- Home
- Blog
- Web Design UX Navigation: Your All-In-One Guide to UX Navigation Design
UX Navigation: Your All-In-One Guide to UX Navigation Design
-
 7 min. read
7 min. read
-
 Sam Wixted
Sam Wixted Content Writer
Content Writer
- Sam has been writing for WebFX since 2016 and focuses on UX, crafting amazing website experiences, and digital marketing In her free time, she likes to spend time on the beach, play with her cats, and go fishing with her husband.
Your navigation bar is one of the most important parts of your website — that’s because it provides users with a roadmap of the most important pages you provide. Not only that, but a well-designed UX navigation bar will also showcase the products and services you offer. So, what are UX navigation best practices?
On this page, we’ll talk about:
If you want to dive into your site’s UX navigation, but aren’t sure where to start, contact us online or give us a call at 888-601-5359 to learn more about our UX design services!
What is UX navigation?
“UX” is a shortened version of “user experience.” When UX precedes a design element, like navigation, it means that you’re designing something with the user in mind to ensure that they have a fantastic experience. That said, a well-designed UX navigation is created so that the user has the best experience traversing through a website.
Importance of great UX navigation
There are a few reasons why your UX navigation is important to your website. Here are a few:
UX navigation ensures that users can find all the most important pages on your website
The purpose of a navigation bar is to serve site visitors your most important pages on a silver platter.
A well-done UX navigation design will serve users exactly what they’re interested in and keep them from bouncing from your website. To determine the most important pages of your site, consider why you want users to visit your site in the first place — is it to sell a product, inform them about your business, beat out the competition? If you offer products or services, those pages are crucial to your UX navigation.
If your brand message and values are important to your product, you should consider adding that to your nav bar as well. If you’re looking to beat out the competition, don’t be scared to create a page called “What makes us better than the competition?” and add it to your navigation. By giving users what they want in the navigation bar, they’ll have a fantastic experience on your website.
UX navigation outlines your products and services
If you offer products or services, adding a tab in your UX navigation structure is paramount.
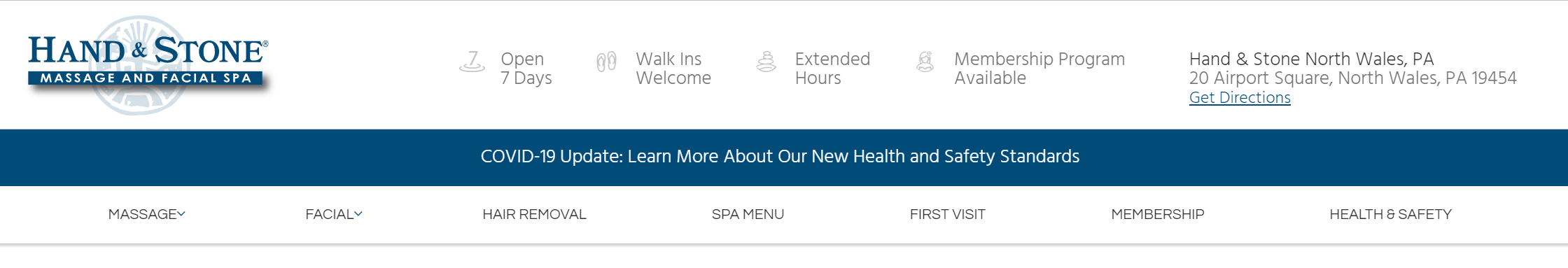
Not only does this strategy teach site visitors what you offer, but it also creates a hub of product and service info for users — no matter where they are on your site. Check out the way Hand and Stone Massage uses tabs to separate their services and outline what they offer.  The purpose of a homepage is to interest and engage users, and to do so, sometimes a product or service list appears below the fold.
The purpose of a homepage is to interest and engage users, and to do so, sometimes a product or service list appears below the fold.
Above the fold is typically reserved for a flashy animation, a form, or a video of the agency at work. That said, adding a product and service tab to your UX navigation structure is the perfect solution — enabling you to show site visitors exactly what you offer right off the bat, and as a resource on every page they browse.
UX navigation keeps users from bouncing and increases engagement
If users can’ find what they need, they’ll bounce from your site. Bounce rate is a metric that measures how many people visit your site and then leave after only viewing one page.
A high bounce rate is a signal to Google that you don’t provide the information that users are looking for and could cause them to rank you lower in search. Providing UX navigation also increases engagement with your site, which improves dwell time. Dwell time and bounce rate are both metrics that Google considers when ranking your website.
UX navigation best practices
Below are some UX navigation design best practices that will ensure a successful navigation bar.
Consistency is key
This sentiment holds true in baking, fitness, and your UX navigation.
A navigation bar should be consistent in two ways:
- Consistent with your site’s design
- Consistent on every page
Your UX navigation should flow with the rest of your site’s design, and mesh well with every page. Your web designer can help you with this! Speaking of every page, you should use the same UX navigation on every page — and we don’t just mean the tabs of your navigation.
For example, you shouldn’t have a full mega navigation on your home page and then switch to a hamburger menu navigation on your other pages. Be consistent with the placement and design of your UX navigation for the best results.
Want some UX design inspo? Check out these UX design examples!
Simplicity is best
When you’re looking at a map, chances are you don’t want to see every restaurant and hotel within a five-mile radius of your destination — after all, that would clutter your map and make it difficult to find what you want.
That said, simplicity is best when it comes to UX navigation. Of course, your navigation bar’s design should match the rest of your site, but it’s best to leave out patterned backgrounds and loads of graphics. You should design your navigation bar with two to three colors and fonts to promote consistency.
Short and sweet gets the job done
Have you ever visited a website that had a drop-down navigation bar that showed, seemingly, every page on their site?
As a site visitor, a loaded navigation bar can be overwhelming, and may even deter a user from sticking around. As a UX navigation best practice, opt for a short and sweet navigation bar that only outlines your most important pages. There’s no need to list every single product and service, but instead, batch them out into categories.
For example, if you sell platform heels, stilettos, and square heels, you can simply categorize these as “heels.” Not only does it simplify your UX navigation, but you’ll avoid overwhelming site visitors.
Mobile-friendliness is paramount
When creating navigation for your site, you have to keep UX mobile navigation in mind as well. In fact, it should be at the top of your list of things to consider when designing your navigation bar. That’s because your UX mobile navigation can make or break your site for mobile viewers.
If done incorrectly, your navigation will make it difficult for users to find what they’re looking for, and it could even hinder their view of your website altogether. As a UX navigation best practice, you should always ensure that you have a mobile version as well and keep UX mobile navigation top of mind.
We don’t want to tell you about the work we do, we want to SHOW you.
View Our Portfolio
We’ve built over
Websites
in a variety of industries.
WebFX can help you create the ideal UX navigation
We create with the user in mind, and the design of your UX navigation is no exception.
Not only can we create a UX navigation design that fits your brand, but we can build an entire website around your products and services. Our web design services are customized based on your needs. We offer a web design cost calculator that allows you to plug in:
- Number of pages you need designed
- Number of pages that need copywriting
- Style of your web design
- How many keywords you want to rank for
- If you need database integration
- If you need a responsive design
- If you need ecommerce functionality
- And more
These numbers allow us to give you a custom quote based on your unique needs and vision for your new website. We’ve won a variety of awards for our web designs, and we can’t wait to add yours to the list! If you’re looking for a website design, redesign, or just need help creating an effective UX navigation structure, WebFX is here for you. Contact us online for a free quote, or give us a call at 888-601-5359!
-
 Sam has been writing for WebFX since 2016 and focuses on UX, crafting amazing website experiences, and digital marketing In her free time, she likes to spend time on the beach, play with her cats, and go fishing with her husband.
Sam has been writing for WebFX since 2016 and focuses on UX, crafting amazing website experiences, and digital marketing In her free time, she likes to spend time on the beach, play with her cats, and go fishing with her husband. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator