- Home
- Industries
- Retail Ecommerce
- Department Stores
- web design for department stores
4 Tips for Doing Web Design for Department Stores (+4 Examples for Inspo)
Learn how to create a more impactful website design for your department store in this mini-guide, which shares proven tips and examples from companies like Target, Nordstrom, and more.
-
insights from 179,000+ hours of retail & ecommerce marketing experience
With web design for department stores, you can create a functional website that allows shoppers to find the products they want.
But where do you start with department store web design?
On this page, we’ll provide you with four tips for getting started, as well as examples to help you draw inspiration for your website’s design! Keep reading to learn more!
Feeling overwhelmed with creating your department store’s web design? Let our team of 500 web design experts help you build your dream website! Contact us online or call us today at 888-601-5359 to speak with a strategist about our web design services!
4 quick tips for doing effective department store web design
Ready to dive into web design for department stores? Here are four quick tips to help you get started!
1. Create a style guide
The first step in doing website design for department stores effectively is creating a style guide. A style guide is important for creating a consistent look across every page on your website. It helps you establish your brand’s unique style, so you can implement it throughout.
Within your style guide, you’ll want to establish elements like your:
- Color scheme (3-4 colors)
- Font styles and sizes
- Image style
- Call to action (CTA) button style and color
These are just a few of the many elements you’ll include in your style guide.
Creating a style guide for department web design is key to creating a consistent look and feel across your website. It will help you provide a better user experience and keep prospects more engaged on your website.
2. Integrate responsive design
Another key component of web design for department stores is integrating responsive design. Did you know that over 40% of online transactions happen on mobile? More people are using their mobile devices to browse products and make purchases, so it’s important that your website provides a positive mobile experience.
That’s where responsive design helps. Responsive design enables your website to adapt to any device your audience uses. From smartphones to tablets to laptops, responsive design ensures your website adjusts to fit the screens of the devices people use.
Imagine accessing the desktop version of your website on your smartphone. You would have to continuously zoom in and out to read information and look at products. It would be a frustrating shopping experience and likely lead you to leave the website.
Using responsive design helps you prevent these situations from arising and keeps shoppers engaged on your website.
3. Speed up your website’s load time
Did you know that over $2.6 billion in revenue is lost annually due to slow-loading websites? When people shop for products they want, they don’t want to waste time waiting for the search results to load or for product listings to provide the details. They want to shop efficiently to get what they need.
That’s why optimizing your website load time is a key component of department store web design.
Before you start optimizing your website’s load time, you need to know how fast it currently loads. Use a tool like Google PageSpeed Insights to figure out how quickly your website loads. You’ll input your website’s URL and generate your report.

From there, you will find areas of improvement. Some ways to improve website load time include:
- Compressing image file sizes
- Hosting videos on a 3rd party website
- Minifying unnecessary coding
- Enabling browser caching
By making your website faster, you’ll keep more people shopping on your department store’s website.
4. Optimize your website for search engines
The last tip we’ll provide on web design for department stores is optimizing your website for search engines. Having a beautifully designed website is great, but it won’t mean anything if people can’t find it when they search for department stores.
So, how can you help your website appear in relevant search results?
SEO is a strategy that helps you optimize your website to rank better in search results. It involves best practices like:
- Integrating core keywords throughout your pages
- Improving your website’s load time
- Optimizing your title tag and meta description
- Making your website mobile-friendly
- Creating high-quality and informative content
- Earning backlinks
By following these best practices, or by partnering with an agency for SEO services to implement these best practices on your behalf, you’ll help your website rank in more search results, which will lead to increased traffic and sales for your department store.
4 examples of web design for department stores to draw inspiration from
Need a little inspiration for getting started with department store web design? Check out these four examples to get inspired!
#1: Target
Area of focus: Color scheme
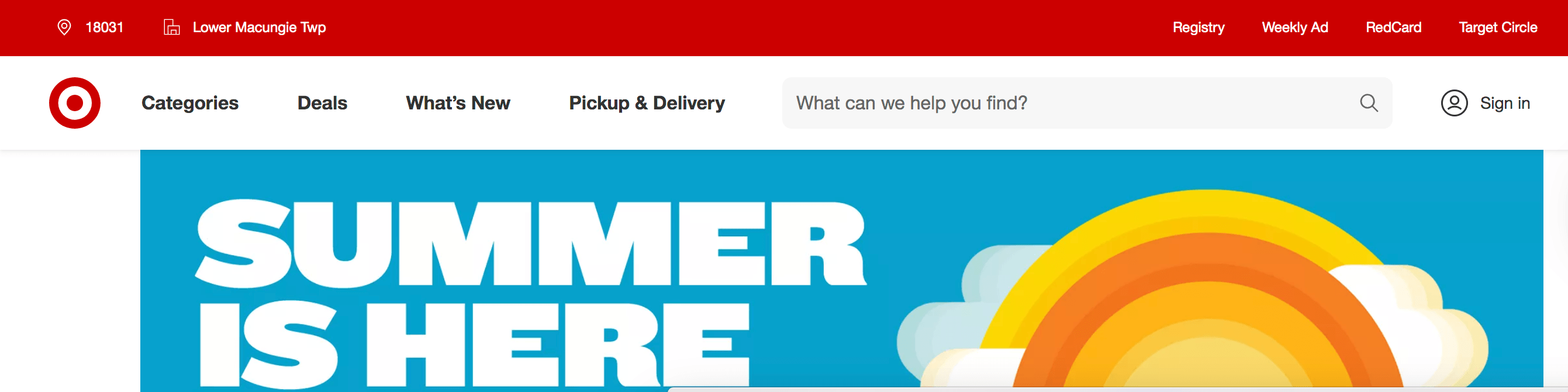
Target is one of the most well-known department stores in the United States, so it’s a great website to look at for web design inspiration. The most notable aspect of Target is its consistent web design.

Target creates a consistent brand experience by integrating their iconic red and white color scheme throughout their website. Their website is sleek and modern, with plenty of white space to make browsing easy on the eyes.

Target is a great example to look at if you want to know how to integrate your brand’s color into your department store website design.
#2: Macy’s
Area of focus: Navigation
When you think of well-known department stores, you might think of Macy’s. Macy’s is known for offering everything from trendy clothing to must-have kitchenware.
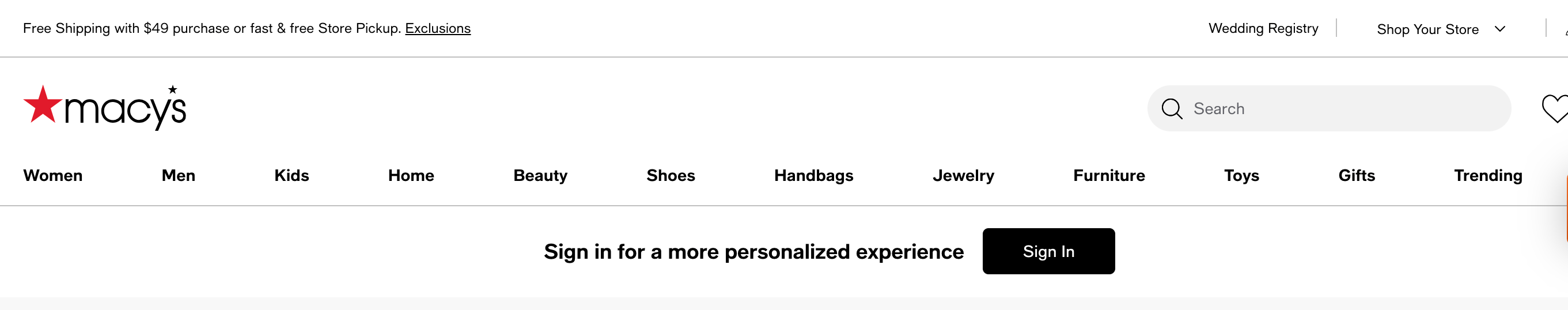
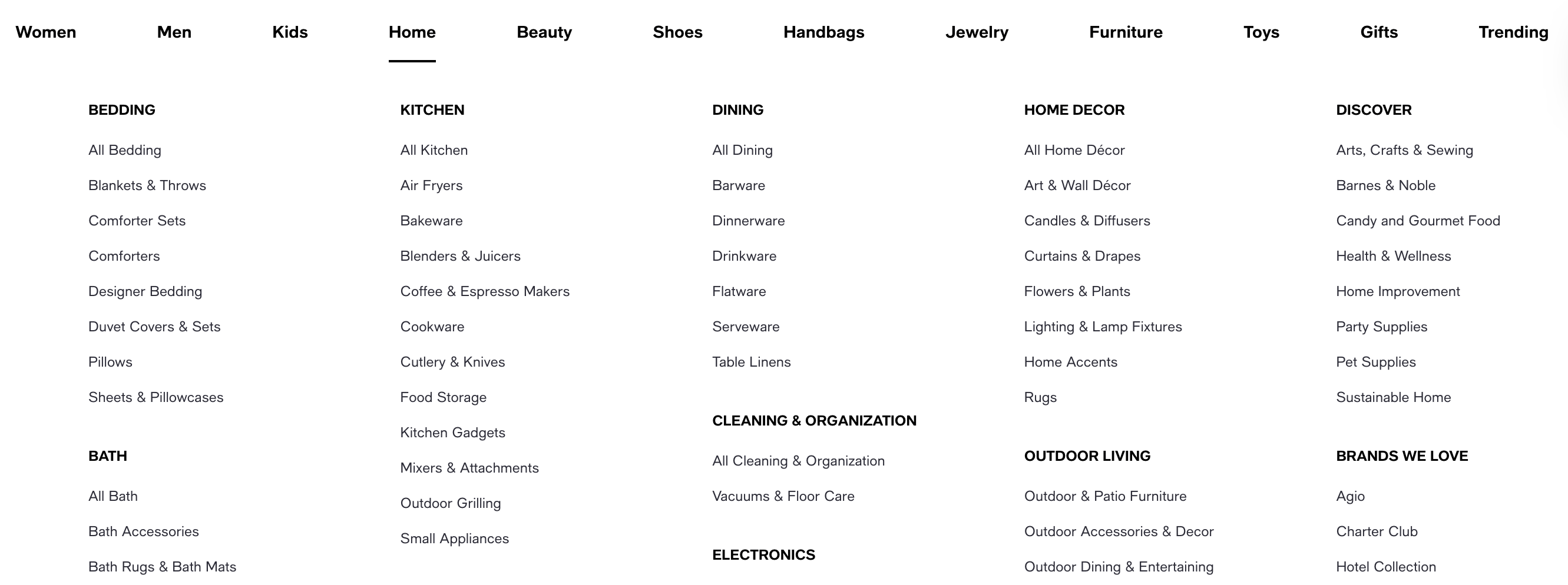
One notable aspect of the Macy’s website is the navigation. When you look at the top of their website, you see numerous broad categories of the products Macy’s offers.

Under each broad category, there are numerous organized subcategories to make it easy for shoppers to find what they need.

Organizing your navigation like this is especially helpful if you offer numerous types of products in different categories. It enables people to quickly search for the products they need in the right category.
On top of that, Macy’s includes a search bar in their navigation, so shoppers can search for what they need directly.
Macy’s is a great example of how to create a navigation that makes it easy for shoppers to find what they need.
#3: Nordstrom
Area of focus: Visuals
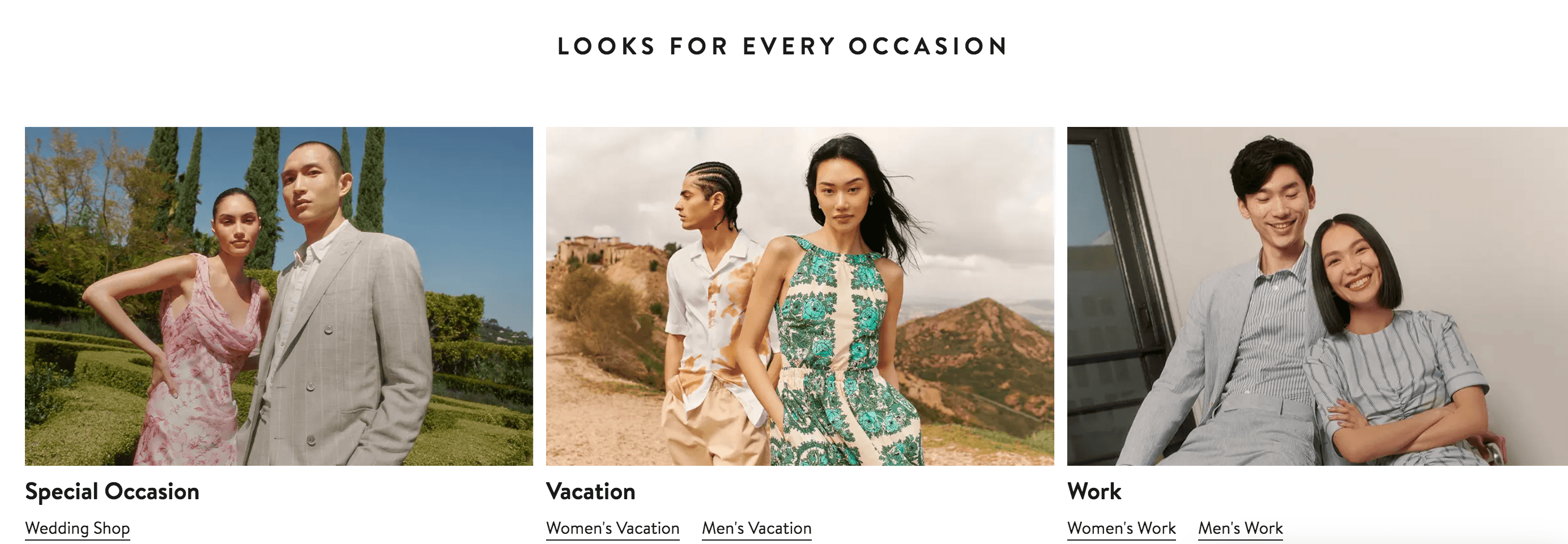
Nordstrom is a high-end department store that offers clothing and accessories for men, women, and children. One of the most notable aspects of their department store web design is their use of visuals.
When you enter their website, you immediately see eye-catching imagery that draws in shoppers.

As you continue scrolling, you see more high-quality images showcasing the clothing they offer.

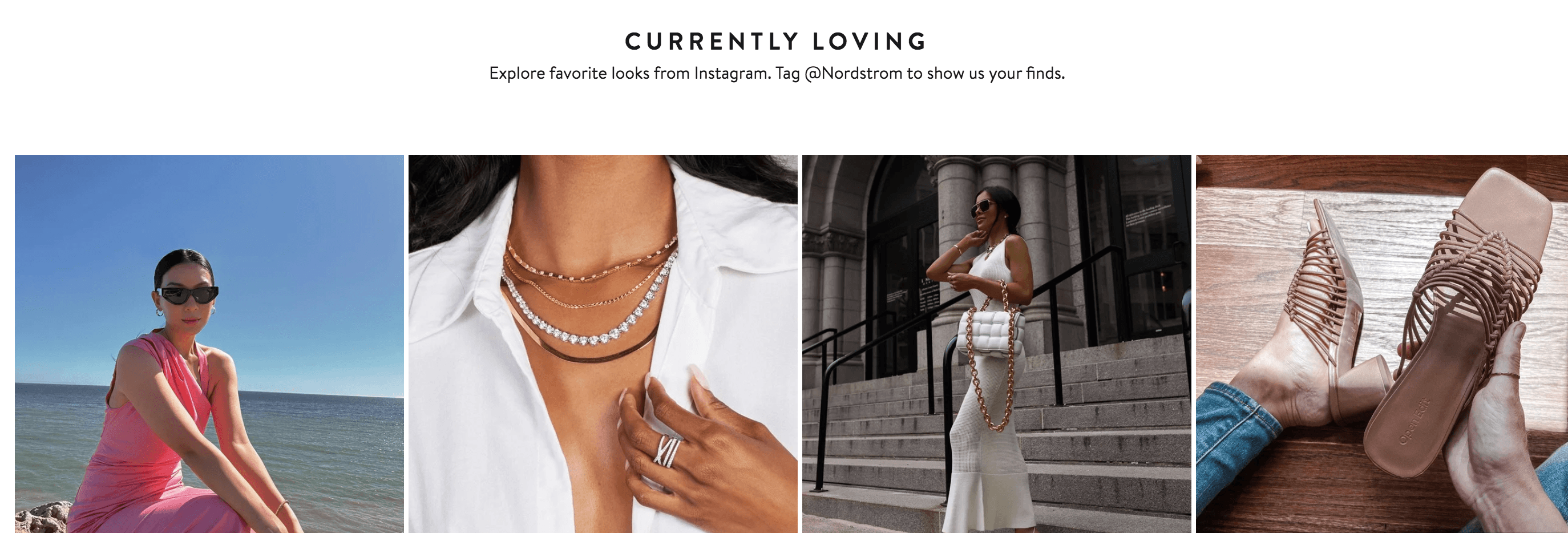
On top of that, Nordstrom also includes a section with user-generated content. They share high-quality photos of people who purchased their products and shared themselves wearing or using them.

All of these images help to create a more visually appealing website that engages users and keeps them browsing.
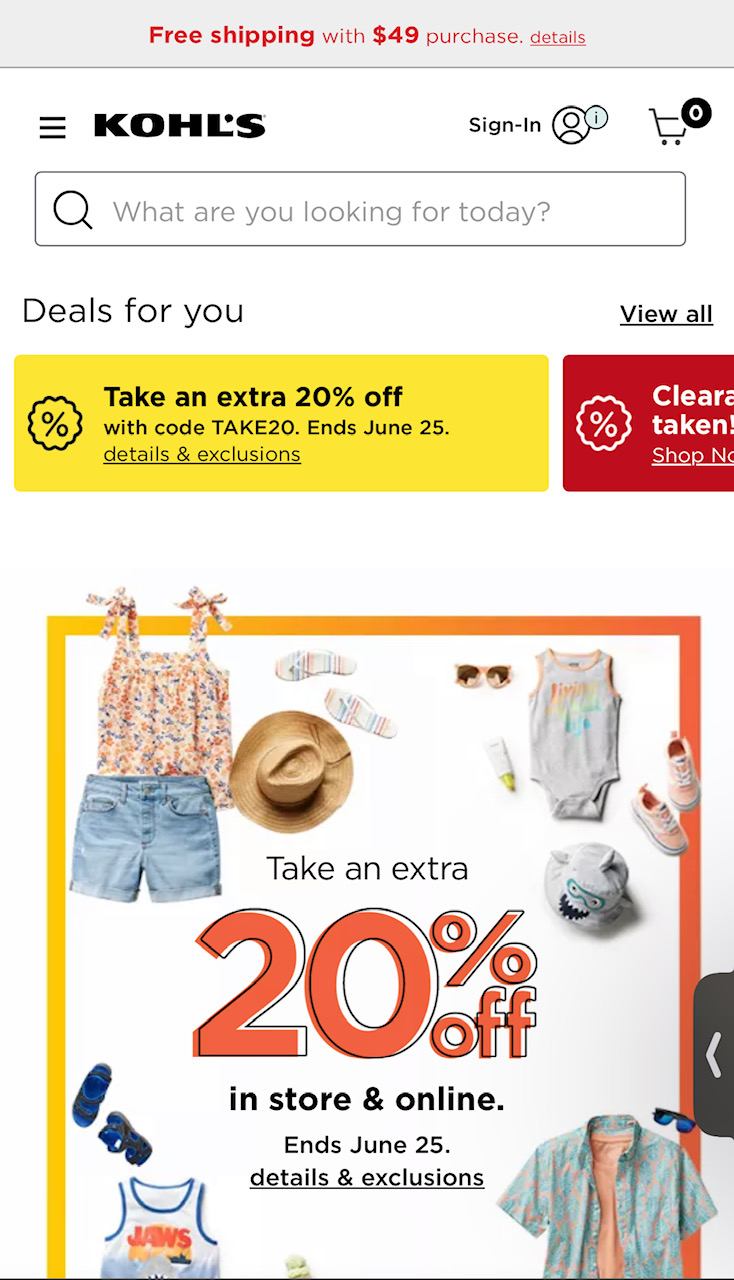
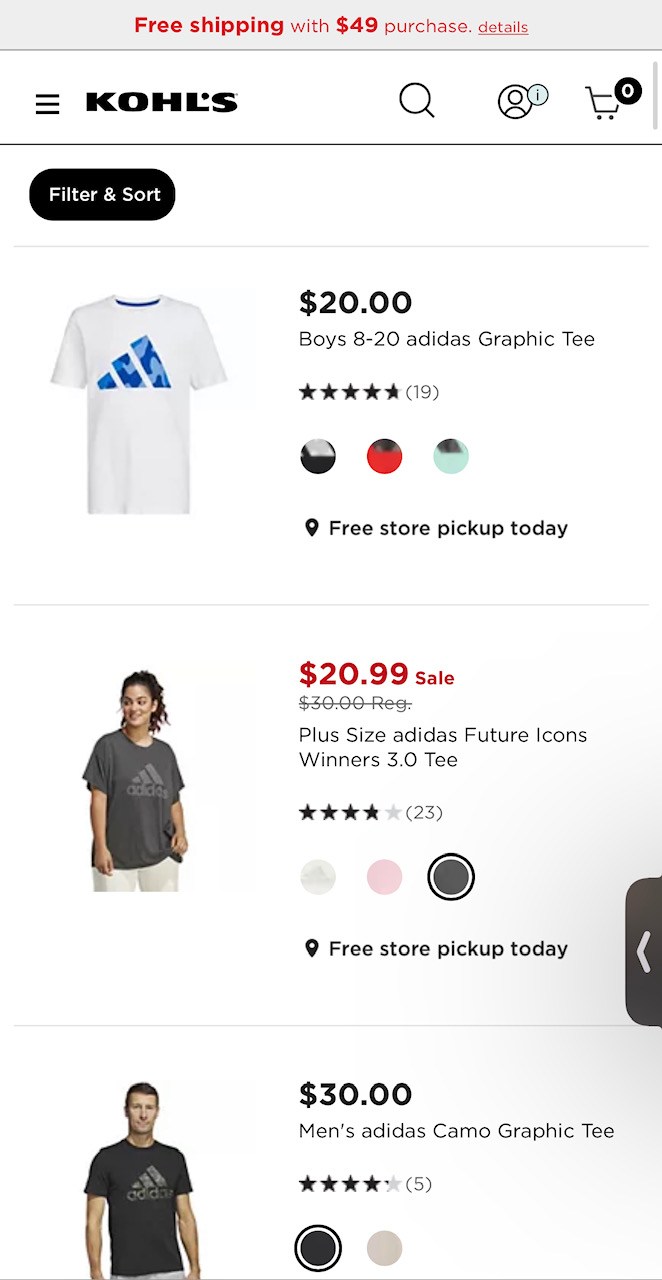
#4: Kohls
Area of focus: Responsive design
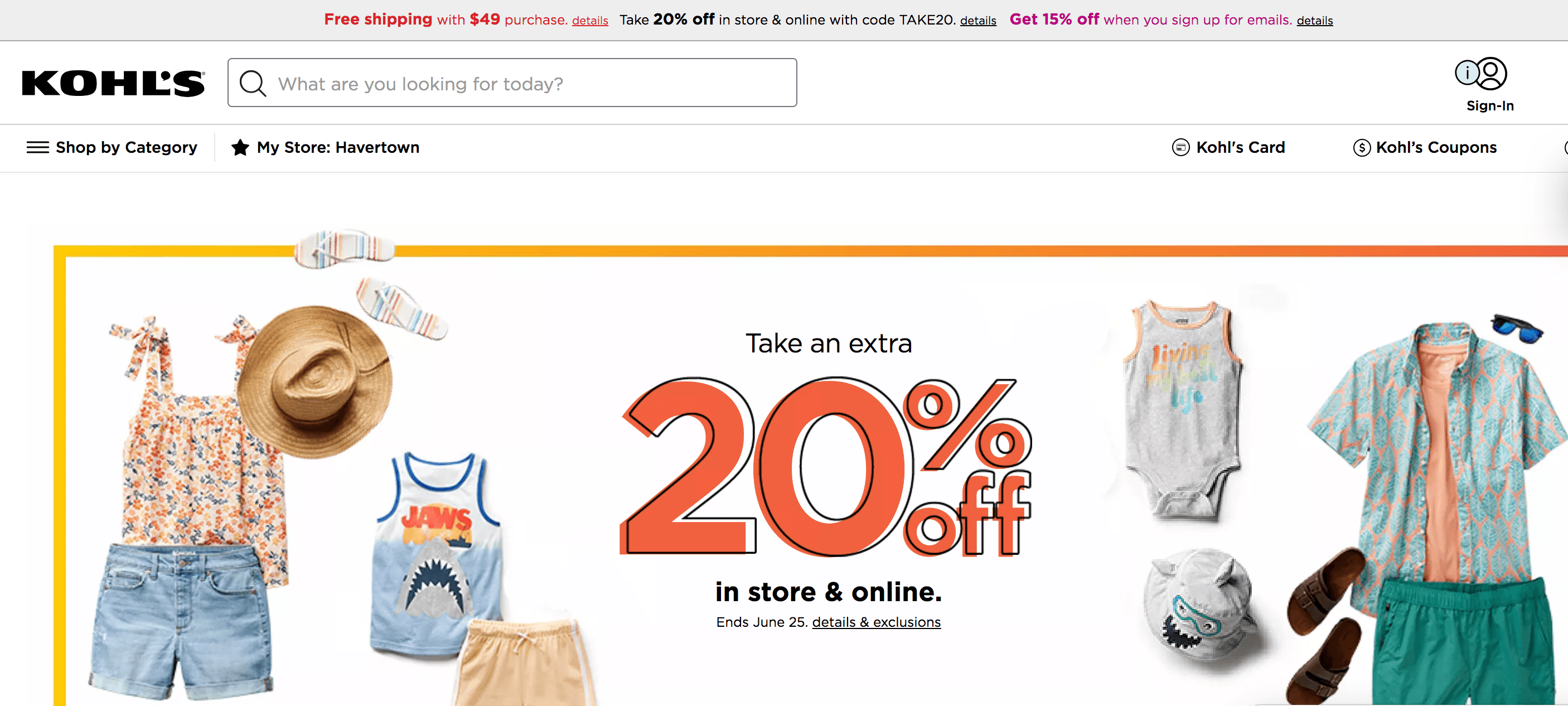
Last on this list of department store website design examples comes from Kohls. Kohls is a department store that offers everything from clothing and shoes to kitchenware and bathroom accessories.
One notable feature of Kohls is its responsive design.

Kohls has an eye-catching homepage showcasing their special deals and products. When someone accesses their website on mobile, they get the same great browsing experience adjusted to their screen.

This adapted browsing experience continues as shoppers browse for products they want.

Kohls is a great example of how using responsive design helps provide a positive mobile shopping experience.
WebFX knows department store web design
If you want to improve your department store’s web design and make it more modern, functional, and efficient, look no further than WebFX. We’ve already launched over 1,050+ websites for our clients and know what it takes to create websites that spark growth.
In the past five years, we’ve driven over $10 billion in revenue for our clients. Our team will craft a custom website design that helps you increase sales for your business.
Ready to boost your revenue? Contact us online or call us today at 888-601-5359 to speak with a strategist about our web design services!
We Drive Results for Department Stores
- 14.9 million+ transactions generated for clients
- 10+ different departments to support your website



Table of Contents
- 4 quick tips for doing effective department store web design
- 1. Create a style guide
- 2. Integrate responsive design
- 3. Speed up your website’s load time
- 4. Optimize your website for search engines
- 4 examples of web design for department stores to draw inspiration from
- #1: Target
- #2: Macy’s
- #3: Nordstrom
- #4: Kohls
- WebFX knows department store web design
- We Drive Results for Department Stores
We Drive Results for Department Stores
- 14.9 million+ transactions generated for clients
- 10+ different departments to support your website



Explore our retail & ecommerce case studies
Read our case studies for a more in-depth look at our results.
Solving key challenges for department stores
Our website isn’t driving enough traffic
Boost your online visibility and brand awareness with our top-tier marketing services that increase your rankings in search results so you can outshine your biggest competitors and drive more qualified traffic to your website.

We’re not selling enough products
When you partner with WebFX, boosting your product sales is a breeze. Our expert designers and marketing specialists will optimize your product pages and ad campaigns for maximum conversions, ensure your site provides a great user experience (UX), and more.

We aren’t acquiring new customers
Struggling to reach new members of your target audience so you can increase your sales? Our team can help you launch highly-targeted advertisements and marketing strategies that reach the people most likely to purchase your products (and turn them into loyal customers).

We’re not retaining customers
The team at WebFX specializes in helping your ecommerce store implement strategies that build brand loyalty to keep past customers coming back to purchase more of your amazing products.


