- Home
- Web Design
- B2B
B2B Web Design: 10 Best Practices for Creating Your Website
B2B website design is critical for your business
A few decades ago, the Internet was still in its infancy, meaning most advertising remained limited to media like television and radio. But in today’s world, the best place to reach potential customers is online, and a website is key to doing that.
Ultimately, your website is where all your other digital marketing leads, and it’s often the place where users convert. That’s why it’s essential to practice good web design — without it, no one will want to visit your site.
But what is B2B web design, and what does it take to do it well? We’ll answer both of those questions below, so read on for more information.
Then consider partnering with WebFX’s team of over 500+ experts for our web design services. Just call us at 888-601-5359 or contact us online today!
We foster and form long-term partnerships so that your business has long-term results.
Over 90%
What is B2B website design?
B2B web design is the practice of creating a website for your B2B company. More specifically, it refers to elements of your website that users will see and interact with — it’s more focused on the visual elements of your site than the behind-the-scenes coding and structure of your pages.
Your B2B website layout consists of many elements, including:
- Font style
- Color scheme
- Page structure
- Load times
- And much more!
By optimizing the various components of your web design, you can make it more user-friendly and encourage users to spend more time there. Ultimately, that leads to more conversions and higher revenue!
10 expert B2B web design tips
With web design involving multiple moving parts, it can feel overwhelming trying to figure out where to start. That’s why we’ve compiled this list of tips to help you design the website of your dreams.
Here are 10 B2B web design tips to help you build your website:
1. Know your audience
One of the first and most important things for you to do when you design your website is to determine your audience. Knowing your audience is critical because it determines how you design every element of your site.
An effective way to do this is to create some buyer personas, or fictional people, who represent the key characteristics of your target audience. An example buyer persona could be Steve, a 35-year-old regional manager at a small electronics store.
It’s also worth noting that businesses typically have multiple decision-makers, meaning you’ll want to create multiple personas for any given business.
Be sure to execute this step first, because your website will look very different depending on who you’re trying to optimize it for and what their needs are. Ultimately, the goal is for users to feel your website is personalized to them.
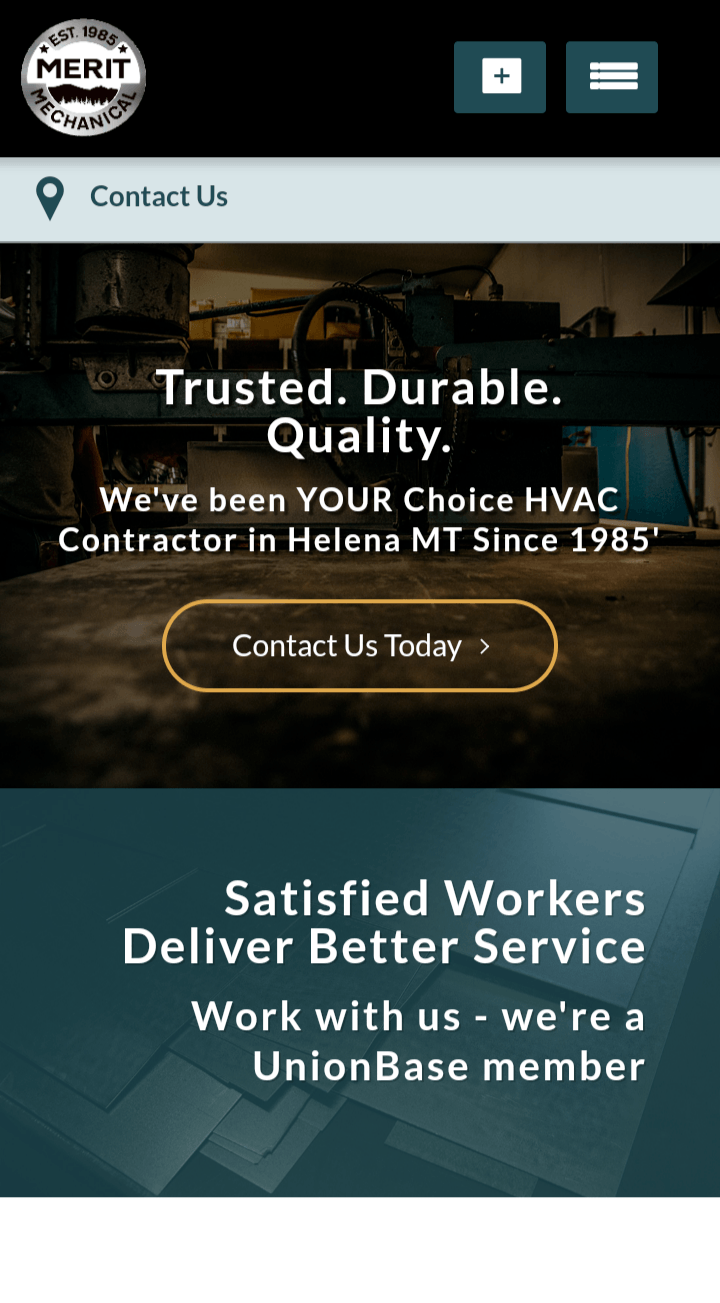
2. Optimize for mobile devices
Did you know that over 50% of all Internet traffic comes from mobile devices? On top of that, Google uses mobile-first indexing, meaning it ranks sites based primarily on their mobile format. For both of those reasons, it’s vital that you create a mobile-friendly website.
The best way to optimize for mobile-friendliness is to use responsive design. Responsive design automatically adjusts the layout of your site to fit the screen where it appears. So, the elements on a page will look different on desktop than on mobile, but deliver the best experience for that device.


As a result, users will get a site that looks appealing and functions smoothly no matter what device they’re using.
3. Improve your page load speeds
One of the fastest ways to lose traffic is to have a slow-loading site. A whopping 83% of users say they expect pages to load in three seconds or less, and if a page exceeds that, they’ll likely hit the “back” button. To avoid that behavior, you’ll want to ensure that your pages load quickly.
There are a few different ways to improve your page load speeds, including:
- Caching web pages
- Limiting redirects
- Minifying code
- Compressing images
When you do each of these things on your site, you’ll soon see a boost in online traffic, with fewer users being driven away by slow load times.
4. Design a visually compelling site
Your site must function smoothly and look visually appealing. Aesthetic is a major part of any website’s design, because no matter how efficient a site is, people won’t engage with it if it looks unattractive — in fact, 94% of first impressions are related to web design.
One thing to consider on this front is color scheme. Limit yourself to three or four colors, and use those across your site — don’t try to paint every page with the whole rainbow (unless it fits your brand, which we’ll get to in a moment).
Also, use consistent colors across the site — don’t use one color scheme on one page and then a totally different one on another.
Additionally, pay attention to white space — that is, the empty space you leave on your website. You don’t want your pages to feel cluttered, so leave enough white space that users can give their eyes a break.
5. Create an intuitive navigation setup
When users visit your website, they should have an easy time finding their way around. If they look for a specific page and get lost, they’ll grow frustrated and leave. To keep that from happening, be sure to create an intuitive navigation setup.
To start with, organize the pages on your site in a logical way. Group pages into relevant sections and title them appropriately. Then display that organization clearly in a navigation bar at the top of the page.
You can also use breadcrumb navigation to help users see where they are on your site at any given time.

6. Brand yourself through your web design
Visual design on your website is important for more than one reason. In addition to creating an appealing aesthetic, you want the look and feel of your site to communicate your unique brand.
Color schemes are once again relevant here — you want to choose colors that reflect your business. If you already have a particular set of colors associated with your business, you’ll want to use those on your website.
It’s not all about the visual, either. You should also think about your brand when you write text on your site, as it can affect your word choice. If you want to come across as prestigious and refined, you’ll use a different font and language style than if you want to sound casual and down-to-earth.
7. Write compelling content
You might create the most efficient, visually compelling website in the world, but none of it will matter if there’s nothing on your site to draw in users. If you want people to visit your site, you must have written content that provides your audience with helpful information they want.
Blog posts are one example of written content you can use to inform users about your industry and your business. You’ll also want to write product and service pages to push users toward converting.
To help people find this valuable content in search, you must include keywords so it will rank in Google search results.
8. Include multimedia content
Not all your web content has to be written. You can also benefit immensely from including multimedia content like images and videos.
The images on your site can serve a variety of purposes. Some can be there purely to contribute to the aesthetic, while others can introduce your team members or teach users about your products or services.
Videos, meanwhile, are fantastic tools for engaging people who may not want to read written content. You can use them to talk about your company and advertise your services, from your homepage all the way down to individual service pages.
9. Use interactive elements on your site
Another useful element to include on your site is interactive elements — that is, elements users can directly engage with and alter.
Interactive elements can vary immensely in scope and purpose. One example of an interactive feature might be something as simple as a graphic that moves when users move their mouse over it. On the other hand, you could also create an interactive pricing chart where users can input numbers to get different results.
When users have something to directly interact with, it tends to hold their attention and increase their interest in your brand.
10. Make your site safe and secure
The last of our B2B web design tips is to make sure your site is secure for visitors. In other words, people should be able to visit your site without any fear of their information being stolen.
One of the best ways to do this is to use HTTPS on your site. HTTPS is the more secure version of HTTP, and it’s so vital to website security that you won’t rank highly in Google if you don’t use it. You can get HTTPS by buying an SSL certificate, which you can typically do from the same site that sold you your site domain.
Security is also essential if your website features an online store. When users make purchases, they need to be certain that their financial information is safe. For that reason, be sure to use security software for your store, and display the logos prominently, so users know it’s safe to submit their payment information.
WebFX is a Partner in Driving Results
Hear from HydroWorx, who saw a 131% increase in organic forms by partnering with WebFX
WebFX can optimize your B2B website layout
Ready to start designing your B2B website layout? WebFX would love to give you a hand! With over 29 years of experience, we know B2B website design inside and out, and we can’t wait to help you optimize your online marketing.
Our award-winning B2B web design agency has built a wide variety of sites for our clients. You can see many of them in our extensive web design portfolio.
With our web design services, you’ll get help optimizing your site for each of the tips listed above and more. You’ll even receive a dedicated account representative who will stay close in touch with you about everything we do for your website.
To get started with us, just give us a call at 888-601-5359or contact us online today!
Table of Contents
- B2B website design is critical for your business
- What is B2B website design?
- 10 expert B2B web design tips
- 1. Know your audience
- 2. Optimize for mobile devices
- 3. Improve your page load speeds
- 4. Design a visually compelling site
- 5. Create an intuitive navigation setup
- 6. Brand yourself through your web design
- 7. Write compelling content
- 8. Include multimedia content
- 9. Use interactive elements on your site
- 10. Make your site safe and secure
- WebFX can optimize your B2B website layout
Related Resources
- 20 Website Homepage Design Examples and Best Practices for Pixel Perfection
- 7 Tips for Commercial Web Design
- 9 Web Design Tips to Create the Perfect Website
- High Quality Web Design
- HIPAA Compliant Web Design
- Rapid Web Design in 6 Speedy Steps
- The 6 Best Free Website Builders You Need in 2025
- Web Design Help: How to Design a Website for Beginners
- Web Design Tech
- 20 Website Homepage Design Examples and Best Practices for Pixel Perfection
Explore 100K+ Hours of Industry Expertise
- 9 Web Design Tips to Create the Best Website for Your Forklift Dealership
- A Basic Guide to Web Design for Metal Fabricators
- Attract More Leads with Professional Web Design for Audiologists
- Award-Winning Web Design for Cabinet Manufacturers
- Boost Your SEO with Professional Web Design for Nonprofits
- CPA Website Design Services: Get a Custom Site That Generates Leads
- Credit Union Web Design: Get a Mobile-Friendly & ADA-Compliant Website
- Dentist Website Design
- Education Website Design Examples
- Florist Website Design Services: Grow Your Shop with a Florist Website
Browse All of Our Web Design Resources