- Home
- Blog
- Web Design Getting Started with Command-Line Interfaces
Getting Started with Command-Line Interfaces
-
 12 min. read
12 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
As developers, we have lots of exciting tools at our disposal. For CSS work, we can use preprocessors like Sass and Less to improve our workflow. For front-end interactions, we can extend our work with JS libraries and frameworks.
But one of the most powerful tools in our arsenal is one that is buried deeply in our computer: The command line. Knowing how to use the command line is crucial if you want to take full advantage of modern development tools such as Grunt, Git, Gulp, npm, Bower, Sass, and much more. The ability to use command-line interfaces is an essential skill for front-end developers. This tutorial will serve to introduce you to the powers of incorporating a command-line workflow into your development process.
This is what will be covered in this tutorial:
- Why use the command line?
- Some terms you need to know
- Opening the command line
- Displaying your current location in the file system
- Listing the contents of a directory
- Navigating to directories
- Creating new files and directories
- Chaining commands together
- Deleting files and directories
- Moving files and directories
- Copying files and directories
Why Use the Command Line?
We have plenty of graphical user interfaces (GUIs) that allow us to perform our tasks. But deep down below these apps are commands being run within the system. Often, we’re limited on the actions we can perform because of the design of the app.
The command line gives us more power over our system. It unlocks superpowers for our projects.
Some Terms You Need to Know
Throughout this tutorial, the following terminologies will be used.
- Command-line interface: This refers to the software where you input your commands in. There are various command-line interfaces you can use, and some of your options are discussed below. The default command-line interface on Mac OS is the Terminal app.
For Windows users, it’s the Command Prompt.
- Command language interpreter (CLI): command-line interfaces are also often called command language interpreters. CLI for short. This term is used interchangeably with command-line interfaces throughout the tutorial.
- Directory: This is equivalent to a folder in your computer.
- Working directory: This is the current directory you’re in.
- Command option/Command flag: These are additional instructions that change the default behavior of a command.
Opening the Command Line
Mac OS
To open up the system command line, we can use the Terminal application. To open up the Terminal app, go to your Applications folder, navigate to the Utilities directory and click on the Terminal app to open it. If you want to have more control over the command line, I recommend you install iTerm2.
Windows
On Windows, the default command-line interface is the Command Prompt. To access the Command Prompt, click the Start button, then click All Programs > click Accessories > click Command Prompt. Command Prompt is DOS-based. Mac OS’s Terminal app is Unix-based.
Many of the commands we’ll talk about in this tutorial won’t work or will behave differently on Windows. For Windows users, I recommend installing a tool called cmder and using that moving forward. Another CLI option for Windows users is Git Bash,which you can access after installing Git for Windows.
Displaying Your Current Location in the File System
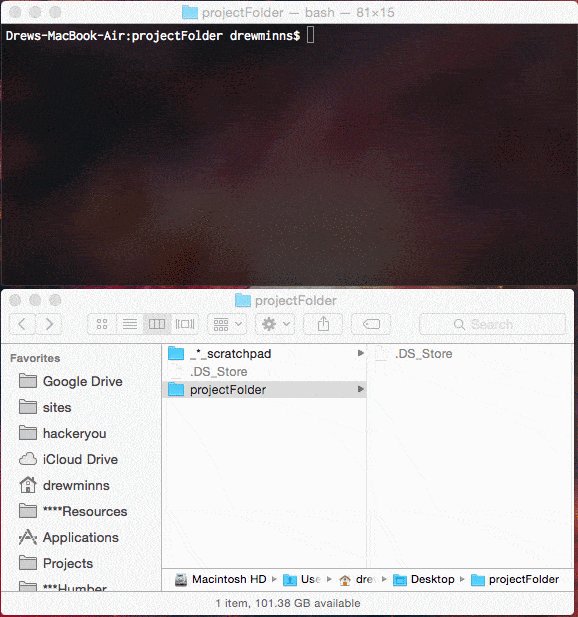
In Mac OS, the GUI we use to navigate our file system is the Finder app.
On Windows, our GUI is Windows Explorer. Think of the CLI as a file system navigator without a GUI. Typically, when the command line is opened for the first time, you may see the name of your computer and a file path representing the root directory of your file system. To see our current position within the file system, we can type pwd and press Enter within the command line.
pwd stands for print working directory. 
Listing the Contents of a Directory
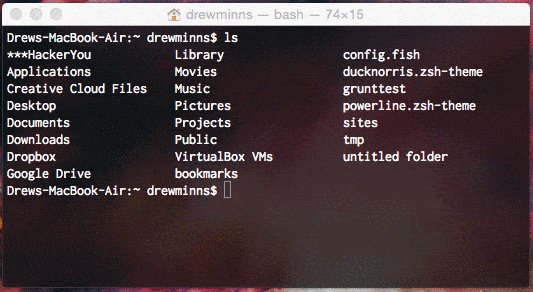
To be presented with a list of files and subdirectories in the current directory, use the ls command. 
Navigating to Directories
With the command line, we can move to specific directories using the cd (change directory) command.
For example, on Mac OS, to navigate to the Desktop folder, we could type:
cd Desktop  If you would like to go up one directory, we can use two periods (
If you would like to go up one directory, we can use two periods (..) as an argument of the cd command. For example, let’s say our working directory is named SCSS. Its parent directory is named CSS:
CSS/ ??? SCSS/
To make the CSS directory our working directory, we can type:
cd .. We can state the relative path of a directory in order to move to subdirectories with just one cd command. If we want to go to the projectFolder directory, which is a subdirectory located inside the Desktop directory, we can issue the following command:
cd Desktop/projectFolderCreating New Files and Directories
Now that we have the power to navigate around our computer using a command-line interface, we can now create new files and directories. Imagine this, we can navigate to our project folder and then create all our HTML, CSS and JS files using the command-line.
With the following commands, it’s important to know what directory you are currently in (e.g. your working directory). As a reminder, we can use the pwd command to see our current directory.
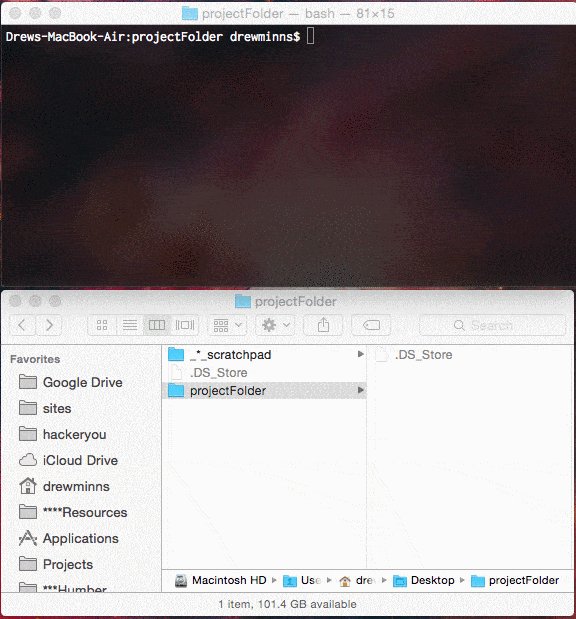
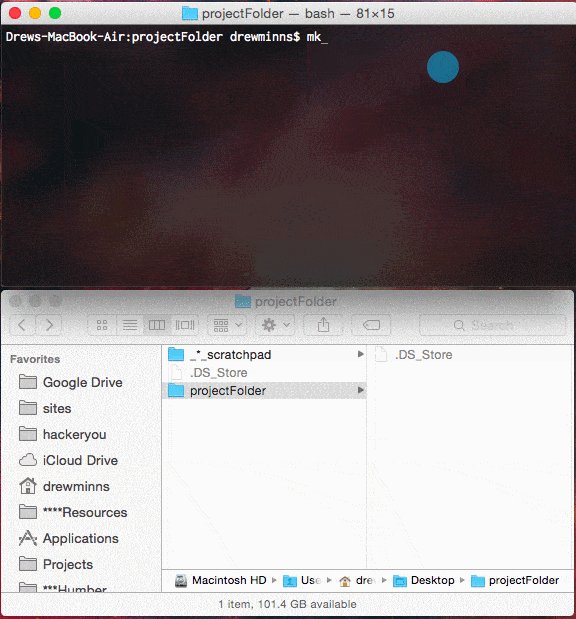
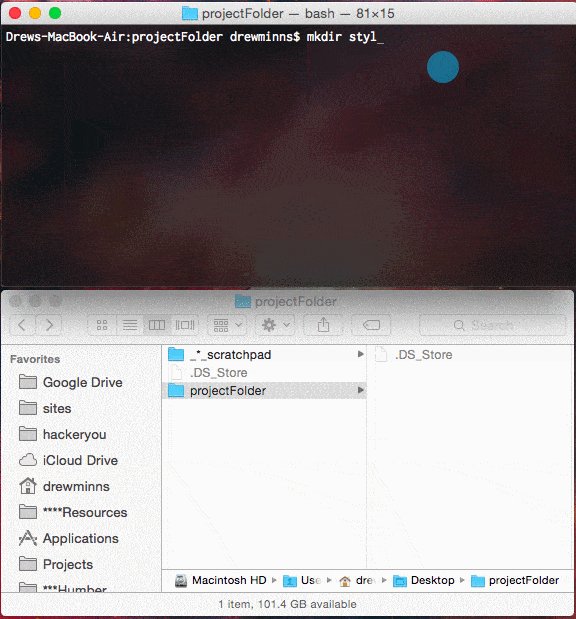
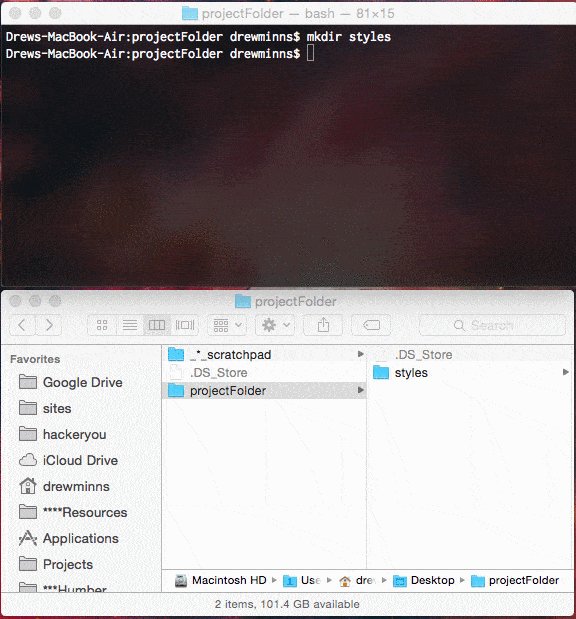
Creating a New Directory
To create a directory inside our working directory, we can use the mkdir(make directory) command followed by the name of the directory we want to create. To create a directory named styles, we can issue this command:
mkdir styles 
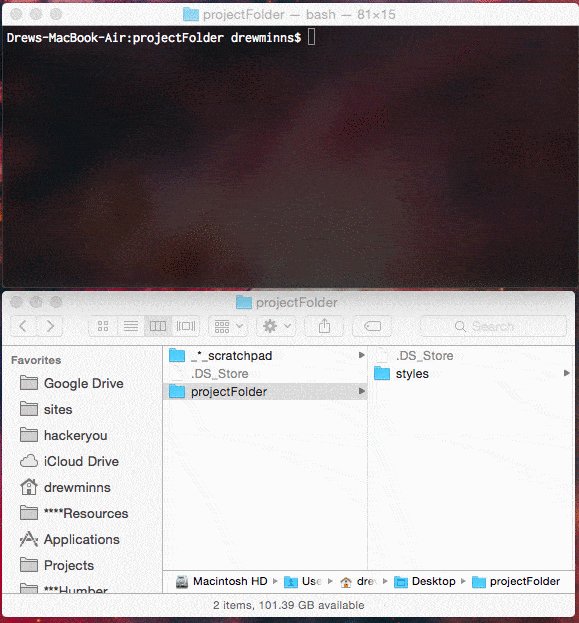
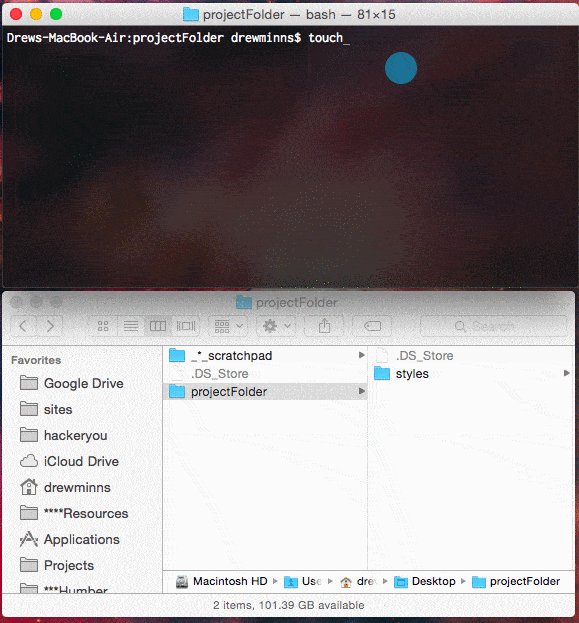
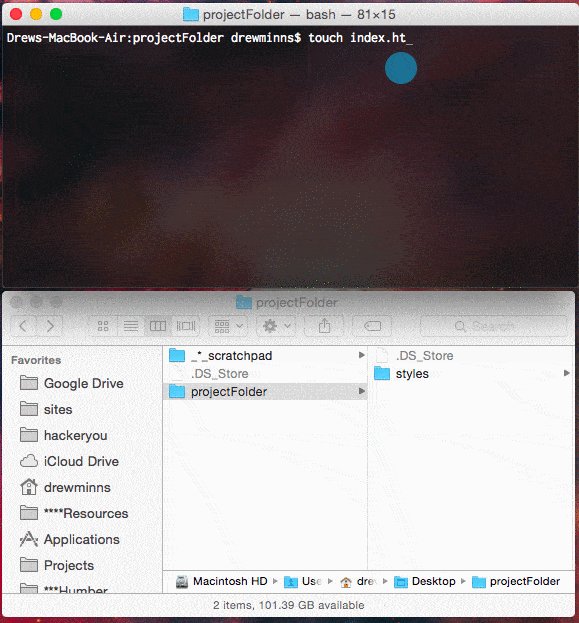
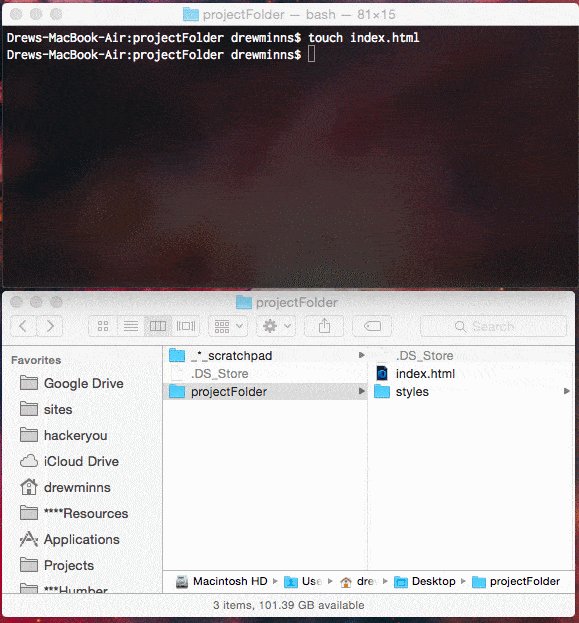
Creating a New File
To create a new file of any type, use the the touch command followed by the filename. You must specify the type of file you are creating with a filename extension.
The following command will create an empty HTML document named index.
touch index.html 
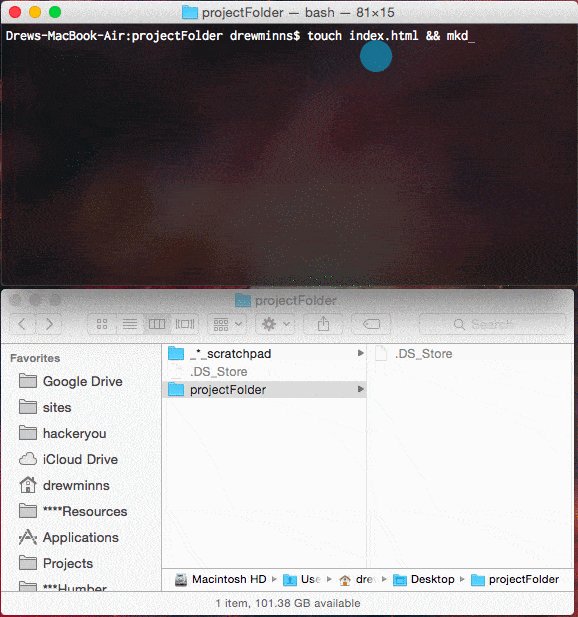
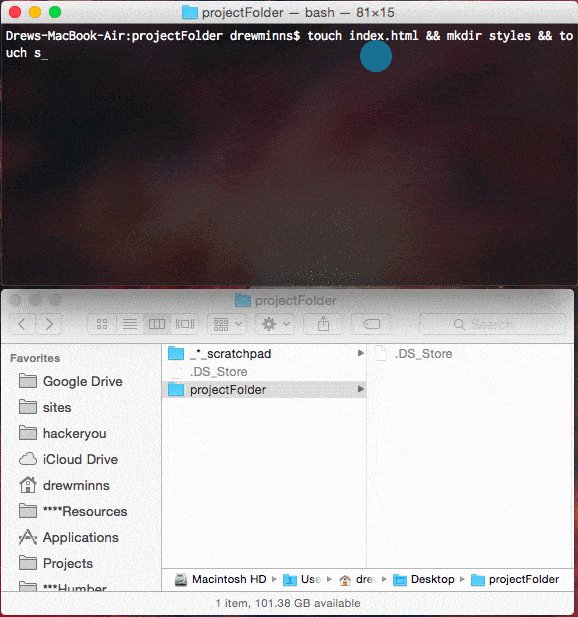
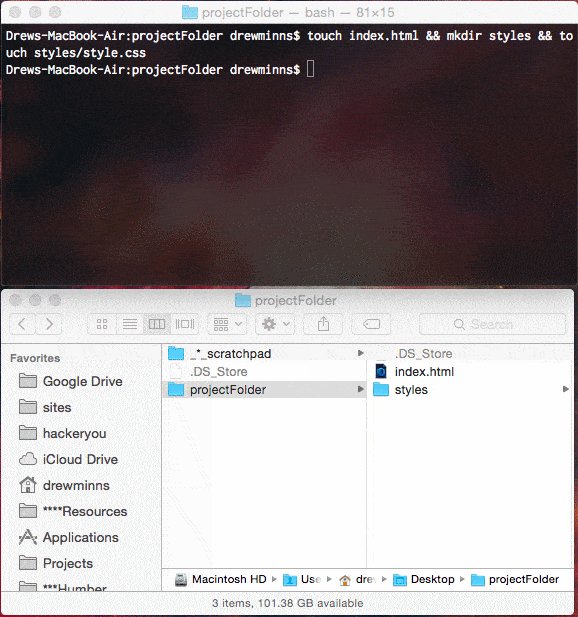
Chaining Commands Together
Typing one command individually for each action we want to do is a bit tedious, so in order to speed up the process, we can chain commands together with &&. Beware though: Each command has to successfully be executed in order for the next command to run.
The command below will:
- create an index.html file
- create a styles directory
- create a style.css file inside of the newly created styles directory
touch index.html && mkdir styles && touch styles/style.css 
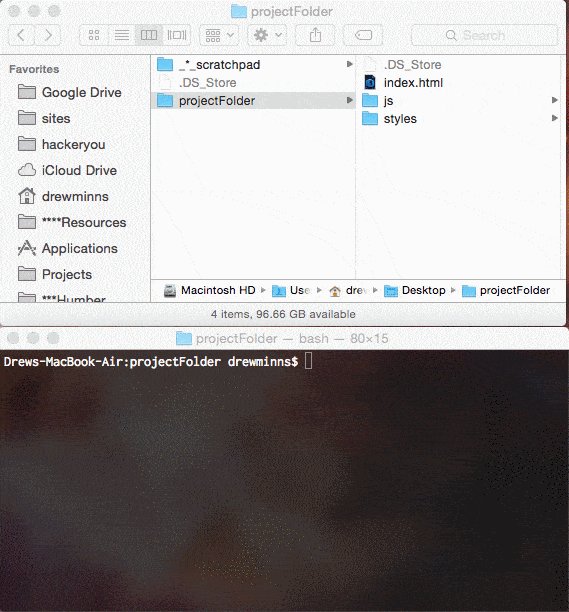
Deleting Files and Directories
If we have the power to make directories and files with the command line, we of course have the ability to delete them. Note: The files and directories you decide to delete won’t be moved to your Trash/Recycling Bin. You won’t be able restore your removed files. The file is effectively removed from the system.
The command for deleting files and directories is rm (remove).
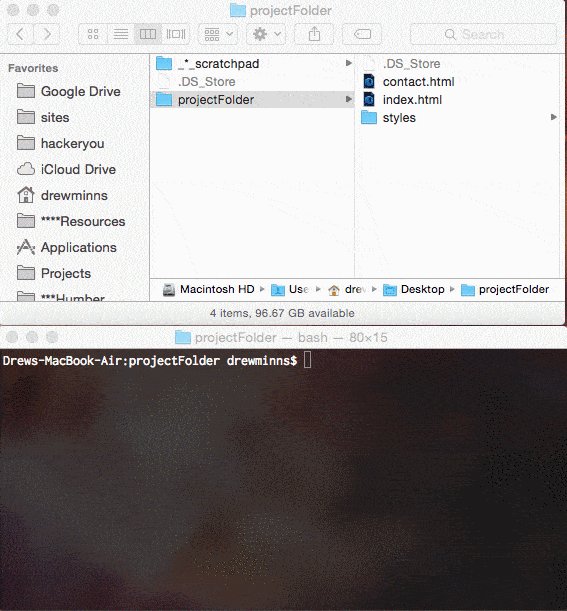
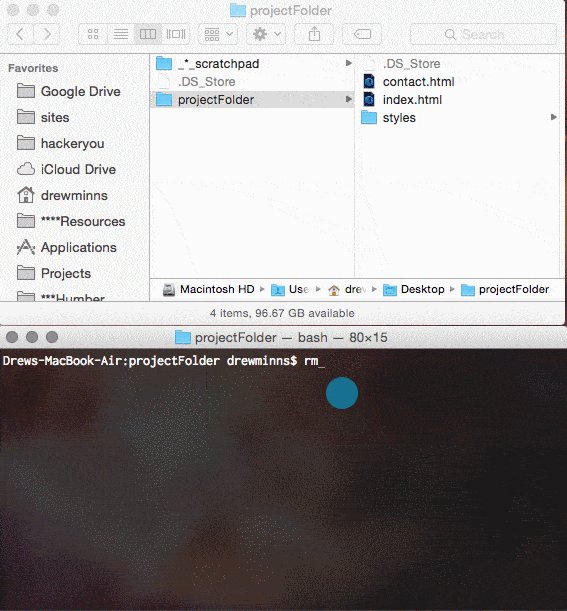
Deleting a File
Let’s look first at deleting files using the rm command. Removing directories requires some extra instructions, which we will talk about in a short while.
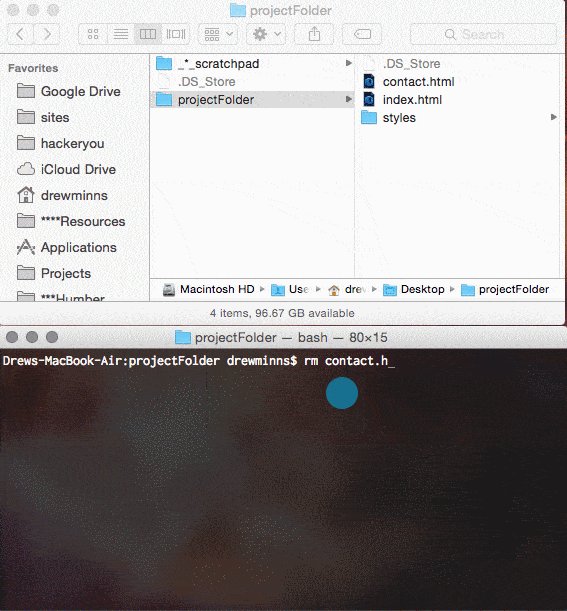
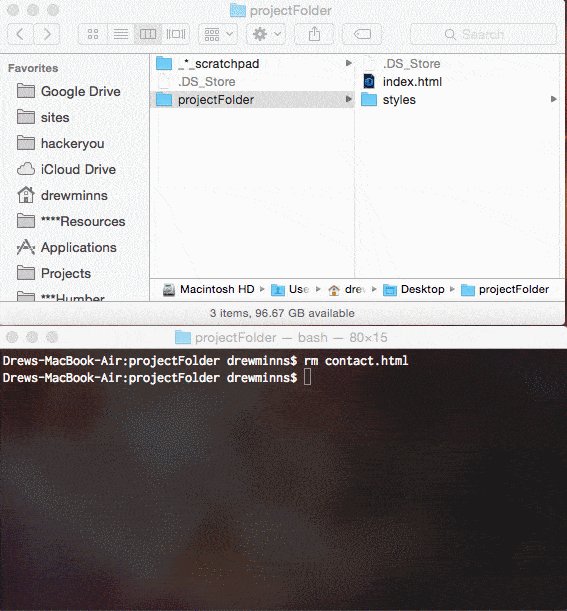
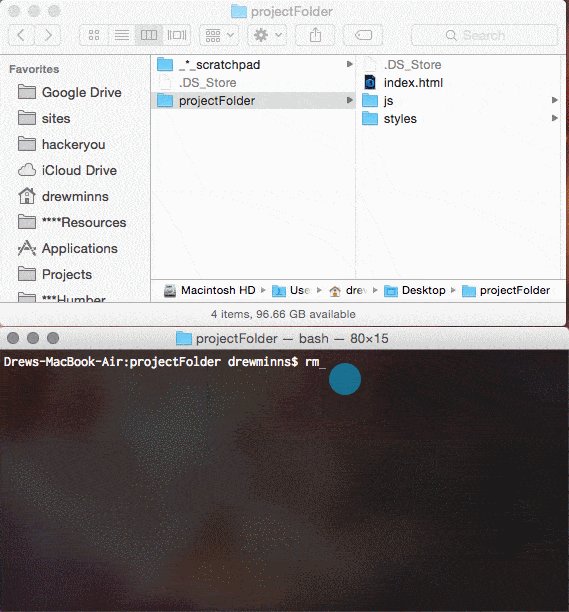
We can delete files by typing rm followed by the name of the file we want to delete. Let’s delete the contact.html file.
rm contact.html 
Deleting a Directory
Removing a directory from the system is a bit trickier.
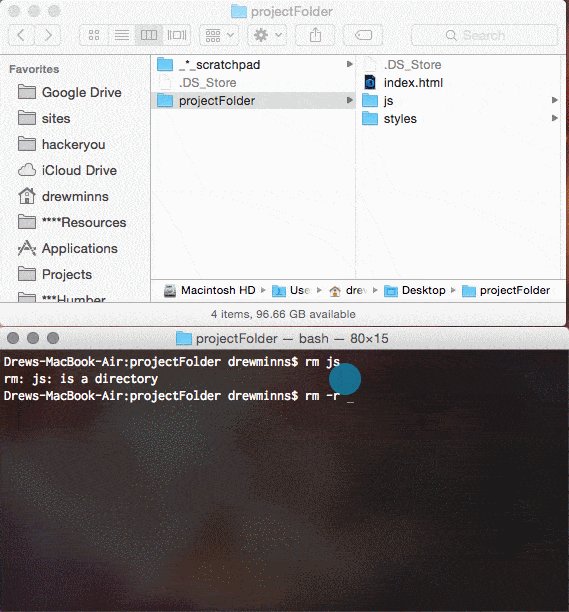
If we run the rm command using a directory name as an argument, we’re presented with an error. By default, the file system can’t remove directories because there may be files inside. Think of this as a safety measure.
However we can override that safety measure by specifying a command option. Command options are also referred to as flags or switches. A command option provides extra instructions.
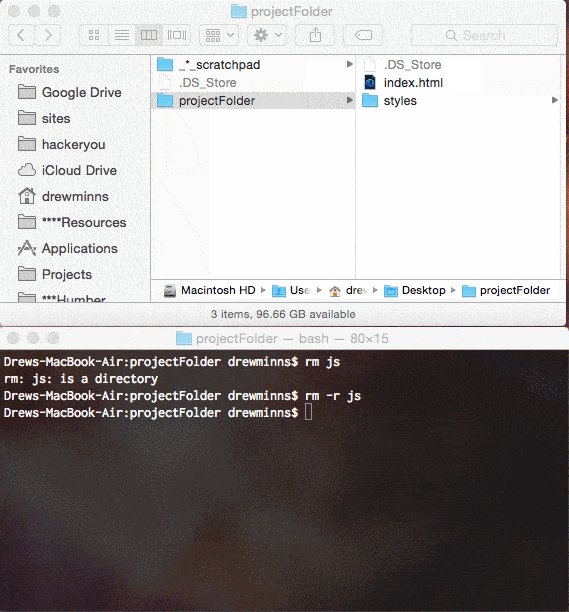
It changes the default behavior of a command. For example, the default behavior of the rm command is not to allow us to delete a directory and to tell us we’re trying to delete a directory. But if we use the -r option we can override the default behavior of the rm command.
-r is short for recursive. Let’s remove the js directory and all files inside that directory:
rm -r js 
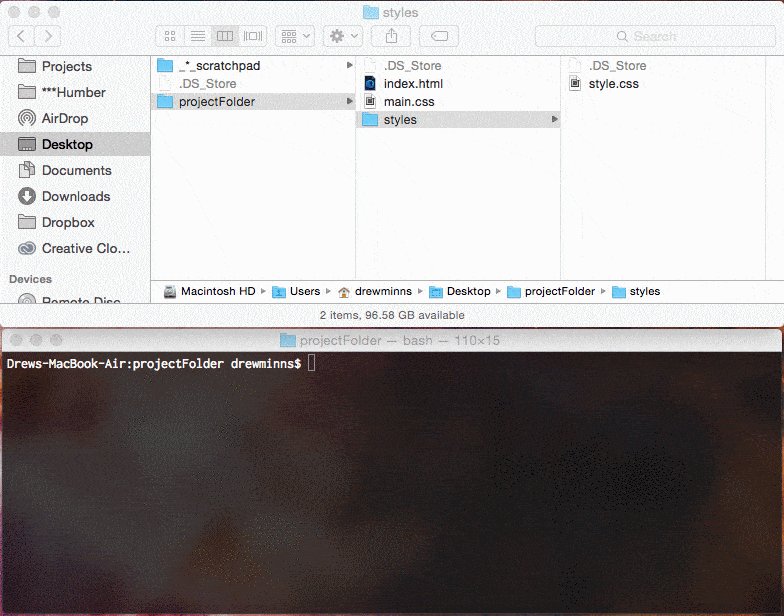
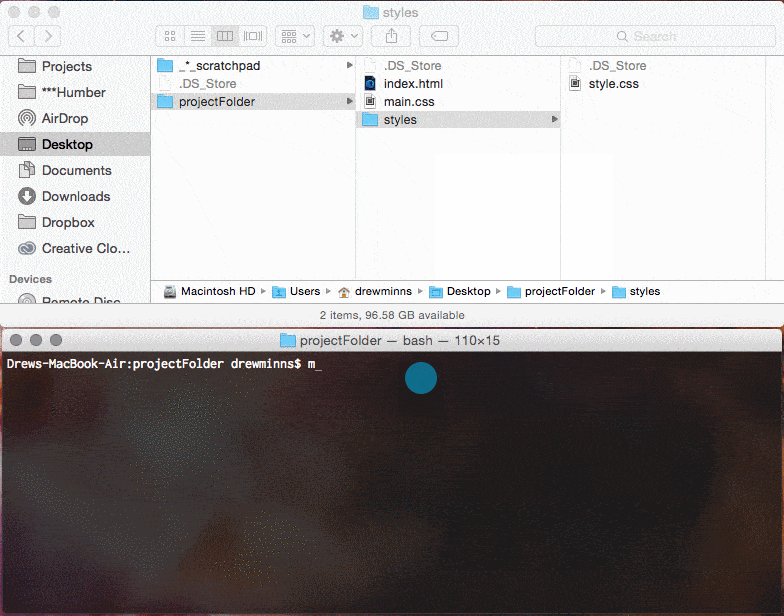
Moving Files and Directories
To move a file or directory to a new location, we use the mv command. If you move a directory, all of its files and subdirectories will go along with it.
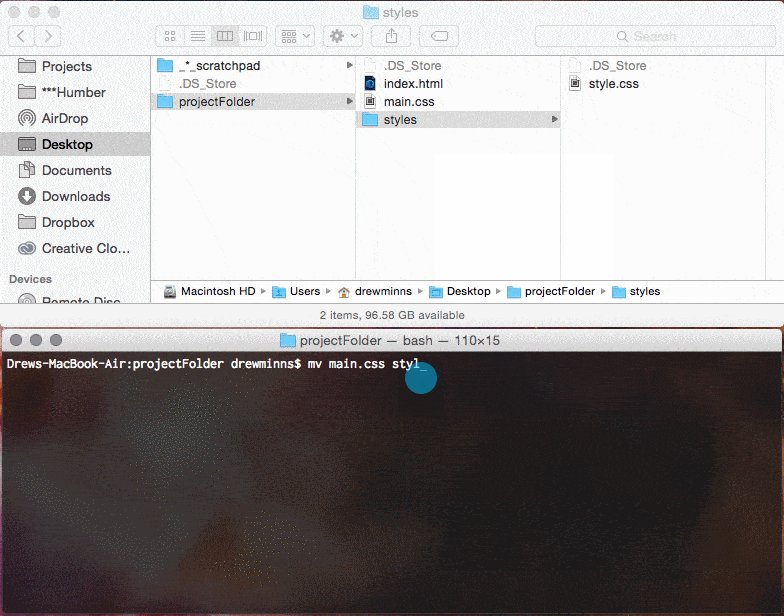
With the mv command, we need to provide two arguments. The first argument we provide is the name of the file or directory we want to move. The second argument is the location where we want to move the file/directory.
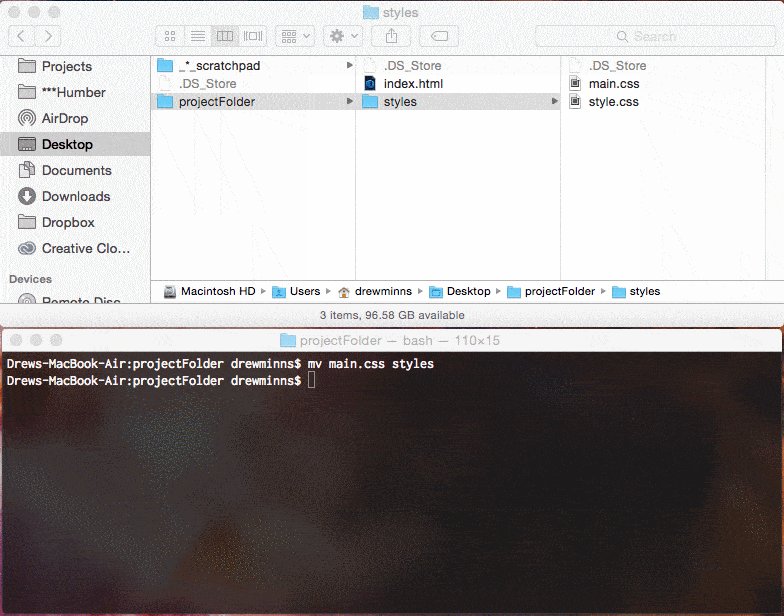
If we want to move main.css into the styles directory, this is the command we would issue:
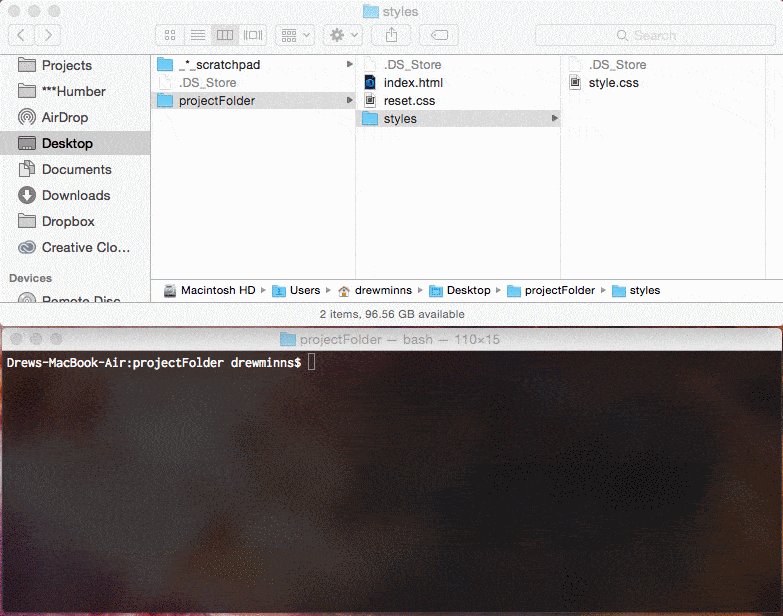
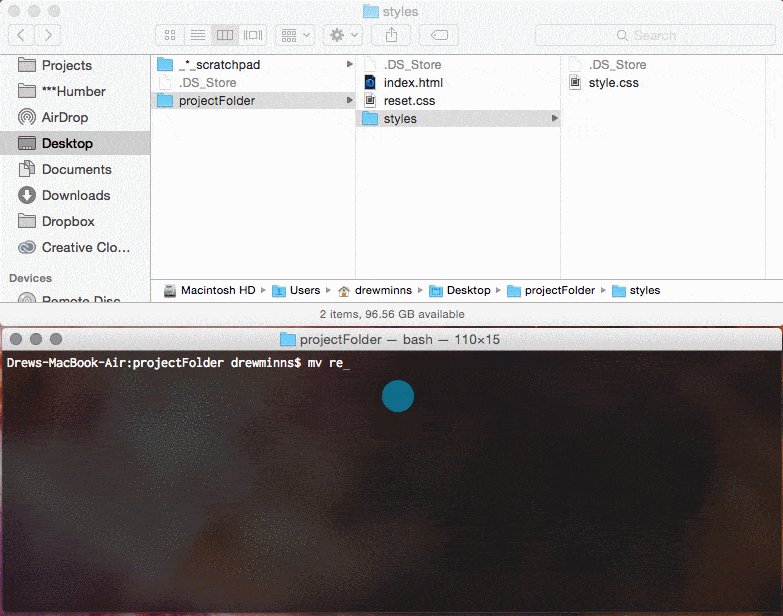
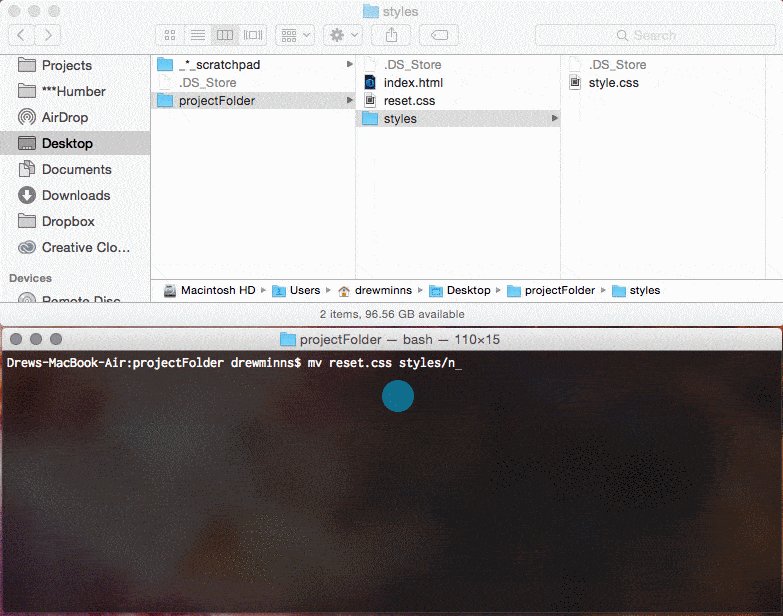
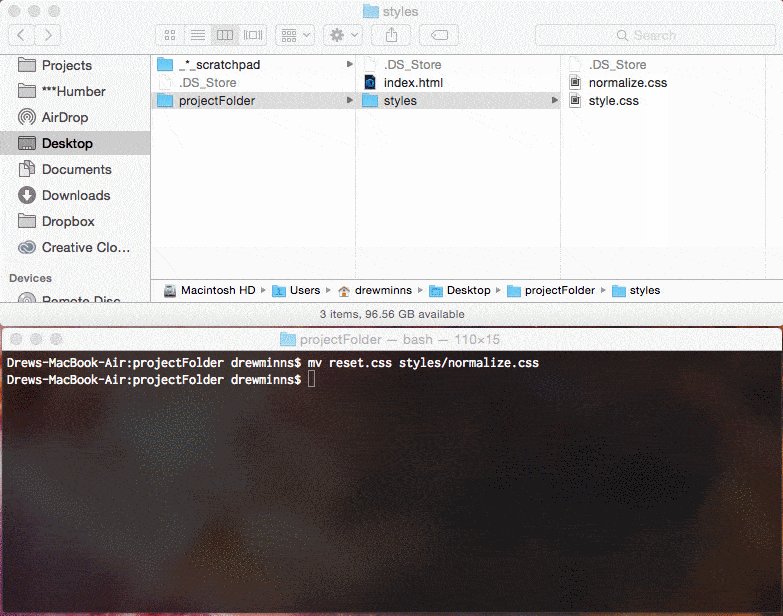
mv main.css styles  If you want to move a file and rename the file along the way, simply pass in the new name as the second argument of the command. For example, if we want to move a file called reset.css and move it into the styles directory under a new filename of normalize.css, this is the command we would use:
If you want to move a file and rename the file along the way, simply pass in the new name as the second argument of the command. For example, if we want to move a file called reset.css and move it into the styles directory under a new filename of normalize.css, this is the command we would use:
mv reset.css styles/normalize.css 
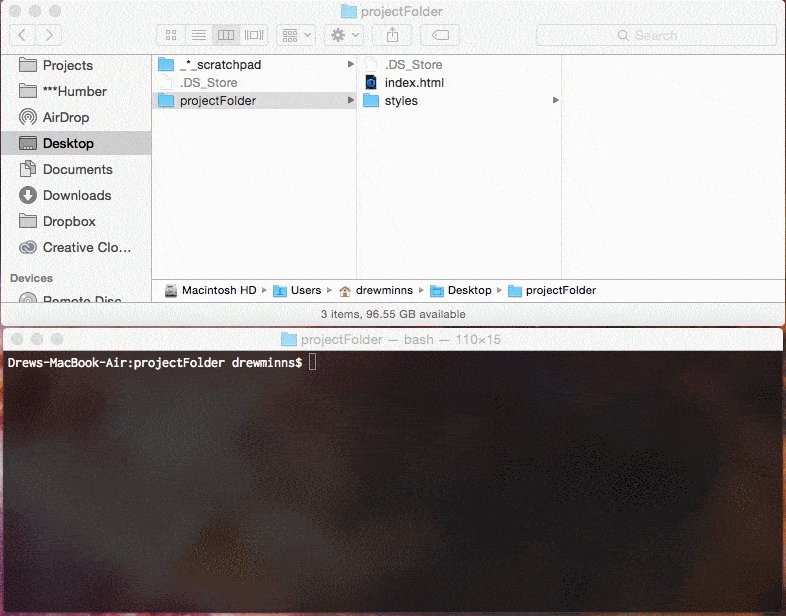
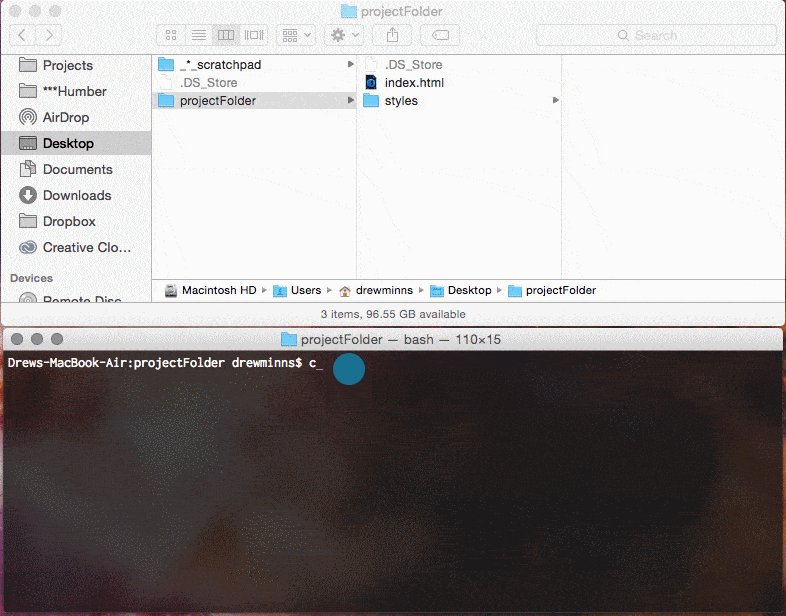
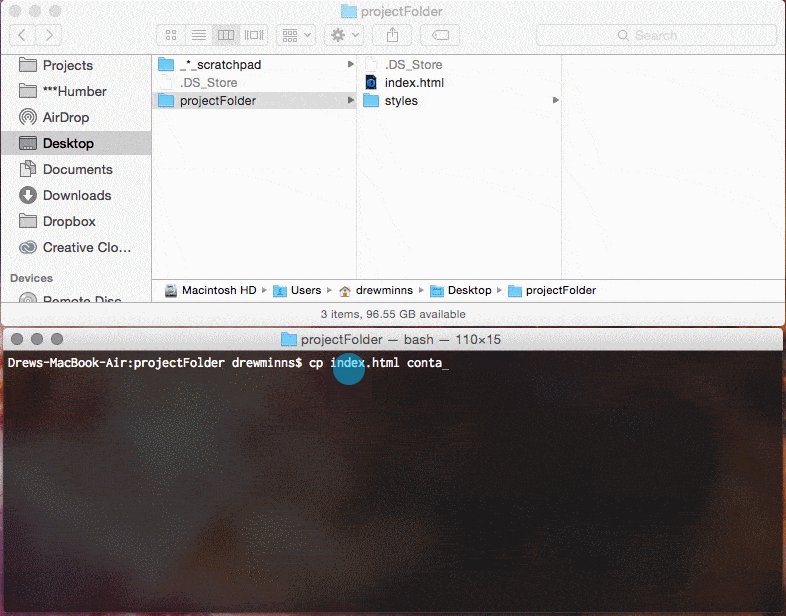
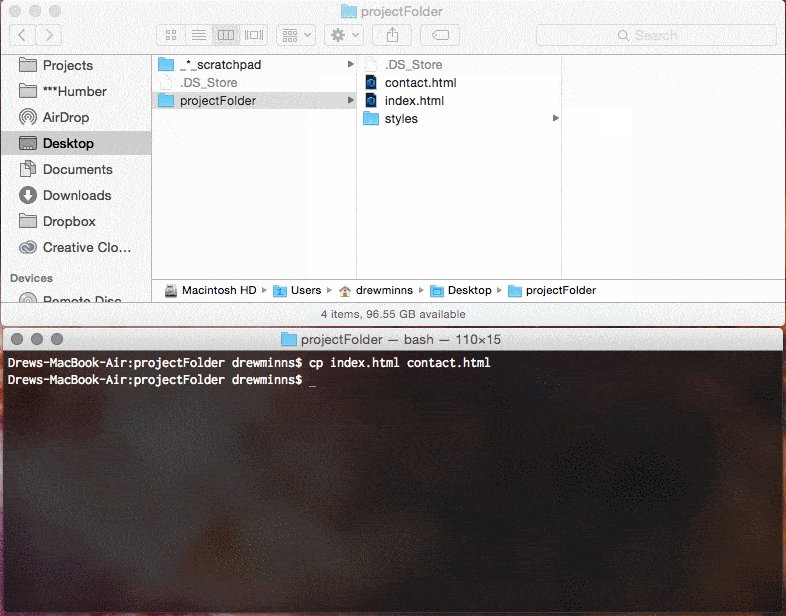
Copying Files and Directories
If you want to take an existing file or directory and make a copy of it somewhere else, we can utilize the cp (copy) command. Like the mv command, we need to provide two arguments when issuing the cp command: the name of the file we want to copy, and the location of where the file will be copied to.
Copying a File
The following command will create a copy of a file named index.html in the current working directory. The copy of the file will be named contact.html.
cp index.html contact.html 
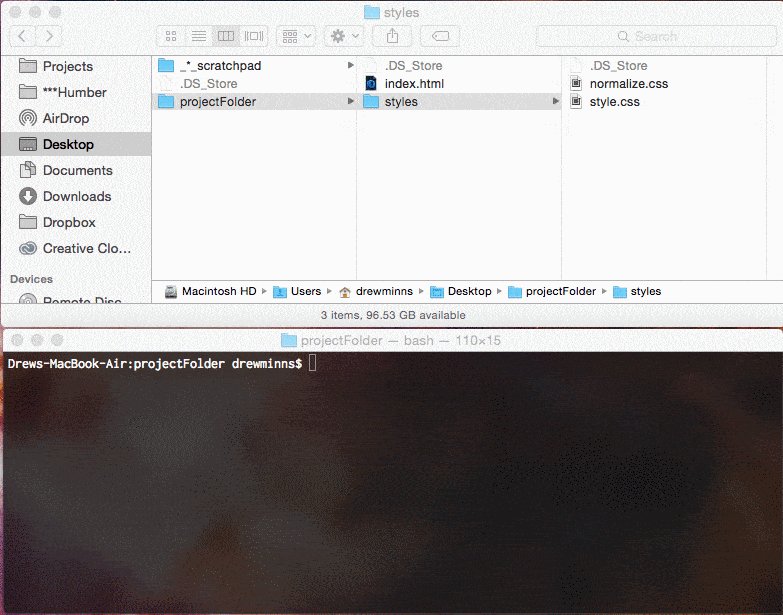
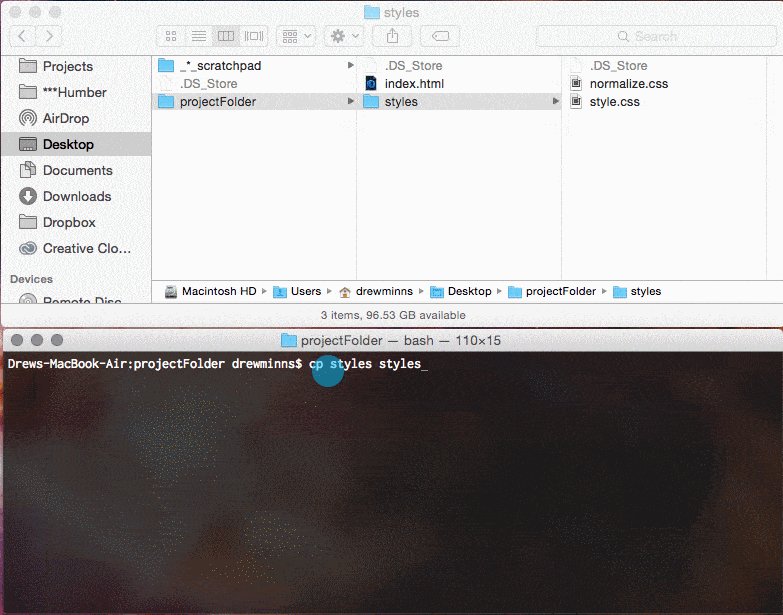
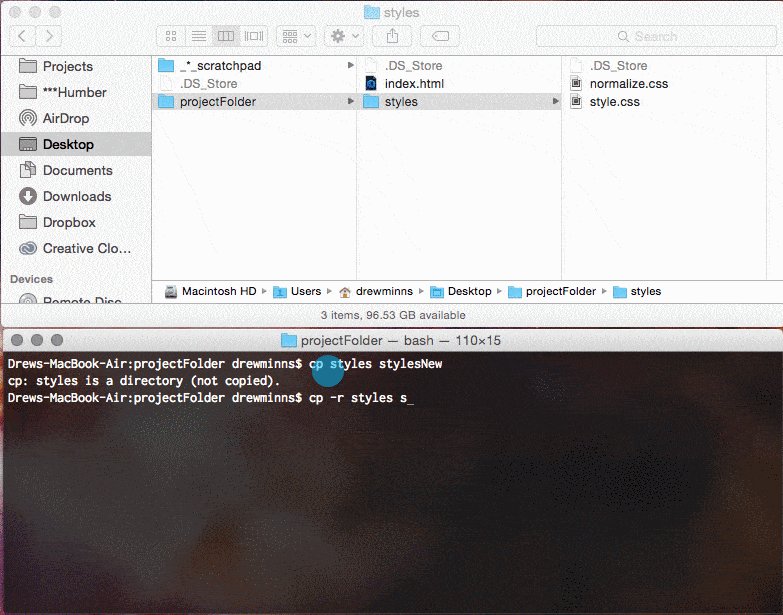
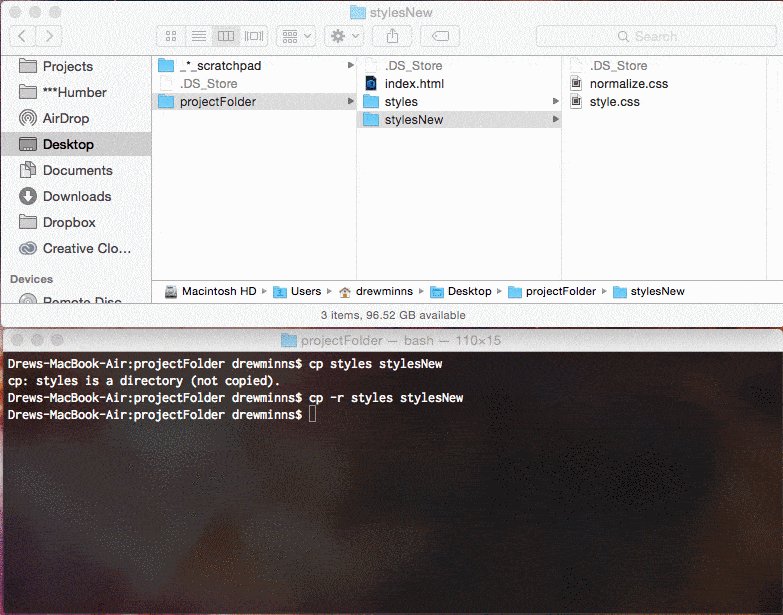
Copying a Directory
When you copy a directory to another location, all the files and subdirectories are copied along with it.
Earlier, remember when we tried to delete a directory with the rm command, we were presented with an error message and the CLI prevented us from deleting the directory? We will encounter a similar issue when we try to copy a directory to another location. However, using the -r flag, we can override this default behavior.
The following command will copy the styles directory. The copy of the styles directory will be named stylesNew.
cp -r styles stylesNew 
Conclusion
Here is a summary of all the commands we covered in this tutorial:
pwd |
Print working directory |
ls |
List contents of a directory |
cd <directory-name> |
Change directory |
mkdir <directory-name> |
Make directory |
touch <filename.extension> |
Create a file |
rm <filename.extension> |
Remove a file |
rm -r <directory-name> |
Remove a directory recursively |
mv <filename.extension> <target-directory>/<filename.extension> |
Move a file to a directory |
mv <filename.extension> <target-directory>/<another-filename.extension> |
Move a file to a directory and rename the file |
cp <filename.extension> <another-filename.extension> |
Copy a file |
cp -r <directory-name> <another-directory-name> |
Copy a directory recursively |
If you wish to discover more commands and learn how to customize the colours (sorry, I’m Canadian) of your terminal/command prompt I recommend checking out the video series called Command Line Power User by my colleague and friend, Wes Bos.
Until next time, happy command-lining!
Related Content
- Top 10 Git Tutorials for Beginners
- Speed Up Your Web Development Workflow with Grunt
- How to Install Node.js
- How to Quickly Set Up Less.js
 Drew Minns is a designer, developer and educator. He’s a Lead Instructor and Developer at HackerYou. Learn more about Drew on his site drewminns! and connect with him on Twitter, Dribbble and GitHub.
Drew Minns is a designer, developer and educator. He’s a Lead Instructor and Developer at HackerYou. Learn more about Drew on his site drewminns! and connect with him on Twitter, Dribbble and GitHub.
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator
Table of Contents
- Why Use the Command Line?
- Some Terms You Need to Know
- Opening the Command Line
- Displaying Your Current Location in the File System
- Listing the Contents of a Directory
- Navigating to Directories
- Creating New Files and Directories
- Chaining Commands Together
- Deleting Files and Directories
- Moving Files and Directories
- Copying Files and Directories
- Conclusion
- Related Content


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator




