-
 Published: Apr 24, 2023
Published: Apr 24, 2023
-
 11 min. read
11 min. read
-
 Sina Mchunu
Sina Mchunu Research & Tech Content Writer
Research & Tech Content Writer
- Sina is a marketing expert who specializes in SEO, AI, and digital marketing content. With over five years of experience, she’s written hundreds of pieces, spanning a variety of topics and industry niches. She loves combining her strong eye for detail and passion for storytelling in her work. You’ll find her fruit picking or horse riding at the local farm when she’s not writing.
Site speed metrics determine how quickly a website loads and responds to user requests. These metrics include page load time, time to first byte, and other factors impacting the user experience and search engine rankings.
Page speed metrics directly impact user satisfaction, engagement, and conversion rates. By tracking these metrics, you can identify areas for improvement and make data-driven decisions to enhance your website’s speed and overall user satisfaction.
But what are the right site speed metrics to track? This article provides insights on which page speed metrics to measure and outlines the top three site speed metrics you should monitor to ensure optimal user experience and website performance.
Here’s a rundown of what we’ll cover:
- What are site speed metrics?
- Why are website performance metrics important?
- How to identify which page speed metrics to track
- 3 site speed metrics you should be tracking
- Site speed metrics tracking tools
Don’t miss our Marketing Manager Insider emails!
Join 200,000 smart marketers and get the month’s hottest marketing news and insights delivered straight to your inbox!
Enter your email below:
Inline Subscription Form – CTA 72
“*” indicates required fields
(Don’t worry, we’ll never share your information!)

What are site speed metrics?
Site speed metrics are website performance indicators that measure page load time, time to first byte, and render time. These metrics help website owners identify potential areas for optimization to provide a better user experience and improve search engine rankings.
Why are website performance metrics important?
Website performance metrics provide valuable insights into how well a website functions and can help identify areas for improvement. You can optimize your site to provide a better user experience and drive more business by tracking page load time, bounce rate, and conversion rate.
For example, a high bounce rate may indicate your website needs to meet user expectations. In contrast, a low conversion rate may suggest that you need to optimize the website’s design or content for better user engagement.
Additionally, page speed metrics are crucial for mobile optimization, as 53% of mobile users have less patience for slow loading times and are more likely to abandon a website that take more than three seconds to load. Therefore, optimizing site speed can increase mobile traffic and improve overall website performance.
How to identify which page speed metrics to track in 4 steps
- Set clear goals for your website
- Consider your target audience and their browsing behavior
- Consider the device your target market uses to conduct online searches
- Identify your target market’s location
1. Set clear goals for your website
Setting clear website goals is the first step in identifying which page speed metrics to track. These goals can be based on user experience, such as reducing bounce rates or increasing time on site, or on business objectives, such as improving conversions or revenue.
For example, if your website’s goal is to sell products, metrics such as time to first byte and server response time may be more critical than other metrics like Document Object Model (DOM) content loaded or fully loaded time.
Once you have established your goals, you can determine which page speed metrics are most relevant to track and optimize. It’s also important to regularly review and adjust these metrics accordingly to ensure they align with your website’s objectives.
2. Consider your target audience and their browsing behavior
Different types of users have different expectations regarding page speed, so it’s essential to prioritize metrics that align with your target audience’s needs and preferences.

For example, younger audiences tend to have less patience for slow loading times and prefer more visually engaging content, while older audiences may prioritize ease of navigation and readability. By understanding your target audience’s browsing behavior, you can optimize your website to meet their needs and improve their overall experience.
It’s crucial to tailor your approach based on your target audience’s needs and behaviors. Analyzing user behavior data can help you identify metrics most important for improving the user experience and achieving your business goals.
3. Consider the device your target market uses to conduct online searches
Different devices have varying capabilities and limitations. Tracking the page speed metrics most relevant to your target market’s devices can help optimize your website for its user experience.
For example, if your target audience consists of mobile users who are often on the go, metrics such as time to first byte and total page load time may be more important than those related to desktop users with faster Internet speeds.
On the other hand, if your target market consists of professionals who use desktop computers, tracking metrics such as first contentful paint — a web performance metric that measures the time it takes for the first piece of content to appear on a user’s screen when they visit a website — may be more relevant as they prioritize efficiency and productivity.
Understanding your target market’s behavior and preferences is crucial in determining which page speed metrics to prioritize for optimal user experience.
4. Identify your target market’s location
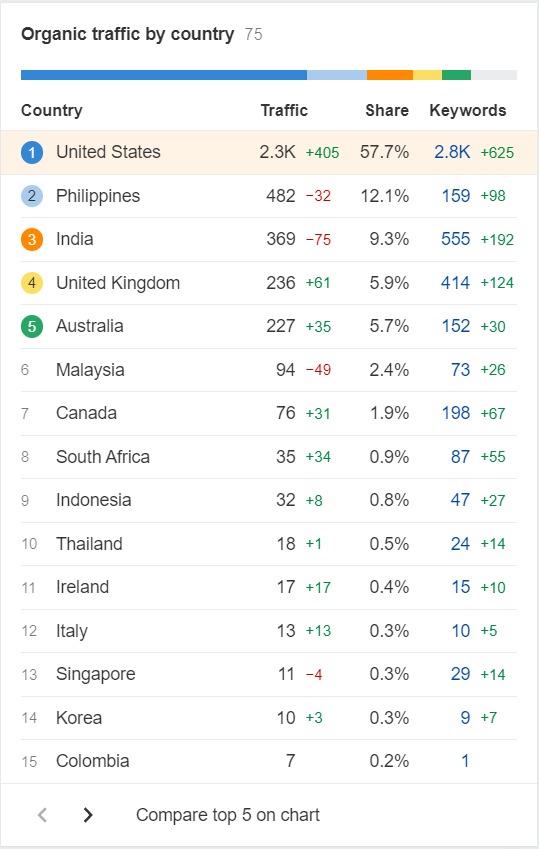
One of the most critical factors in identifying which page speed metrics to track is your target market’s locatino. Once you identify the location of your target market, you can then analyze the Internet infrastructure in that region to determine which metrics are most relevant for measuring page speed.
If your target audience is primarily in a specific region, you can consider tracking metrics more relevant to that region, such as network connectivity or device types commonly used in that area.
For example, if your target market is in a region with slower Internet speeds, you should focus on metrics such as time to first byte and server response time. On the other hand, if your target market is in a region with faster Internet speeds, you should prioritize metrics such as total page load time and render time.

Remember that internet infrastructure can vary greatly even within the same country, so analyzing specific cities or regions within your target market may be necessary. You can use tools such as Google Analytics to gather data on these metrics and make informed decisions about optimizing your website for your target audience.
What does a successful ecommerce website need to drive sales?
We wrote you an ecommerce essentials checklist.
Read the Blog Post & Watch the Video

3 site speed metrics you should be tracking
1. Time to Title
Tracking Time to Title site speed metrics is crucial because it measures the time it takes for the user to see the title of your webpage, which is an essential factor in determining user experience and search engine ranking.
If your Time to Title is slow, it could lead to a higher bounce rate and lower user engagement, ultimately impacting your website’s success. Search engines like Google prioritize fast-loading websites, so optimizing your Time to Title can improve your search engine ranking and visibility.
Additionally, tracking Time to Title can help identify any technical issues affecting your website’s speed and provide insights for improvements to enhance the user experience and overall performance. It’s essential to regularly monitor this metric to ensure your website is meeting industry standards and providing a seamless user experience.
2. Time to Interact
Tracking Time to Interact site speed metrics is important because it measures the time it takes for a user to interact with your website, which can significantly impact the user experience and ultimately affect conversion rates. By monitoring this metric, you can identify areas of your website that may need optimization to improve site speed and overall user satisfaction.
For example, if you notice that the Time to Interact is long on certain pages, you can investigate whether you need to compress large images or videos or if any third-party scripts are slowing down the page load time.
Time to Interact can also be a valuable metric for comparing different versions of your website or testing the impact of changes made to improve site speed. This metric can help you make data-driven decisions and prioritize optimizations that will significantly impact the user experience and conversion rates.
3. Time to Start Render
Time to Start Render measures the time it takes for a user to see the first visual element on a page, which significantly impacts the user experience and can affect website engagement and conversion rates. Tracking this site speed metric helps identify potential issues with website performance and informs optimization efforts.
For example, if your Time to Start Render is consistently slow, it may indicate that you need to optimize your website’s code or reduce your image size to improve site speed and ultimately enhance the user experience.
By tracking Time to Start Render, you can benchmark your site speed against industry standards and competitors, allowing you to stay competitive. It also provides valuable insights into which pages or elements are causing delays and user behavior and preferences, which can inform future website design and development decisions.
How much does it cost to build the website of your dreams?
Use our FREE website design cost calculator to get an idea!
Web Design Cost Calculator

Best tools for tracking site speed metrics
Some of the best site speed metrics tracking tools include:
1. Google PageSpeed Insights
Google PageSpeed Insights is one of the best tools for tracking site speed metrics. It provides a comprehensive website performance analysis and suggests specific optimizations to improve speed and the user experience based on real-world data and industry best practices.

Google PageSpeed Insights offers a scorecard that evaluates a website’s performance across different devices and network connections, allowing website owners to identify areas for improvement and optimize their site accordingly. This tool is essential if you’re looking to improve your website’s performance and increase user engagement.
2. GTmetrix
GTmetrix provides detailed insights on website performance, including page load time, page size, and requests made, helping website owners optimize their sites for faster loading times and a better user experience. It allows you to test your website from different locations and devices to ensure optimal user performance.

GTmetrix also offers recommendations on improving website performance, such as optimizing images and minimizing HTTP requests. It also allows users to compare their site’s performance against competitors and set up alerts for when their site’s speed drops below a certain threshold.
3. Pingdom
Pingdom allows users to monitor their website’s uptime, performance, and interactions from multiple locations worldwide. This tool provides detailed reports and alerts to help website owners optimize their site’s speed and improve user experience.

Pingdom also offers a real-time user monitoring feature that tracks the behavior of actual visitors to the website, providing valuable insights into user experience and potential issues. Additionally, Pingdom integrates with other tools, such as Slack and PagerDuty, for seamless notifications and incident management.
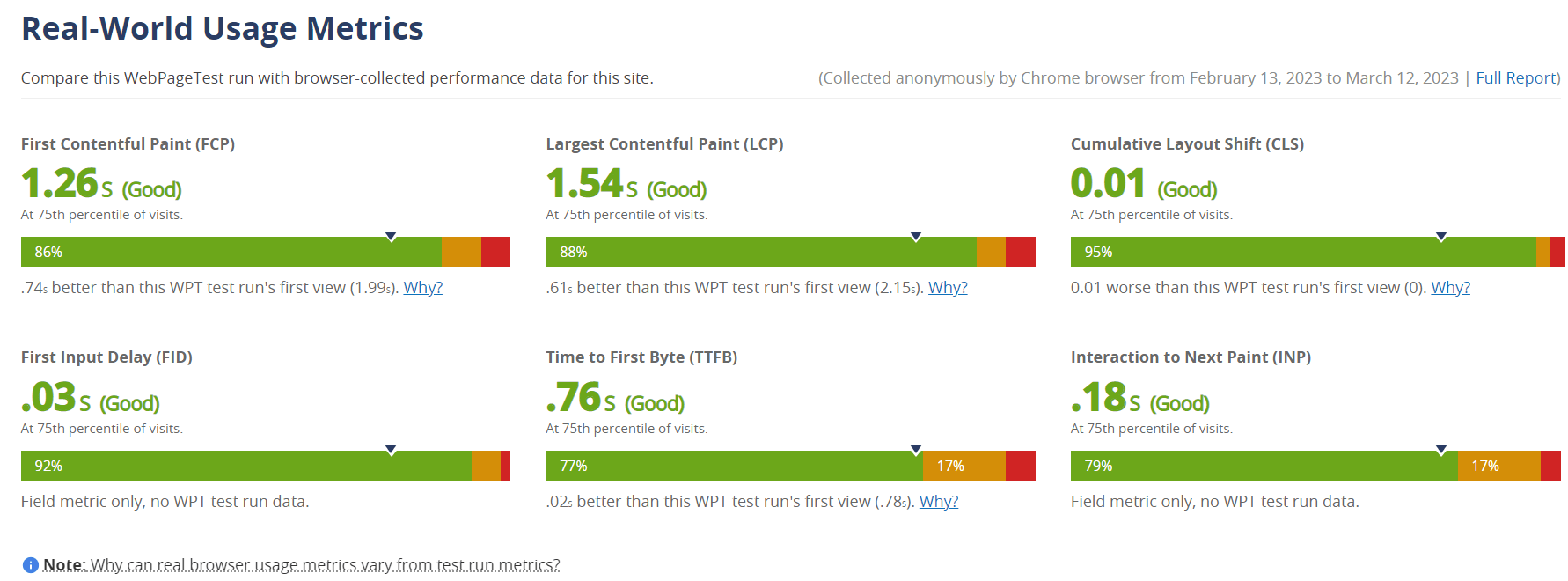
4. WebPageTest
WebPageTest allows users to test their website’s loading speed and performance from multiple locations and devices, providing detailed reports and recommendations for improvement.

This tool is handy for optimizing their website’s user experience and search engine ranking. With WebPageTest, you can identify and fix any issues slowing down your website’s performance.
WebPageTest offers advanced features such as video capture of the page load process and the ability to simulate various network conditions to test website performance under different scenarios. These features make it a valuable tool for web developers and businesses looking to optimize their online presence.
We’ll help you create a website that stands out.
“WebFX has been instrumental in helping us develop a new website, allowing us to be a leader in our industry.”
Learn More About Our Web Design Services

Need help tracking your site speed metrics?
WebFX is a site speed optimization agency offering website audits, performance optimization, and ongoing monitoring to ensure your site runs at peak speed.
Our team of experts can provide detailed reports on your website’s speed by analyzing various factors such as page size, server response time, and image optimization.
With our state-of-the-art technology, you can rest assured that we will provide accurate and actionable insights to improve your website’s speed and overall performance, ultimately leading to a better user experience for your visitors.
Contact us online or call 888-601-5359 to speak to a strategist about how our site speed optimization services can improve your site’s performance.
-
 Sina is a marketing expert who specializes in SEO, AI, and digital marketing content. With over five years of experience, she’s written hundreds of pieces, spanning a variety of topics and industry niches. She loves combining her strong eye for detail and passion for storytelling in her work. You’ll find her fruit picking or horse riding at the local farm when she’s not writing.
Sina is a marketing expert who specializes in SEO, AI, and digital marketing content. With over five years of experience, she’s written hundreds of pieces, spanning a variety of topics and industry niches. She loves combining her strong eye for detail and passion for storytelling in her work. You’ll find her fruit picking or horse riding at the local farm when she’s not writing. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Try our free Marketing Calculator
Craft a tailored online marketing strategy! Utilize our free Internet marketing calculator for a custom plan based on your location, reach, timeframe, and budget.
Plan Your Marketing Budget
Table of Contents
- What Are Site Speed Metrics?
- Why Are Website Performance Metrics Important?
- How to Identify Which Page Speed Metrics to Track in 4 Steps
- 1. Set Clear Goals for Your Website
- 2. Consider Your Target Audience and Their Browsing Behavior
- 3. Consider the Device Your Target Market Uses to Conduct Online Searches
- 4. Identify Your Target Market’s Location
- 3 Site Speed Metrics You Should Be Tracking
- 1. Time to Title
- 2. Time to Interact
- 3. Time to Start Render
- Best Tools for Tracking Site Speed Metrics
- 1. Google PageSpeed Insights
- 2. GTmetrix
- 3. Pingdom
- 4. WebPageTest
- Need Help Tracking Your Site Speed Metrics?

Maximize Your Marketing ROI
Claim your free eBook packed with proven strategies to boost your marketing efforts.
Get the GuideTry our free Marketing Calculator
Craft a tailored online marketing strategy! Utilize our free Internet marketing calculator for a custom plan based on your location, reach, timeframe, and budget.
Plan Your Marketing Budget





