-
 Published: Jan 12, 2022
Published: Jan 12, 2022
-
 13 min. read
13 min. read
-
 Sarah Berry
Sarah Berry Web Marketing Consultant
Web Marketing Consultant
- Sarah Berry is a Google Analytics-certified Web Marketing Consultant at WebFX. She’s written over 400 articles on digital marketing, covering topics like SEO, CRO, and Amazon. When she isn’t polishing her Time Magazine Person of the Year Award, she’s spending time with her flock of ducks.
You don’t like your page speed score, and neither does Google.
Whether you’re in the yellow (or even worse, the red), you need to improve your website’s page speed and performance. If you don’t, your site and business will pay the price when it comes to website traffic, leads, and revenue, since Google gives priority to fast sites when compiling its search results.
Help your website rank higher in search results — and get all the benefits of ranking at the top — with our site speed and performance checklist. With this 13-step website performance checklist, you can improve your site’s speed and ability to generate revenue for your company.
Keep reading to get started on supercharging your site speed!
Check Your Page Speed (And SEO) Instantly
P.S. If you’re looking to find more ways to up your website’s performance, check out Revenue Weekly!
Your site speed checklist for 2024
This site speed checklist provides your business with a complete overview and step-by-step process for improving your page speed, which is incredibly important to your business — it will help your company increase the overall performance of its website, including metrics like site rankings and sales.
1. Check page speed
Your current page speed forms the basis for your site speed checklist. Your page speed report will determine what you’ll need to do to optimize and improve your page speed. That’s why you must test your website using several trusted page speed tools.  A few tools to use include:
A few tools to use include:
These tools will provide you with a baseline when it comes to your page speed.
Fun fact, the average page load time is 10.3 seconds.
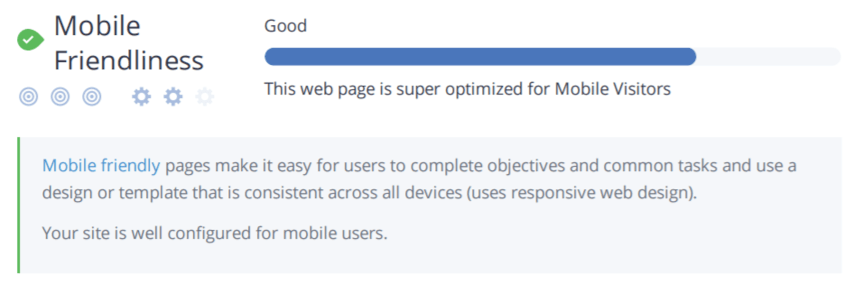
2. Assess mobile-friendliness
In coordination with testing your page speed, you also want to check your website’s mobile-friendliness.  Since Google uses a mobile-first index, you want to build a fast mobile website. If you have a fast desktop site but a slow mobile site, your business will struggle to rank in search results, which will impact your traffic and your website’s ability to generate sales and leads from that traffic.
Since Google uses a mobile-first index, you want to build a fast mobile website. If you have a fast desktop site but a slow mobile site, your business will struggle to rank in search results, which will impact your traffic and your website’s ability to generate sales and leads from that traffic.
Use the following tools to check your site’s mobile-friendliness:
If your website isn’t mobile-friendly, you will need to take some additional steps that go beyond this website performance checklist. In most cases, you will want to create a mobile-friendly site through a responsive design, which involves some design and development work.
Learn More About Creating a Mobile-Friendly Website
Mobile Site vs. Responsive Site: What Is the Difference?
Why Is Responsive Design Important?
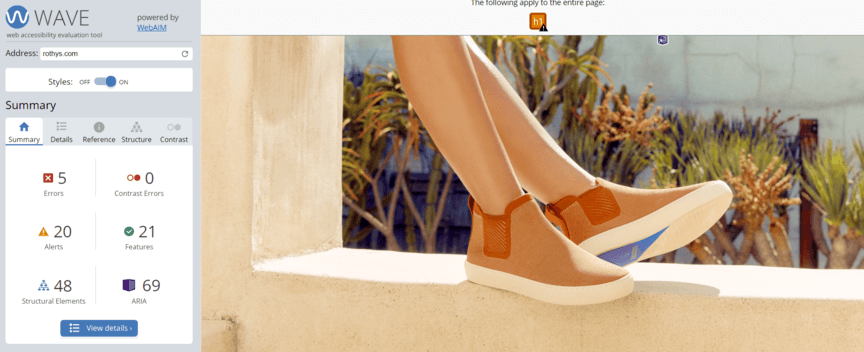
3. Test accessibility
Every company wants to make its website accessible to everyone, including people with disabilities. Unfortunately, however, many sites aren’t accessible and don’t comply with the Americans with Disabilities Act Standards for Accessible Design (ADA).  ADA non-compliance not only excludes members of your target audience but also risks fines.
ADA non-compliance not only excludes members of your target audience but also risks fines.
First-time violations, for example, can get fined anywhere from $55,000 to $75,000. In comparison, repeat violations receive a $150,000 fine. These fines do not include the financial burdens that come with ADA lawsuits.
Before you get started with any page speed optimizations, check your website’s ADA compliance. You can use a web-based tool like WAVE, for example, or a browser-based tool, like Chrome’s Lighthouse. WordPress sites can also use ADA plugins, like Accessibility Suite. Any of these tools will alert you to non-compliance issues like missing alternative text, color contrast problems, and more.
If you have ADA issues, check out (and bookmark) our website accessibility checklist!
Learn More About Becoming ADA Compliant
Do Websites Have to Be ADA Compliant?
Is My Website ADA Compliant? How to Check (And Fix Your Site)
4. Audit server response time
A slow response time from your server can hurt not only your PageSpeed Insights score but also your user experience. That’s because your server determines when your page starts loading — it responds to the requests to load your page.
You can think of server response time as a receptionist. If the receptionist doesn’t pick up, the phone rings, rings, and rings, which leaves the caller frustrated and on hold. Once the receptionist answers, however, the caller can start getting information.
Tools you can use to check your server response time or Time to First Byte (TTFB) include:
Server response times that exceed 600 milliseconds (ms) earn a failing grade from tools like Lighthouse. Ideally, you want a TTFB under 200ms because that time will provide the best (and fastest) user experience for website visitors. A few issues can cause a low server response time, including:
- Slow routing
- Sluggish database queries
- Not enough memory
You can optimize or improve these areas by taking the following actions:
- Invest in upgraded server hardware to increase your memory
- Switch to a faster database system
- Change how your server queries or prioritizes databases
- Update your server’s application logic to streamline response times
With improvements like these, you can make progress in upping your page speed.
5. Invest in a content distribution network (CDN)
While an optional site speed checklist item, a CDN can make a tremendous impact on your page speed.
A CDN improves page speed by providing visitors with quicker access to your content. That’s because a CDN stores your website or content on multiple data centers across the world. When someone visits your website, your CDN uses the closest data center to deliver your website.
Some examples of trusted CDN providers include:
If your company receives traffic from across the world or even the U.S., consider a CDN. It’ll help you provide a faster user experience, which can impact critical metrics, like online leads and revenue generated.
6. Delete unnecessary plugins
This website optimization checklist item is a must for businesses that use a content management system (CMS) like WordPress, Shopify, or Joomla! because these platforms often encourage companies to customize their sites with plugins. While useful, plugins can slow down your website significantly.
The following plugins, for example, are notorious for slowing down WordPress sites:
- Backup Buddy
- Facebook Chat
- ShareThis
- WP Social Bookmarking Lite
That doesn’t mean you should remove every sluggish plugin on your site.
Some, like Backup Buddy, offers immense value because it backs up your website automatically. Others, however, may not provide the same value. In some cases, you may not even use the plugin anymore!
Check this site speed checklist to-do off by logging into your CMS and reviewing your plugins.
Determine how valuable each plugin is to your business and site, plus if the plugin has a history of causing slow website speeds. Then, create a list of plugins to remove and go through the uninstallation process.
7. Reduce redirects
Redirects, also called 301s, can impact page speed too.
A redirect will negatively affect your page speed by extending the request-response cycle for grabbing and delivering a page. You can improve your page speed by reducing the number of redirects you have for a page.
For example, instead of “www.example.com/tools/” redirecting to “www.example.com/items/” and then later to “www.example.com/products/,” make “www.example.com/tools/” redirect to “www.example.com/products/” and remove “www.example.com/items/” from the equation.
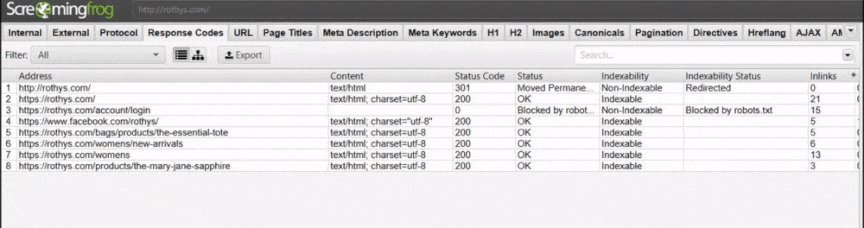
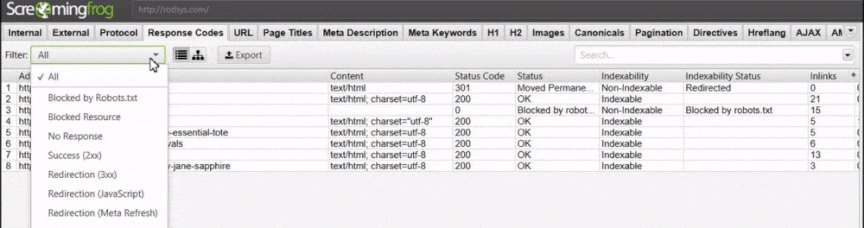
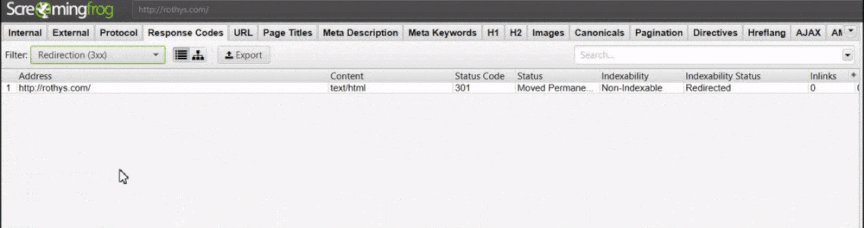
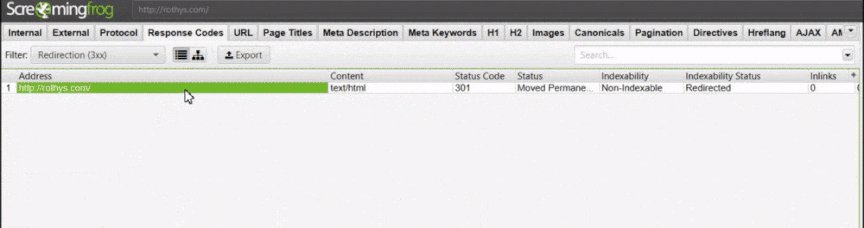
You can check for redirects across your website using a free tool like Screaming Frog.  Screaming Frog will crawl your entire site (or up to 500 URLs) and then provide a complete redirect report. Just run the crawl, click the “Response Codes” tab, and filter your results to “Redirection (3xx)” errors. You or your developer can then work on the backend to resolve any redirect chains.
Screaming Frog will crawl your entire site (or up to 500 URLs) and then provide a complete redirect report. Just run the crawl, click the “Response Codes” tab, and filter your results to “Redirection (3xx)” errors. You or your developer can then work on the backend to resolve any redirect chains.
8. Integrate AMP
Accelerated mobile pages (AMP) can also help increase page speed.
“For companies that use WordPress, it’s easy to get started with AMP. Just install the AMP plugin.”
Since more than 50% of the world’s Internet traffic comes from mobile devices, it’s worth creating a fast and optimized mobile experience. Not to mention, Google now focuses on a mobile-first index, which means it crawls and indexes the web from a mobile user’s perspective.
If you want to get started with using AMP, you’ll need a developer or a plugin. For companies that use WordPress, it’s easy to get started with AMP. Just install the AMP plugin. Businesses without a WordPress site, however, will need the help of a developer to create an AMP version of existing pages.
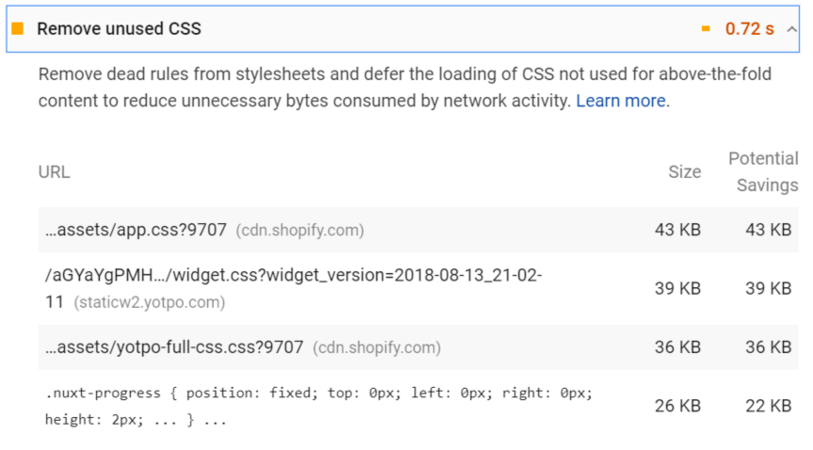
9. Remove unnecessary CSS
Including unnecessary CSS on your pages can also lead to a slow website.  Unnecessary CSS describes any CSS that your page doesn’t use. For example, your product pages and blog pages may reference the same CSS file but use different parts of it. They don’t require all the data included. For maximum page speed optimization, only include the CSS or style rules a page needs.
Unnecessary CSS describes any CSS that your page doesn’t use. For example, your product pages and blog pages may reference the same CSS file but use different parts of it. They don’t require all the data included. For maximum page speed optimization, only include the CSS or style rules a page needs.
10. Minify CSS, JavaScript, and HTML
In addition to removing unnecessary CSS, optimize your CSS, as well as your HTML and JavaScript. This process doesn’t require as much manual work as the last step in this website performance checklist. Save yourself time by using the following tools to minify CSS, HTML, and JavaScript automatically:
- Minify HTML with HTMLMinifier
- Minify CSS with CSSNano or csso
- Minify JavaScript with UglifyJS or Closure Compiler
These tools will delete spaces, commas, and any other unnecessary characters for you. For the best results with this page speed optimization tactic, backup your page before updating its code with the minified version to protect against any errors.
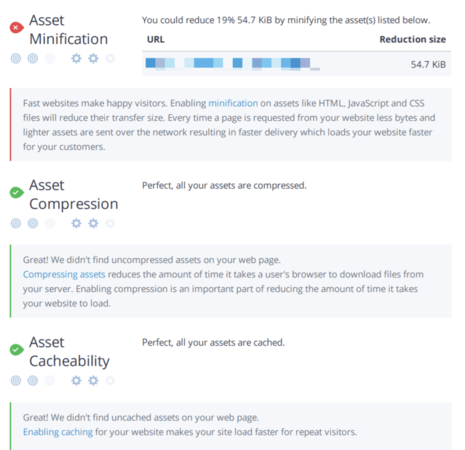
11. Compress CSS, HTML, and JavaScript files
Once you minify your CSS, HTML, and JavaScript files, you can go ahead and compress those files.
This step in the site speed checklist is also fast and simple. You can use a tool like Gzip, for example, to compress your files, which will decrease their file size. Alternatives to Gzip include 7-Zip, Pigz, AZip, and Brotli. While you don’t have to compress every file, make sure to compress any files over 150 bytes.
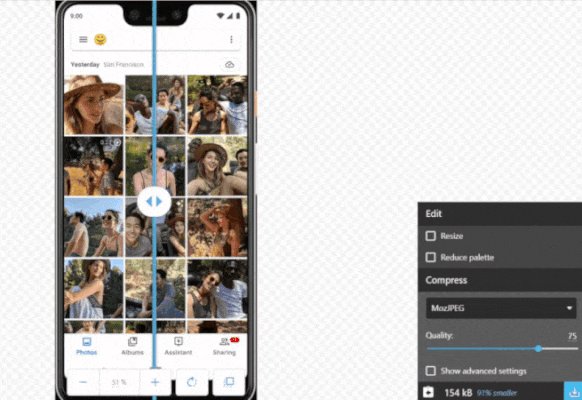
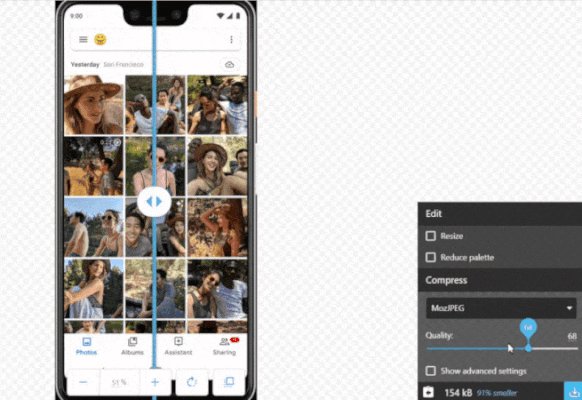
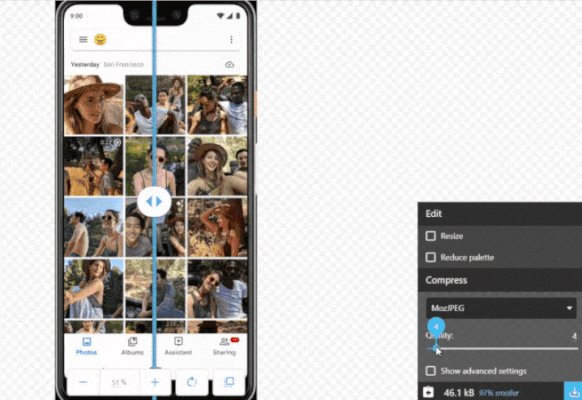
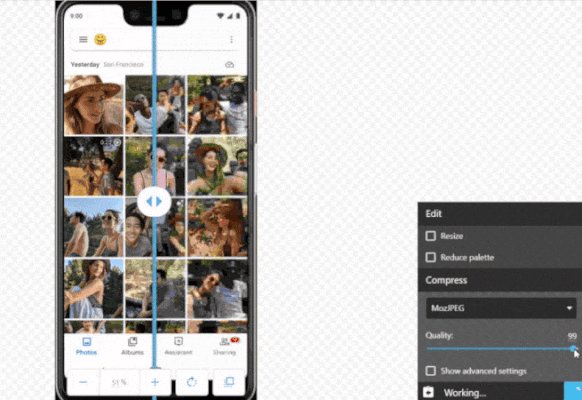
12. Compress images
Besides compressing your CSS, HTML, and JavaScript files, you also want to compress your site images.  When it comes to compressing images, avoid using the tools mentioned earlier, like Gzip or 7-Zip. Instead, use a tool dedicated to image compression, like Squoosh, Kraken, or Smush. You can also use a photo editing program like Adobe Photoshop to compress your images for the web.
When it comes to compressing images, avoid using the tools mentioned earlier, like Gzip or 7-Zip. Instead, use a tool dedicated to image compression, like Squoosh, Kraken, or Smush. You can also use a photo editing program like Adobe Photoshop to compress your images for the web.
13. Enable browser caching
Browser caching is a handy technique for improving page speed for repeat visitors.
With browser caching, you allow browsers to “cache” or save page information, like your images, JavaScript, and CSS, so that when a user returns to your website, the browser can use that collected information to render the page faster.
Not sure if your website uses browser caching? Check with a free browser extension like YSlow.
YSlow will determine if your site uses browser caching and if it does, when your cache expires — or when browsers should remove the saved information. If you aren’t sure how long your cache should last, most websites set their browser cache for one year.
You can add browser caching to your site by having your developer update your .htaccess file.
Site speed performance FAQs
Do you have additional questions about improving your page speed and site performance? Use our FAQ!
What is page speed?
Page speed is a measurement of how fast content loads on a page.
Why is page speed important?
Page speed matters for the following reasons:
- Page speed influences your rankings in search results on search engines like Google
- Page speed impacts your user experience
- Page speed affects your user’s decisions, like staying on your site or purchasing a product
If you have a slow website, your business will struggle to reach its goals, whether it’s driving more website traffic, leads, or purchases. People (and search engines) won’t tolerate a slow site, as demonstrated by the 53% of users who will leave a page that takes over three seconds to load.
What is a good page speed?
Since more than 80% of users expect a website to load in three seconds or less, you can call a page speed of fewer than three seconds good. Unfortunately, however, most sites exceed this amount, costing companies more than $2.6 billion every year.
I can’t seem to improve my page speed. What else can I do?
If you’re struggling to improve your page speed, ask for help. A company that specializes in page speed optimization, like WebFX, for example, can help your business improve its page speed by making frontend and backend changes, like image optimization, code minification, and more.
Improve your page speed with some professional help
Page speed matters to your company’s online success. Even if you operate online, your website plays a significant part in attracting leads to your business. That’s why implementing a site speed performance checklist is so critical.
At WebFX, our in-house site speed team can help your company improve its page speed.
With our page speed optimization services, your business will get your website’s speed assessed and improved. These updates will help your company get all the advantages of a fast site, from more traffic to more sales. You’ll also get to work with a team that has over 1,100 testimonials backing their work.
Contact us online or call us at 888-601-5359 to learn how our site speed optimization agency can help you!
-
 Sarah Berry is a Google Analytics-certified Web Marketing Consultant at WebFX. She’s written over 400 articles on digital marketing, covering topics like SEO, CRO, and Amazon. When she isn’t polishing her Time Magazine Person of the Year Award, she’s spending time with her flock of ducks.
Sarah Berry is a Google Analytics-certified Web Marketing Consultant at WebFX. She’s written over 400 articles on digital marketing, covering topics like SEO, CRO, and Amazon. When she isn’t polishing her Time Magazine Person of the Year Award, she’s spending time with her flock of ducks. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Try our free Marketing Calculator
Craft a tailored online marketing strategy! Utilize our free Internet marketing calculator for a custom plan based on your location, reach, timeframe, and budget.
Plan Your Marketing Budget

Maximize Your Marketing ROI
Claim your free eBook packed with proven strategies to boost your marketing efforts.
Get the GuideTry our free Marketing Calculator
Craft a tailored online marketing strategy! Utilize our free Internet marketing calculator for a custom plan based on your location, reach, timeframe, and budget.
Plan Your Marketing Budget