- Home
- Blog
- Web Design A Guide to CSS Colors in Web Design
A Guide to CSS Colors in Web Design
-
 13 min. read
13 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
 With the exceptions of typography and layout, nothing has a more profound impact on the way we design and craft websites than color — from the visuals we showcase through images and media to the simple choice of whether to use salmon pink or neon green to give a website that ’90s “Help, I’m going blind!” appeal. This simple guide will look into CSS colors. You’ll also find excellent color charts and tools to help you work with color values.
With the exceptions of typography and layout, nothing has a more profound impact on the way we design and craft websites than color — from the visuals we showcase through images and media to the simple choice of whether to use salmon pink or neon green to give a website that ’90s “Help, I’m going blind!” appeal. This simple guide will look into CSS colors. You’ll also find excellent color charts and tools to help you work with color values.
Let’s set our objectives:
- Examine the variety of options that exist
- Analyze basic code examples for each color type
- Examine opacity, transparency and more
- Explore simple color theory and psychology
Color Value Notation
 There are many types of color notation in CSS, and the lesson to take away is that you need to decide for yourself which method is best for you after taking into account cross-browser compatibility and other limitations. In many ways, color is limited only by our imagination. Our choices for shades and contrasts have changed over the years with the introduction of displays that are capable of displaying many millions of colors (a far cry from the old 256-color limit).
There are many types of color notation in CSS, and the lesson to take away is that you need to decide for yourself which method is best for you after taking into account cross-browser compatibility and other limitations. In many ways, color is limited only by our imagination. Our choices for shades and contrasts have changed over the years with the introduction of displays that are capable of displaying many millions of colors (a far cry from the old 256-color limit).
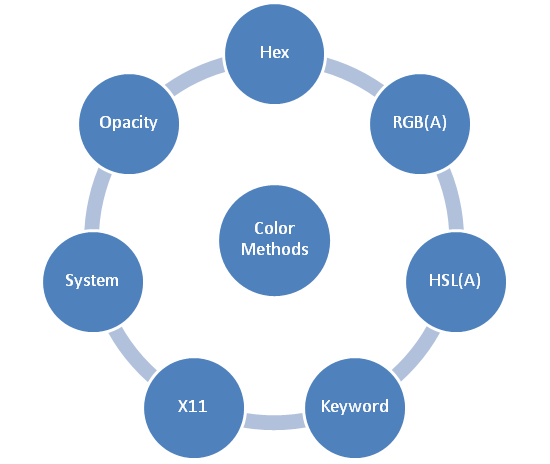
When we identify that perfect shade in our code, the format we use to describe and reference it can appear as one of many color values that help the browser determine exactly what we want it to render (and where).  For every color, there’s a hex, RGB and HSL equivalent. You just need to know the value.
For every color, there’s a hex, RGB and HSL equivalent. You just need to know the value.
Hexadecimal Value Notation
Of the many methods to describe color in CSS, the most popular is the hexadecimal value.
It’s been around since the beginning and has retained maximum browser support. A hexadecimal color value starts with the hash (#) character, followed by three or six hexadecimal digits in RGB notation format. For example, the hexadecimal (often unofficially abbreviated as hex) color value for white is #FFFFFF, or #FFF in shorthand.
Because hexadecimal value notation supports a wider range of colors than the equally old keyword system (e.g. red, green, blue, black), it remains highly used for its preciseness. Below are simple examples of longhand and shorthand hex value notation:
a { color: #AABBCC; } a { color: #ABC; } RGB Value Notation
Of course, while hex codes remain highly popular in CSS, many designers don’t realize that the other convention for RGB color notation has been around just as long (and we can trace its roots back to the earliest CSS specification).
Using 0 to 255 numerals for each of the red, green and blue values that comprise our RGB colors (or using percentages instead), we can present our choices in an easier-to-read format. Below are simple examples of RGB representations of colors:
a { color: rgb(170, 187, 204); } a { color: rgb(67%, 73%, 80%); } HSL Value Notation
We also have HSL, which is the new kid on the block. Built to complement the existing RGB system, HSL allows us to combine hue, saturation and brightness into a triple declaration.
HSL makes guessing colors easier because you are declaring shades that are either lighter or darker by increasing or decreasing other values (against the base hue). Hues are declared in degrees of the color circle (a value of 0 to 360), and both saturation and brightness are declared in percentages. Below is a simple example of an HSL representation of a color:
a { color: hsl(210, 13.3%, 73.3%); } Color Keywords and X11
So far, CSS notation may seem quite difficult for beginners, especially if hexadecimal values and color calculations (using percentages, degrees of the color circle or light values from the RGB spectrum) aren’t your thing.
Fear not. A bunch of explicitly worded alternatives, referred to as color keywords, can help. Unlike the other methods, the supported values are limited, but they do what they do well.
Using a color keyword is one of the simplest methods of describing color in CSS. Rather than using some weird notation that is all but alien to the average end user, simply provide one of a base set of values that describe the color by a recognizable name. The color names are limited to 16 values but, as we’ll find out, can be expanded using an extended palette.
Below is a simple example:
a { color: green; } Basic color keyword notation has been around for a long time, but given the limitations of the 16 base colors mentioned above, browser makers (and now the CSS3 spec, which has adopted the values from the SVG specification) have expanded the range of colors by taking advantage of the X11 extended color palette (which gives us over 100 named colors).  We can describe colors using keywords (as long as they are supported by browsers). The only potential problem with X11 is that browser support and consistency aren’t a guarantee (some color clashes can occur, for example).
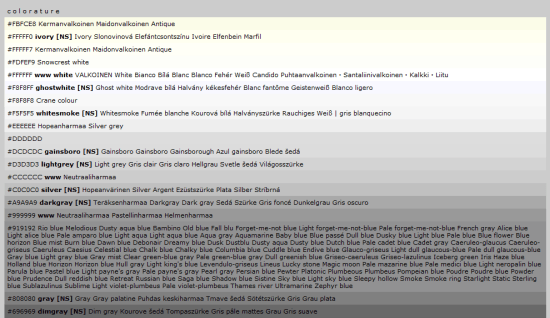
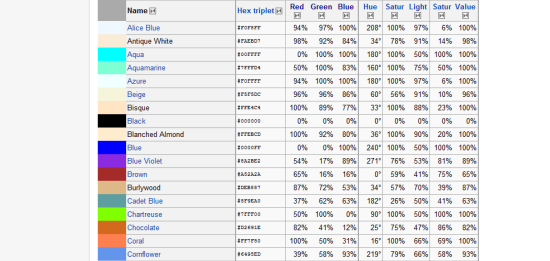
We can describe colors using keywords (as long as they are supported by browsers). The only potential problem with X11 is that browser support and consistency aren’t a guarantee (some color clashes can occur, for example).  The X11 palette gives us an extended, supported list of color keyword names.
The X11 palette gives us an extended, supported list of color keyword names.
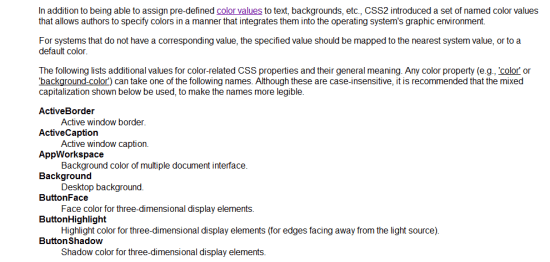
System Colors
Finally, one other group of color keywords needs to be mentioned.
System colors allow designers to match certain color choices to those of the operating system’s default scheme. Think of the display options in Windows and how you can alter the color of system text, the background, title bars and such; the keywords ask the browser to emulate them. However, system color keywords are deprecated, poorly supported and dangerous for your website’s accessibility because you leave it up to the user’s OS to decide on colors and native appearance.
 System colors were an attempt to make websites look and feel more like an operating system.
System colors were an attempt to make websites look and feel more like an operating system.
Color Opacity and Transparency
So far, we have outlined the basics of color value notations, and you could be forgiven for thinking that simply telling the browser what color you want is all there is to it. But with the advent of CSS3 comes an additional level of controlling colors, bringing us the ability to layer semi-transparent or opaque effects onto objects.  Opacity and transparency effects on websites can be subtle and quite beautiful. As with the usual color notation, there are many ways to achieve this.
Opacity and transparency effects on websites can be subtle and quite beautiful. As with the usual color notation, there are many ways to achieve this.
Below are a few of the most common.
Opacity
First, let’s discuss opacity, which is perhaps the trickiest to make cross-compatible due to all of the browsers and versions that need supporting. While opacity appeared only in CSS3, it has quite a history of early browser support, especially in Internet Explorer (which used the proprietary DirectX filter property).
Getting the mix exactly right is a challenge, and some people use different blends to maintain the effect. Below is a solid formula that includes everything you need for bulletproof opacity:
div { opacity: 0.5; -moz-opacity: 0.5; -khtml-opacity: 0.5; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)"; filter: alpha(opacity=50); }Transparency
Transparency has also been revitalized with CSS3. No longer are you limited to image-based alpha transparency (although that’s still an option) or single-color transparency effects on images. Modern browsers take advantage of both RGBa and HSLa, which, as you can guess, use conventional RGB and HSL notation but with a percentage-based alpha transparency value attached to the end. Below are simple examples of RGB and HSL with alpha-transparency of 0.5 (or 50%):
a { color: rgba(170, 187, 204, 0.5); } a { color: rgba(67%, 73%, 80%, 0.5); } a { Color: hsla(210, 13.3%, 73.3%, 0.5); } Safe Colors
With something as important as color, you’d expect compatibility to be a given.
But the situation in reality is far from perfect. The X11 color system isn’t supported equally across web browsers (and has only just been added to the CSS specification). HSL, HSLa and RGBa are new additions to CSS3 and so cannot be relied on in older browsers; system colors have been deprecated; and both opacity and alpha-transparency support are messy!
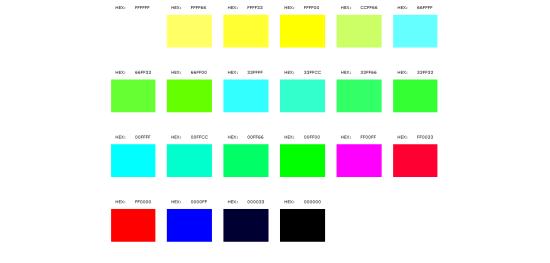
 If you think things are limited now, just think back to when colors were restrictive. Even the base colors we depend on could potentially be a problem on older hardware, because back when displays could render only 256 colors (or even further back with 8-bit displays), compatibility issues were serious enough for us to limit the power behind color notation. To ensure that all devices got a consistent and usable look and feel, three levels of safe color use were formed.
If you think things are limited now, just think back to when colors were restrictive. Even the base colors we depend on could potentially be a problem on older hardware, because back when displays could render only 256 colors (or even further back with 8-bit displays), compatibility issues were serious enough for us to limit the power behind color notation. To ensure that all devices got a consistent and usable look and feel, three levels of safe color use were formed.
Really-safe Colors
This existed back when 8-bit displays were still fairly common, because on those displays, only 22 of the colors defined as “web-safe” displayed reliably.
Web-safe Colors
This is the one that most designers know (and some still use). 216 colors were available (of the 256 that included dithering), mainly for older displays.
Web-smart Colors
This was 4,096 colors and was produced to remove the limitations of the web-safe palette, while keeping color use reasonably compatible.
Even if you look beyond compatibility, web designers have a few additional complications with color use, mainly as a result of web accessibility. Color blindness affects many individuals worldwide, and the condition has varying degrees of severity, which makes the situation especially hard to deal with.
Web Accessibility Considerations
Some people may be deficient in a single color, others completely blind to an entire spectrum, still others able to see only in black and white (monochromes), and some have little or no vision at all.
Here are the various forms of color blindness:
Monochromacy
The inability to see colors outside of black and gray shades, or, in rarer cases, the inability to see outside of certain chroma shades like mild browns or blue variants.
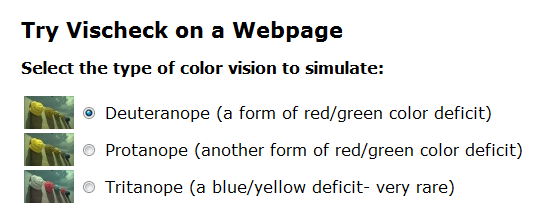
Dichromacy
This is when one of the three basic color mechanisms fails to work and is commonly referred to as protanopia (blind to red), deuteranopia (blind to green) and tritanopia (blind to blue).
Trichromacy
This condition is when mechanisms are present but defective (thus causing confusion).
Trichromacy includes protanomaly (reduced red), deuteranomaly (reduced green, which is common) and tritanomaly (reduced blue). This combination of issues affecting web accessibility requires us to be more sensitive to how we use color (and the colors we choose), so that we make our websites easy to use, engaging and highly readable. While some colors look perfectly fine to one set of eyes, certain conditions could render your work useless or invisible to less fortunate users.
 Color blindness is hard to emulate, but there are tools to help us out. If you don’t currently consider color blindness in your designs, you should start right away. To help you on your way, read 10 Tools for Evaluating Web Design Accessibility.
Color blindness is hard to emulate, but there are tools to help us out. If you don’t currently consider color blindness in your designs, you should start right away. To help you on your way, read 10 Tools for Evaluating Web Design Accessibility.
Color Associations
Let’s just briefly go over some basic color associations.
As you can see, there is more to color than meets the eye. Color can have a dramatic impact on how users interact with the page, and studies on the effects of color on buying habits and behavior are well known among designers and psychologists. Plenty of articles about color theory exist, so don’t shy away from pursuing the subject further, because it could benefit your decision-making process.
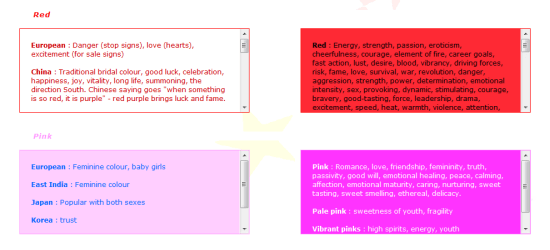
When we see certain colors, many of us subconsciously associate them with things we know from the world around us. For example, when we see the color red, we may think of love, blood or passion depending on various factors such as cultural upbringing and personal experiences. We can use these associations to impress our identity on users, just as painters use color to elicit emotion.
For example, a website about vampires would be better served by a red and black palette than a yellow and green one because those are the colors traditionally associated with the genre.  Many different color associations arise from culture, and some are quite obvious. Not only does this psychological phenomenon affect our perceptions of the environment (though to what extent is still up for debate), different cultures associate colors with different things; we mustn’t assume that Western standards hold true worldwide. Another color association is with temperature: we often associate blue with cool things and red with hot things, and this can be seen in our visuals.
Many different color associations arise from culture, and some are quite obvious. Not only does this psychological phenomenon affect our perceptions of the environment (though to what extent is still up for debate), different cultures associate colors with different things; we mustn’t assume that Western standards hold true worldwide. Another color association is with temperature: we often associate blue with cool things and red with hot things, and this can be seen in our visuals.
 Color psychology can help you better connect with your audience.
Color psychology can help you better connect with your audience.
Color Tools and Resources
Below is a list of links related to color in web design that you might want to explore.
Color Charts
- CSS 2.1 specification: Colors
- CSS3 color specification
- Color names
- Color Codes
- Really-safe colors
- Web-safe colors
- Web-smart colors
- Colorblind Web Page Filter
- The Meaning of Colors
Color Pickers
- ColorSchemer Studio 2
- Color Cop (free)
- Adobe Kuler (web-based)
- ColorToy (iOS)
- Magic Color Picker (Android)
Conclusion
Color plays a huge role in web design, and our implementation of it matters. Whether we’re playing with contrast, shades, hues, transparency and so forth, our goal is to produce websites that are aesthetically pleasing and relevant to our audience. Our choices should avoid clashes and blurring, and we should choose a palette that is compatible and accessible to our users.
CSS has given us the groundwork to use any color we desire, and CSS3 offers additional tools, such as opacity. But with great flexibility comes great responsibility. Color covers every square inch of our websites, and we should never underestimate its value to our work.
Review the color system you are currently using, and be creative in your effort to build increasingly beautiful, vivid experiences. Your colors should leave a positive, lasting impression.
Related Content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator





