What Is the Accelerated Mobile Pages (AMP) Project?
It makes sense, then, that the SEO industry was buzzing when they first announced their Accelerated Mobile Pages (AMP) project in October 2015. And when AMP officially integrated into search results in February 2016, many marketers rushed to use this new style of page on their site.
But much like any other marketing trend, it’s essential to fully understand AMP and how it can benefit your business before rushing to spend your budget and time on it. So what are accelerated mobile pages, and how can your company use them to improve your marketing strategy?
You can contact us online or call 888-601-5359 today to speak with one of our experts or you can continue reading below and we’ll answer both of those questions.
What are accelerated mobile pages?
Accelerated mobile pages are essentially stripped-down pages with minimized HTML. They can be stored in Google’s AMP cache, which allows users to access them almost instantly on smartphones and other mobile devices.
The project was designed to speed up the process of loading and reading online content on mobile devices, which is why AMP pages are not a part of desktop search results. But considering that there are now more Google searches on mobile devices than desktop computers, that isn’t a reason to overlook the value of these pages.

How can your company benefit from AMP?
One of the first things that many SEOs and online publishers wanted to know after the launch of AMP is whether or not it was a ranking signal in Google’s algorithm. It is not.
However, they still have plenty of other benefits for companies and publishers, including:
- Faster load times for visitors
- Less data usage for visitors
- Improved visibility in search results
Faster load times for visitors
The first obvious advantage to using AMP is that it provides faster load times for your visitors. The faster your pages load, the more likely your visitors will be to stay on them – instead of becoming frustrated by long wait times and returning to search results for a faster alternative.
Less data usage for visitors
Along with their fast load times, AMP pages require much less cellular data to be accessed on mobile devices – in some cases, eight times less!
This may not seem important to your company, but it’s a huge advantage for mobile users who don’t want to rack up extra charges on their monthly data bills. And as AMP pages become a more common option, users will be more inclined to click on them than standard, data-hogging HTML pages.
Improved visibility in search results
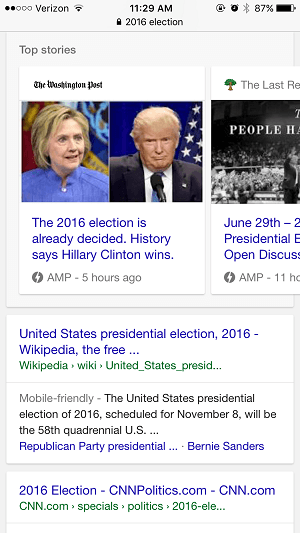
Although having AMP pages on your site isn’t a ranking factor, individual AMP pages display in the “Top stories” box at the top of results pages for certain queries. This space is typically for time-sensitive or newsworthy content, and the articles included in it do not necessarily retain a position in search results after it disappears.
That being said, if you added an AMP-friendly page to your site about a topic in the news and were able to becoming a top story, the traffic and visibility you’d earn would be well worth the effort.
Learn how we increased traffic by over 40%, and conversions by over 100% for an ecommerce client.
Read the Case Study

Want to start using AMP for your site?
If you want to provide a site experience for mobile users, accelerated mobile pages may be an option for your business. And if you want to learn more, WebFX can help!
Our designers and developers have years of experience working with our clients to provide great online experiences for their customers, and we’ll do the same for you.
Contact us today to speak with a strategist about how WebFX can use AMP and other Internet marketing strategies to help your business grow.
Related Resources
- Tips to Create the Best Responsive Design
- Top Mobile Data Providers State-by-State
- Understanding the Elements of Responsive Web Design
- Video Infographic: Mobile App Store Statistics
- Who Would Rule the Web if Mobile Didn’t Exist? [Infographic]
- Why is Responsive Design So Important?
- 10 Excellent Tools for Testing Your Site on Mobile Devices
- 10 Infographics for Learning About Responsive Web Design
- 10 Solutions for Creating Cross-Platform Mobile Apps
- 10 Useful Gadgets for Mobile Computing
Marketing Tips for Niche Industries
- Web Design for Yoga Studios
- Web Design Strategies for Chiropractors
- Website Design for Manufacturing Companies
- Website Design Tips Interior Designers Need
- 11 Effective Web Design Tips for Franchises
- 3 Crucial Website Design Tips for Restaurants
- 3 Important Elements of an Effective Web Design for Oil and Gas Companies
- 4 Best Practices for Jeweler Web Design
- 4 Elements of Great Boat Dealer Website Design
- 4 Landing Page Tips for Real Estate Agents









