to do is mention the width and height in the URL of Unsplash It and then use that as the src value of your image element.
The format is:
https://unsplash.it/[width]/[height]It sounds complicated, but it’s really not. Let’s say you wanted to generate a 600x400px image placeholder.
This is the HTML markup you’d use:
<img src= "https://unsplash.it/600/400" />And this is the image placeholder that’s generated:
You’re done: No FTP’ing photos to your web host, or using photos that might be copyrighted and might get you (and possibly your client) in trouble.
Black-and-White Image Placeholders
Unsplash It also gives you a couple of nifty image effects, such as the ability to serve black-and-white (also known as grayscale) image placeholders. You just add a /g/ (which presumably stands for “grayscale”) in the URL prior to your width/height values:
<img src= "https://unsplash.it/g/600/400" />The above markup results in the following image placeholder:
Using a Specific Image Placeholder
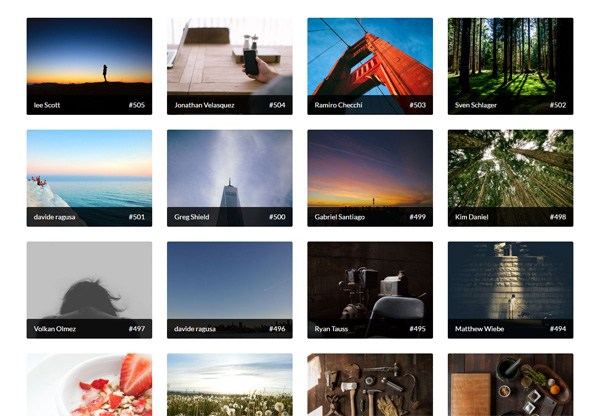
You can also use a specific photo from the Unsplash It image archive if you want to control which photo shows up in your image placeholder.

Let’s say you wanted to use image #501 from their archive. You’ll just need to add ?image=501 in the URL:
<img src= "https://unsplash.it/600/400?image=501" />And here we are:
Unsplash It has more options such as blurring images, specifying cropping gravity, generating a list of images, and all that good stuff — head over to their site to explore the web service’s complete feature set.
If you enjoyed this quick how-to tutorial, you’ll like these articles too:
-
 Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator









